プロフェッショナルな電子メール サービスを構築する: Gmail OAuth Express Webhook
電子メール通知は、最新の Web アプリケーションにとって非常に重要です。このガイドでは、Express.js と Gmail の OAuth2 認証を使用して、安全な電子メール通知サービスを構築します。当社のサービスは Webhook リクエストを受け入れ、受信データに基づいて電子メールを自動的に送信します。
私たちが構築しているもの
次のような Express サーバーを作成します。
- POST リクエスト経由で Webhook データを受信します
- OAuth2 を使用して Gmail で認証します
- Webhook ペイロードに基づいてカスタマイズされた電子メールを送信します
- エラーを適切に処理します
前提条件
- マシンにインストールされている Node.js
- Gmail API が有効になっている Google Cloud Console プロジェクト
- OAuth2 認証情報 (クライアント ID、クライアント シークレット、リフレッシュ トークン)
- Express.js と async/await の基本的な理解
プロジェクトのセットアップ
まず、必要なパッケージをインストールします。
npm install express body-parser nodemailer googleapis dotenv
資格情報を使用して .env ファイルを作成します:
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
私のように、これらの認証情報の設定で問題が発生した場合は、以下の手順に従ってください...
ステップ 1: 新しい Google Cloud プロジェクトを作成します:
a. https://console.cloud.google.com/
に移動します。
b.ページの上部にあるプロジェクトのドロップダウンをクリックします
c. 「新しいプロジェクト」をクリックします
d.プロジェクト名を入力し、「作成」をクリックします

ステップ 2: Gmail API を有効にする:
a.左側のサイドバーで、[API とサービス] > [API] に移動します。 「図書館」
b. 「Gmail API」を検索
c. 「Gmail API」をクリックし、「有効にする」をクリックします

ステップ 3: OAuth 同意画面を構成します:
a. [API とサービス] > [API とサービス] に移動します。 「OAuth同意画面」
b.ユーザータイプとして「外部」を選択し、「作成」をクリックします
c.必須フィールドに入力します:
- アプリ名: [あなたのアプリ名]
- ユーザーサポートメールアドレス: [あなたのメールアドレス]
- 開発者の連絡先情報: [あなたのメールアドレス]
d. 「保存して続行」をクリックします
e. [スコープ] ページで、[スコープの追加または削除] をクリックします
f. 「https://mail.google.com/」スコープを見つけて選択します
g. 「更新」をクリックし、「保存して続行」をクリックします
h. 「ユーザーのテスト」ページで、「ユーザーの追加」をクリックします
私。 Gmail アドレスを追加し、[保存して続行] をクリックします
j.概要を確認し、[ダッシュボードに戻る] をクリックします
ステップ 4: OAuth2 資格情報を作成します:
a. [API とサービス] > [API とサービス] に移動します。 「資格情報」
b. 「資格情報の作成」をクリックします。 「OAuth クライアント ID」
c.アプリケーションの種類として「Web アプリケーション」を選択します
d.名前: [あなたのアプリ名]
e.承認された JavaScript オリジン: サーバーのドメインを追加します (例: ローカル開発の場合は http://localhost:3000)

f.承認されたリダイレクト URI:
- 追加: https://developers.google.com/oauthplayground
- サーバーのコールバック URL がある場合は追加します (例: http://localhost:3000/auth/google/callback)
g. 「作成」をクリックします
h.ポップアップにクライアント ID とクライアント シークレットが表示されます。これらを安全に保存してください。
ステップ 5: 新しいリフレッシュ トークンを取得します:
a. https://developers.google.com/oauthplayground/

