Pokémon Info Retriever: 楽しくて教育的なプロジェクト
私は情熱的なソフトウェア開発者として、Pokémon Info Retriever アプリケーションを作成するというエキサイティングな旅に乗り出しました。このプロジェクトは、複数のテクノロジーを組み合わせて、PokeAPI を使用して詳細なポケモン情報にアクセスするシームレスな方法をユーザーに提供します。この投稿では、開発プロセス、使用したテクノロジー、およびその過程で学んだいくつかの教訓を共有します。
プロジェクト概要
Pokémon Info Retriever は 3 つの主要コンポーネントで構成されています:
- FastAPI バックエンド: これはアプリケーションのコアであり、リクエストの処理と PokeAPI からのポケモン データの取得を担当します。
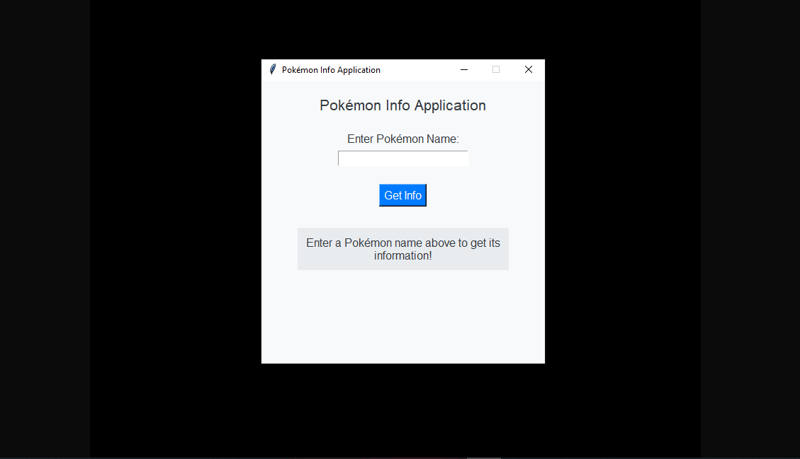
- Python デスクトップ GUI: ユーザーがポケモンの名前を入力し、その情報を受け取ることができる、使いやすいデスクトップ アプリケーションです。
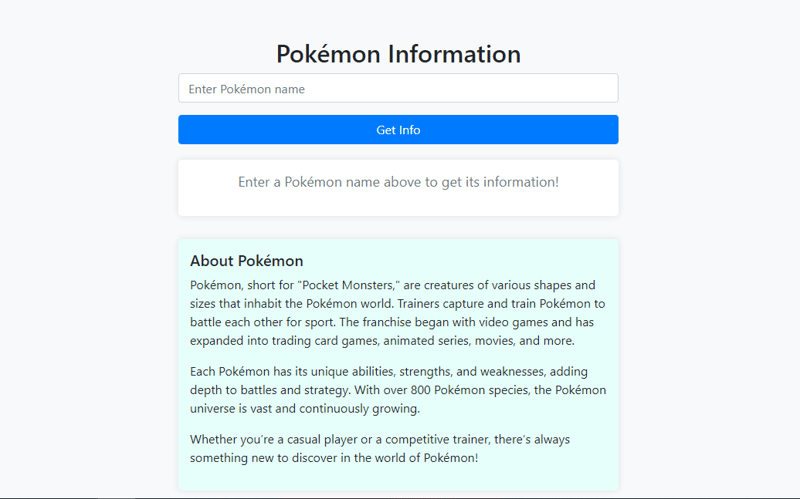
- HTML Web インターフェイス: ユーザーがブラウザを通じてポケモン データにアクセスできるようにするシンプルな Web インターフェイス。
使用されている主要なテクノロジー
- FastAPI: Python 3 で API を構築するための最新の Web フレームワーク。これにより、迅速な開発と非同期リクエストの簡単な処理が可能になります。 FastAPI による OpenAPI ドキュメントの自動生成は、大きな利点です。
- PokeAPI: 能力、タイプ、ステータスなどの膨大な量のポケモン データへのアクセスを提供する RESTful API。
- Tkinter: Python の標準 GUI ツールキット。デスクトップ アプリケーションの作成に使用されます。軽量で、シンプルなユーザー インターフェイスを迅速に開発できます。
- HTML/CSS: Web インターフェースに使用され、Web ブラウザーからポケモンのデータにアクセスできるようになります。
開発プロセス
ステップ 1: FastAPI バックエンドのセットアップ
まず、FastAPI バックエンドのセットアップから始めました。これには、ポケモン データを取得するためのルートの定義が含まれます。バックエンドはリクエストを処理し、PokeAPI と対話して、ユーザー入力に基づいて関連情報を取得します。
ステップ 2: デスクトップ GUI の作成
Tkinter を使用して、シンプルかつ効果的な GUI を設計しました。 GUI はユーザーにポケモン名の入力を求め、取得ボタンをクリックすると関連データを表示します。

ステップ 3: HTML インターフェースを構築する
HTML テンプレートは、アクセス可能なフロントエンド オプションとして機能し、ユーザーがブラウザを通じて API を直接操作できるようにします。

直面する課題
- エラー処理: 課題の 1 つは、ユーザーが無効なポケモン名を入力したときに適切なエラー処理を行うことでした。ユーザーフレンドリーなエラーメッセージを提供するために、包括的な例外処理を実装しました。
- Cross-Origin Resource Sharing (CORS): フロントエンド アプリケーションからのリクエストを許可するには、FastAPI で CORS を構成することが不可欠でした。これを効率的に設定する方法を学びました。
今後の改善点
次の方法でアプリケーションをさらに強化する予定です。
- 進化や生息地など、より詳細なポケモンの統計情報を追加します。
- パーソナライズされたエクスペリエンスのためのユーザー認証の実装。
- 見た目の美しさとユーザーエクスペリエンスを向上させるために GUI デザインを改善します。
役立つリンク
- ポケモンのデータとエンドポイントの詳細については、PokeAPI ドキュメントを参照してください。
- FastAPI の使用を開始する方法の詳細については、FastAPI ドキュメントを参照してください。
- Pokémon Info Retriever プロジェクトの完全なコードは、私の GitHub リポジトリ: GitHub - Pokémon Info Retriever にあります。
結論
このプロジェクトは素晴らしい学習体験であり、FastAPI、GUI 開発、API 統合について詳しく学ぶことができました。同様のプロジェクトに興味がある人は、ぜひ試してみることをお勧めします!
