firebase Vue JS #STEPでログイン/登録
私は最近、この驚くべきシンプルな認証ツールを発見し、自分のプロジェクトに実装することができました。皆さんもこの認証ツールを自分のプロジェクトでも使用できるように、すべての機能を段階的に共有したいと思います。
私はフロントエンド開発者ですが、バックエンドに関する知識は非常に曖昧です。特に、ユーザーが個人情報を開発する際に機密情報や暗号化された情報を保存する必要があるログイン/登録画面の実装に関してはそうです。アプリケーションでは、この信じられないほど使いやすいツールがオプションとして登場しました。それでは、早速、例と説明を見てみましょう。
この最初の投稿では、Firebase でプロジェクトを作成し、プロジェクトを機能させるために必要なものをすべて設定します...

Firebase にログインするときに、オプション プロジェクトの作成 に移動します。

その後、プロジェクトに名前を付け (アプリの名前を付けることをお勧めします。私の場合は、ログインアプリ)、続行 をクリックします。

-
次のステップは、プロジェクトの Google Analytics を有効にするかどうかです。私の場合は有効にしませんが、それはあなた次第です。その後、プロジェクトの作成.

- 読み込みが完了するまで待ち、
続行 をクリックします。

- すべてがうまくいけば、この画面が表示されます。

- 次のステップでは、このオプション
認証 に進みます。

- その中で、
始めましょう に移動します。

- オプション
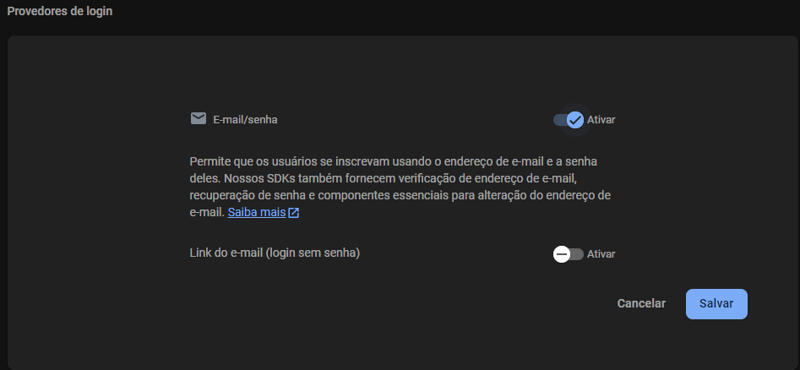
メール/パスワード を選択します。

次に、ログイン オプションを有効にして設定を保存します。

画像に示すように、選択したオプションが 認証 メイン画面に表示されることがわかります。

次に、新しいサプライヤーの追加 オプションに進み、Google でのログインも構成します。

Google オプションを選択するだけです。

次に、アクティブ化する必要があります。その直後に、プロジェクトのパブリック名のタブが開き、ランダムな名前が作成されます。この場合、プロジェクト login-app と同じ名前を付けます。また、サポート用のメールも要求されます。通常、Google からのメールが検索されます。最後に を選択するだけです。 >を保存します。

そして、再びメインの 認証 画面にリダイレクトされ、2 つのアクティブなプロバイダーが表示されます。

プロジェクトの作成と試着室の構成のこの部分はついに終わりました✨。すぐに手を動かしてすべてうまくいくことを約束します。
次に、Firebase ホームページに戻り、Firebase をプロジェクトに統合するために必要なコードをコード内で取得できるようにする必要があります。
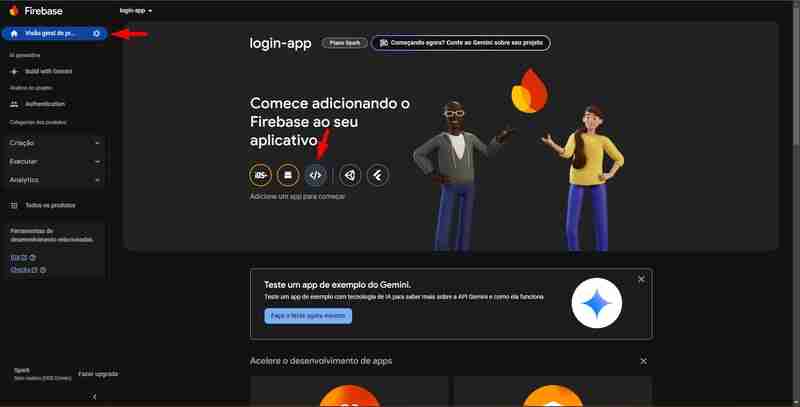
ここプロジェクト概要で、Web.
アプリを選択しましょう
それでは、このアプリにニックネームを付けましょう。ここでも、login-app という名前を付け、アプリの登録 をクリックすることにしました。

これが完了すると、Firebase をインストールするコマンドから Web アプリの設定に至るまで、プロジェクトに SDK を追加するために必要なすべてのものが提供されます。

SDK を追加するこの部分では、npm または script タグの使用を選択できることに注意してください。私の場合、アイデアはこれを Vue JS プロジェクトに統合することなので、とにかく NPM を使用します。
さて、いよいよ重要なコードに移りましょう。

以上がfirebase Vue JS #STEPでログイン/登録の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptをインストールするにはどうすればよいですか?
Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?
Apr 05, 2025 am 12:16 AM
JavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。