b.右上隅にある歯車アイコン(設定のような)をクリックします
c. 「独自の OAuth 資格情報を使用する」チェックボックスをクリックします
d.新しいクライアント ID とクライアント シークレットを入力してください
e.設定を閉じます
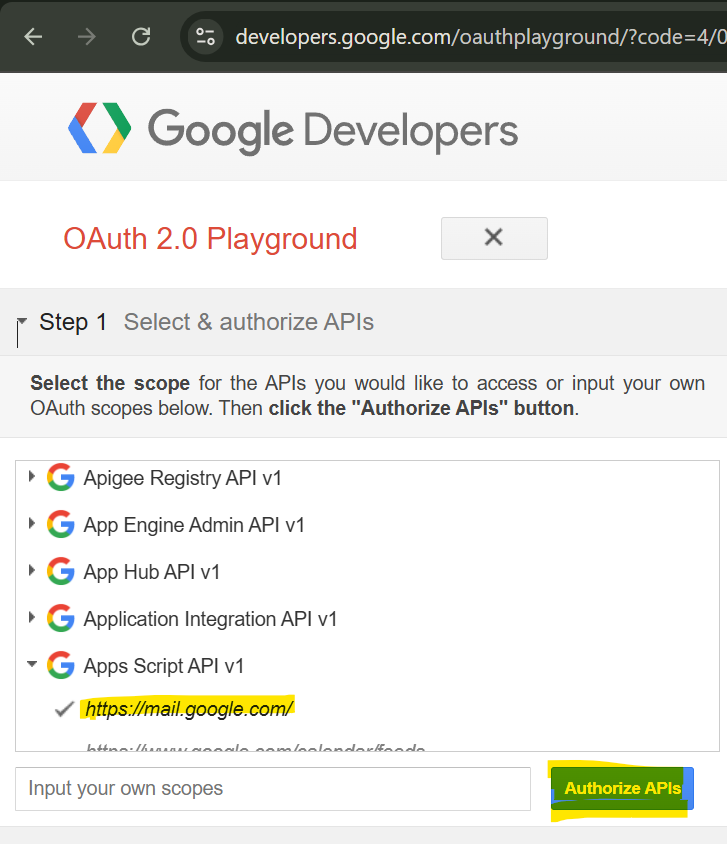
f.左側のサイドバーで、「Gmail API v1」を見つけます
g. https://mail.google.com/
を選択します
h. 「API を承認」をクリックします
私。 Google アカウントを選択し、要求された権限を付与します
j.次の画面で、「認証コードをトークンに交換」をクリックします
k.応答から「リフレッシュ トークン」をコピーします
このプロセス中または電子メール機能のテスト中に問題が発生した場合は、発生した具体的なエラー メッセージや動作をコメントに記入してください。
コードの説明
実装を段階的に見てみましょう:
1. 初期セットアップと依存関係
npm install express body-parser nodemailer googleapis dotenv
このセクションでは、Express サーバーをセットアップし、必要な依存関係をインポートします。 body-parser を使用して JSON リクエストを解析し、dotenv を使用して環境変数を管理します。
2. OAuth2の設定
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
Google の認証ライブラリを使用して OAuth2 クライアントを作成します。これは、Gmail の API を使用してトークンの更新と認証を処理します。
3.メール送信機能
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
この機能:
- Webhook ペイロードからデータを抽出します。必要に応じてペイロードを変更できます
- 新しいアクセストークンを取得します
- OAuth2 認証を使用してトランスポートを作成します
- カスタマイズされたコンテンツを含むメールを送信します
4. Webhook エンドポイント
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
Webhook エンドポイント:
- POST リクエストを受信します
- Webhook データを処理します
- メールを送信します
- 適切な応答を返します
テスト
curl または Postman を使用して Webhook をテストします:
npm install express body-parser nodemailer googleapis dotenv
トラブルシューティング
一般的な問題と解決策:
- 認証エラー: OAuth2 資格情報を確認してください
- トークンの有効期限: リフレッシュ トークンが有効であることを確認してください
- 欠落データ: Webhook ペイロードを検証します
結論
これで、OAuth2 で認証された安全な電子メール通知システムが完成しました。この実装は、セキュリティと信頼性を維持しながら、より複雑な通知システムを構築するための強固な基盤を提供します。
この投稿が電子メール サービスの設定に役立つことを願っています。
コーディングを楽しんでください! ?
以上がプロフェッショナルな電子メール サービスを構築する: Gmail OAuth Express Webhookの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7831
7831
 15
15
 1648
1648
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1239
1239
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




