非同期、JavaScript で待機
Oct 27, 2024 am 03:48 AMJavaScript の非同期では、await により、Promise を操作するための、より読みやすく「クリーンな」方法が提供されます。 (約束についてはここで読むことができます)。
まず構文を理解しましょう。
非同期キーワード:
async キーワードがあります。関数が非同期であると宣言すると、この関数が常に Promise を返すことがわかります。値を直接返した場合でも、JavaScript はそれを自動的に Promise でラップします。
キーワード:
まず、await キーワードを使用したい場合は、非同期関数内でのみ使用できることを知っておく必要があります。
この await キーワードは、Promise が解決されるか拒否されるまで、非同期関数の実行を一時停止します。
async/await の非常に単純な例を見てみましょう。その後、完全な Promise アプローチ (async/await なし) と async/await アプローチを比較する大きな例を使用します。
async/await の簡単な例:

それを壊しましょう:
- response.ok: このプロパティは、応答の HTTP ステータス コードが成功の範囲 (200 ~ 299) 内にあるかどうかを確認します。
- response.json(): 応答が成功した場合、この関数はサーバーから返された JSON データを解析します。
- response.status: 404 (見つかりません) や 500 (サーバー エラー) などの正確なステータス コードが表示されます。
async/await の基本を理解したので、さらに深く掘り下げて、Promise を使用した別の例を見てみましょう。
3 つの関数があり、各関数は Promise を返します:

(これらの機能の説明はここにあります)
これで、than() と catch() を使用してこれらの関数を呼び出すことができます。

このコードは、JavaScript の Promise チェーンの例です。ここでは、非同期操作 (データのフェッチなど) が順番に実行され、各ステップは前のステップの結果に依存します。
getOrders(user.id) が解決されると、orders 配列が次の .then() 内のコールバック関数に渡されます。
注文はコンソールに記録されます。
次に、getOrderDetails(orders[1]) が呼び出され、orders 配列の 2 番目の注文が取得されます (存在すると仮定します)。
この関数は、注文の詳細が取得されたときに解決される promise を返します。
getOrderDetails() からの Promise が返されるため、次の .then() はこの Promise が解決されるまで待機します。
結果:

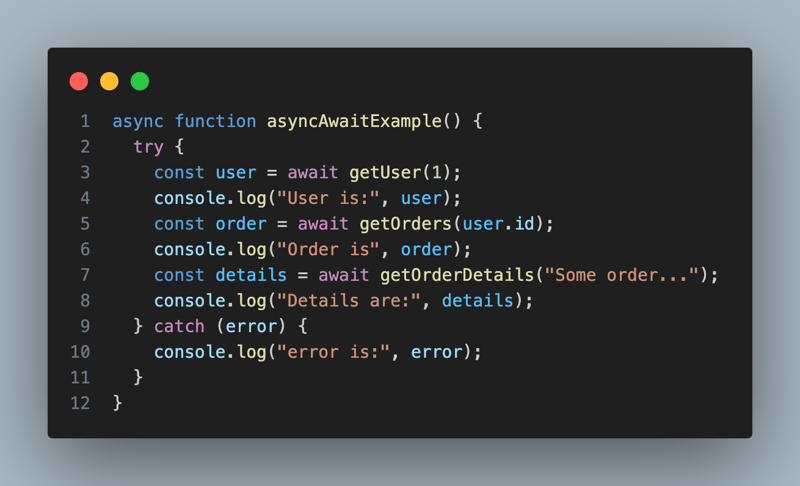
非同期/待機アプローチ:
このコードは、Promise Chaining アプローチと比較して、JavaScript で async/await を使用して非同期操作をより読みやすく処理する方法の例です。

説明:
1.async 関数 asyncAwaitExample():
- この関数は非同期としてマークされています。つまり、常に非同期になります。
約束を返す。その中で await キーワードを使用できるようになります。
- 関数内では、同期コードのように見え、動作する方法で非同期コードを記述することができ、可読性が向上します。
- try { ... } catch (error) { ... }:
- try-catch ブロックはエラーを処理するために使用されます。非同期操作の実行中に発生したエラーはすべて catch ブロックで捕捉されます。
- const user = await getUser(1);:
- await キーワードは、getUser(1) Promise が解決されるまで関数の実行を一時停止します。 - getUser Promise が解決されると、結果 (ユーザー オブジェクト) がユーザー変数に格納されます。 -Promise が拒否された場合 (つまり、エラーが発生した場合)、エラーを処理するために catch ブロックにジャンプします。 - const Order、const 詳細についても同様の操作
4.catch (エラー) { console.log("エラーは:", error); }:
- 非同期関数 (getUser、getOrders、または getOrderDetails) のいずれかがエラーをスローするか、その Promise が拒否された場合、実行は catch ブロックにジャンプします。
結果:

async/await の利点:
1.可読性: 非同期コードは同期コードのように見えるため、.then() ブロックをネストしたり、コールバック地獄に対処したりする必要性が減ります。
2.エラー処理: 単純な try-catch ブロックを使用すると、Promise で .catch() を使用するよりも簡単な方法でエラーを処理できます。
3.保守性: ロジックが複雑になるにつれて、Promise チェーンよりも async/await を使用した方が追跡と保守が容易になります。

以上が非同期、JavaScript で待機の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7133
7133
 9
9
 1534
1534
 14
14
 1256
1256
 25
25
 1205
1205
 29
29
 1153
1153
 46
46