以上がPokémon Info Retriever: 楽しくて教育的なプロジェクトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Python vs. C:曲線と使いやすさの学習
Apr 19, 2025 am 12:20 AM
Python vs. C:曲線と使いやすさの学習
Apr 19, 2025 am 12:20 AM
Pythonは学習と使用が簡単ですが、Cはより強力ですが複雑です。 1。Python構文は簡潔で初心者に適しています。動的なタイピングと自動メモリ管理により、使いやすくなりますが、ランタイムエラーを引き起こす可能性があります。 2.Cは、高性能アプリケーションに適した低レベルの制御と高度な機能を提供しますが、学習しきい値が高く、手動メモリとタイプの安全管理が必要です。
 Pythonと時間:勉強時間を最大限に活用する
Apr 14, 2025 am 12:02 AM
Pythonと時間:勉強時間を最大限に活用する
Apr 14, 2025 am 12:02 AM
限られた時間でPythonの学習効率を最大化するには、PythonのDateTime、時間、およびスケジュールモジュールを使用できます。 1. DateTimeモジュールは、学習時間を記録および計画するために使用されます。 2。時間モジュールは、勉強と休息の時間を設定するのに役立ちます。 3.スケジュールモジュールは、毎週の学習タスクを自動的に配置します。
 Python vs. C:パフォーマンスと効率の探索
Apr 18, 2025 am 12:20 AM
Python vs. C:パフォーマンスと効率の探索
Apr 18, 2025 am 12:20 AM
Pythonは開発効率でCよりも優れていますが、Cは実行パフォーマンスが高くなっています。 1。Pythonの簡潔な構文とリッチライブラリは、開発効率を向上させます。 2.Cのコンピレーションタイプの特性とハードウェア制御により、実行パフォーマンスが向上します。選択を行うときは、プロジェクトのニーズに基づいて開発速度と実行効率を比較検討する必要があります。
 Pythonの学習:2時間の毎日の研究で十分ですか?
Apr 18, 2025 am 12:22 AM
Pythonの学習:2時間の毎日の研究で十分ですか?
Apr 18, 2025 am 12:22 AM
Pythonを1日2時間学ぶだけで十分ですか?それはあなたの目標と学習方法に依存します。 1)明確な学習計画を策定し、2)適切な学習リソースと方法を選択します。3)実践的な実践とレビューとレビューと統合を練習および統合し、統合すると、この期間中にPythonの基本的な知識と高度な機能を徐々に習得できます。
 Python vs. C:重要な違いを理解します
Apr 21, 2025 am 12:18 AM
Python vs. C:重要な違いを理解します
Apr 21, 2025 am 12:18 AM
PythonとCにはそれぞれ独自の利点があり、選択はプロジェクトの要件に基づいている必要があります。 1)Pythonは、簡潔な構文と動的タイピングのため、迅速な開発とデータ処理に適しています。 2)Cは、静的なタイピングと手動メモリ管理により、高性能およびシステムプログラミングに適しています。
 Python Standard Libraryの一部はどれですか:リストまたは配列はどれですか?
Apr 27, 2025 am 12:03 AM
Python Standard Libraryの一部はどれですか:リストまたは配列はどれですか?
Apr 27, 2025 am 12:03 AM
PythonListSarePartOfThestAndardarenot.liestareBuilting-in、versatile、forStoringCollectionsのpythonlistarepart。
 Python:自動化、スクリプト、およびタスク管理
Apr 16, 2025 am 12:14 AM
Python:自動化、スクリプト、およびタスク管理
Apr 16, 2025 am 12:14 AM
Pythonは、自動化、スクリプト、およびタスク管理に優れています。 1)自動化:OSやShutilなどの標準ライブラリを介してファイルバックアップが実現されます。 2)スクリプトの書き込み:Psutilライブラリを使用してシステムリソースを監視します。 3)タスク管理:スケジュールライブラリを使用してタスクをスケジュールします。 Pythonの使いやすさと豊富なライブラリサポートにより、これらの分野で優先ツールになります。
 Web開発用のPython:主要なアプリケーション
Apr 18, 2025 am 12:20 AM
Web開発用のPython:主要なアプリケーション
Apr 18, 2025 am 12:20 AM
Web開発におけるPythonの主要なアプリケーションには、DjangoおよびFlaskフレームワークの使用、API開発、データ分析と視覚化、機械学習とAI、およびパフォーマンスの最適化が含まれます。 1。DjangoandFlask Framework:Djangoは、複雑な用途の迅速な発展に適しており、Flaskは小規模または高度にカスタマイズされたプロジェクトに適しています。 2。API開発:フラスコまたはdjangorestFrameworkを使用して、Restfulapiを構築します。 3。データ分析と視覚化:Pythonを使用してデータを処理し、Webインターフェイスを介して表示します。 4。機械学習とAI:Pythonは、インテリジェントWebアプリケーションを構築するために使用されます。 5。パフォーマンスの最適化:非同期プログラミング、キャッシュ、コードを通じて最適化




