Next.js の「クライアントの使用」をマスターする
導入:
Next.js により、開発者はサーバーでレンダリングされたコンポーネントとクライアントでレンダリングされたコンポーネントの両方を柔軟に利用できるようになります。しかし、Next.js の「use client」ディレクティブを詳しく調べると、レンダリング動作、SEO、パフォーマンスへの影響を理解するのが難しい場合があります。この投稿では、「クライアントの使用」の微妙な違い、つまり初期ロード時間、サーバーでレンダリングされた HTML、Context API での動作にどのような影響を与えるか、ブラウザ開発ツールを使用して効果的にデバッグする方法について説明します。最後には、「クライアントの使用」と Next.js アプリを最適化するためのベスト プラクティスをしっかりと理解できるようになります。
Next.js の「クライアントの使用」について理解する
「use client」ディレクティブを使用すると、開発者は特定のコンポーネントをクライアント コンポーネントとして指定でき、対話性と状態駆動型機能がクライアント側で実行されるようになります。ここでは、「クライアントの使用」が重要な理由と、それがレンダリング プロセスにどのような影響を与えるかを見てみましょう:
1. クライアント コンポーネントとサーバー コンポーネント:
Next.js は、クライアント コンポーネント (ブラウザーで実行される) をサーバー コンポーネント (サーバー上でレンダリングされる) から分離します。
サーバー コンポーネントでは、初期読み込み時間と SEO を強化する事前レンダリングされた HTML が可能ですが、クライアント コンポーネントは、ブラウザ API と useState や useEffect などの状態フックを使用したインタラクティブな機能を提供します。
2. 初期サーバーの事前レンダリングと HTML スナップショット:
「クライアントを使用」のクライアント コンポーネントは、引き続きサーバー上で静的 HTML として事前レンダリングされます。これは、JavaScript が実行される前にユーザーがすぐに確認できる HTML スナップショットを提供することを意味します。
例:

最初のページの読み込み時に、サーバーは Counter: 0 の静的 HTML プレビューを送信し、ハイドレーション後に useState フックと JavaScript 対話機能が読み込まれます。
3. SEO のメリット:
静的な HTML プレビューを許可することで、「クライアントを使用」することでクライアント コンポーネントを SEO フレンドリーに保ちます。コンテンツは初期読み込み中に表示され、検索エンジンにアクセスできます。つまり、「クライアントを使用」は HTML のレンダリングをブロックしません。ハイドレーションまで JavaScript の実行を遅らせるだけです。
「クライアントの使用」が Context API に与える影響: クライアントのみのレンダリングの落とし穴
Context API で「クライアントの使用」を使用する場合、特にコンテキストがトップレベルで設定されている場合、いくつかの特有の問題が発生します。 「クライアントの使用」がコンテキスト プロバイダー内でラップされたコンポーネントにどのように影響するかは次のとおりです。
1. コンテキスト プロバイダーとクライアント専用レンダリング:
{children} をラップするコンテキスト プロバイダー コンポーネントに「クライアントの使用」を適用すると、Next.js はサブツリー全体 (コンテキスト内にラップされたすべてのコンポーネント) をクライアントレンダリングとして扱います。
これにより、Next.js はコンテンツをレンダリングする前にクライアント側の JavaScript がハイドレートするのを待機するため、プロバイダー内のすべてのサーバーでレンダリングされた HTML が無効になります。
2. SEO とパフォーマンスの潜在的な欠点:
「クライアントを使用」とマークされたコンテキスト プロバイダーですべてのコンポーネントをラップすると (特に app/layout.tsx で実行した場合)、アプリ全体のクライアント側レンダリングが強制される可能性があります。これは次のことを意味します:
どのページにもサーバーでレンダリングされた HTML はなく、検索エンジンは最初にスクリプトのみを認識するため、SEO に悪影響を及ぼします。
最初のコンテンツ表示に遅延が発生し、JavaScript が読み込まれるまで空白の画面が表示されます。
3. 問題の例:

ここで、クライアント側コンテキストで {children} をラップすると、JavaScript が読み込まれるまで子コンポーネントのレンダリングが延期され、サーバーでレンダリングされた HTML が削除されます。
4. ベストプラクティス:
アプリ全体でクライアント側のみのレンダリングを回避するには、クライアントのみの状態またはコンテキストを本当に必要とするコンポーネントのみをラップするようにコンテキスト プロバイダーの範囲を設定します。アプリ全体またはすべてのページをクライアント側のコンテキスト内でラップすることは避けてください。
ブラウザ DevTools を使用した「クライアントを使用」のデバッグ: スクリプト タグの分析
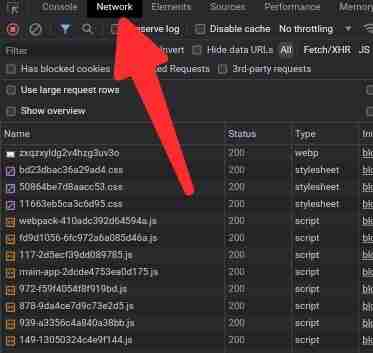
ブラウザ開発者ツール、特に [ネットワーク] タブを使用すると、Next.js がクライアント コードとサーバー コードをどのように区別するか、およびアプリケーションに対する「クライアントの使用」の影響を確認できます。
1. サーバーでレンダリングされた HTML を確認する:
[ネットワーク HTML] タブを調べると、ブラウザに送信される最初の HTML ドキュメントを表示できます。サーバーでレンダリングされた HTML が存在する場合は、クライアント コンポーネントとサーバー コンポーネントの両方に静的 HTML が表示されます。



ページのコンテンツが主に

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1671
1671
 14
14
 1428
1428
 52
52
 1330
1330
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




