
JavaScript、HTML、CSS の個別、および Web API と外部ライブラリの広大なエコシステムを備えたフロントエンド全体が、予期しない動作をすることがあります。これは癖に満ちた領域であり、経験豊富な開発者でさえ、簡単そうに見えるものを再確認していることに気づきます。忘れられたメソッド署名であれ、ドキュメントの欠落であれ、必ず確認または明確にするべきことがあります。
これまでのキャリアを通じて、私はさまざまなツールを行き来して、JavaScript スニペットをテストしたり、HTML/CSS を試してきました。それらのいくつかを簡単に見てみましょう。
Chrome DevTools のコンソールは、JavaScript テストを簡単に行うための頼りになるものです。どのサイトにいても、DevTools を開いてその場でスニペットを実行できます。今日、AI は多くの質問に答えることができますが、私は依然として MDN に頼って、DevTools コンソールを開いて、直接物事を確認していることに気づきます。

DevTools コンソールは、シンプルで短い JavaScript スニペットに最適です。しかし、より広範なコードや npm パッケージとなると、より適切なものが必要になります。
CodePen は実績のあるツールで、HTML や CSS をいじるのに非常に適しています。ただし、オートコンプリートや TypeScript の型ヒントがないため、JavaScript にはあまり使用しません。外部の npm ライブラリを追加することはできますが、TypeScript IntelliSense がないため、JavaScript コーディングにとって魅力的ではありません。

StackBlitz は、WebContainers のおかげでブラウザ内でフル機能の開発環境を提供する強力なツールです。これは、大規模な JavaScript/TypeScript コード フラグメントや npm パッケージに関連するものをテストする場合の私の第一の選択です。エディターは、IDE と同様に、インストールされている npm パッケージに対しても TypeScript タイプを提供します。
StackBlitz は信じられないほど強力ですが、date-fns を使用して日付をフォーマットするなどの単純な操作を行うにはやりすぎのように感じる場合があります。これは優れたツールですが、いくつかの手順を実行する必要があります。プロジェクトの作成、WebContainer の起動の待機、date-fns 依存関係のインストール、デフォルトのボイラープレートの削除、そして最後にテストするコードの作成です。

RunJS の発見は私にとって大きな変化でした。コードのすぐ隣に各式の結果が表示されるところが気に入っています。これにより、console.log やブレークポイントを常に必要とせずに、テスト スニペットの生産性が大幅に向上します。
RunJS はオープンソースではなく、無料で提供される機能は限られていますが、非常に便利だったので、迷わずライセンスを購入しました。ただし、RunJS には制限があります。たとえば、これは JavaScript で遊ぶことのみを目的としており、HTML/CSS 入力はサポートされておらず、プレビュー ウィンドウもありません。また、各 JavaScript バッファーは個別に実行されます。インポート/エクスポートを使用してこれらをバンドルすることはできません。

ある日、上記のツールの良い部分を組み合わせて 1 つのツールにできたらどんなに素晴らしいだろう、と考えました。
私はシンプルな JS Playground を望んでいましたが、それでも十分便利で開発者に優しいので、MDN、StackOverflow、または npm パッケージのドキュメントからスニペットをコピーして貼り付けることができ、それが JS、TS、 JSX、HTML、CSS、またはそれらすべてを組み合わせたもの。
また、私は現在 Vue 開発者として働いており、ログインや待ち時間の手間をかけずにすぐにコーディングを開始できる、そのシンプルさとサーバーレスの性質から VueJS Playground が大好きでした。
これらのアイデアに触発されて、https://jsrepl.io を作成しました。
JSREPL は 99% サーバーレスです。プレイグラウンドは、クライアント側の JavaScript と WebAssembly によって強化されています。ログインや登録は必要ありません。また、状態が URL に直接シリアル化されるため、REPL を他のユーザーと共有することもできます (そうですね、URL がかさばると感じますが、これは欠点です。オプションでサーバー側の保存を実装する計画があります)。
JSREPL.io を使用できる方法をいくつか紹介します。
[] {}、{} []、NaN == NaN などの風変わりな JavaScript 式をテストします。実際のプロジェクトでは実用的ではありませんが、探索するのは楽しいものです。より有用な例には、Promises、Array.prototype.reduce、String.prototype.replace、または fetch、File System API、Geolocation API などの Web API の実験が含まれます。

Monaco エディターの最上級の TypeScript IntelliSense を使用すると、TypeScript を探索し、型を確認し、その仕組みを理解することができます。

JSREPL を使用して HTML と CSS を試し、プレビュー ウィンドウを使用してブラウザーでどのように表示されるかを確認します。

esbuild を利用した JSREPL を使用すると、複数の JavaScript および TypeScript ファイルを EcmaScript モジュールとして使用し、相互に依存し、HTML に添付して、すべてをバンドルできます。

JSREPL を使用すると、追加の手順を行わずに、npm パッケージを簡単に使用できます。これは、パッケージの API を調べたり、プロジェクトへの統合を実験したりする必要がある場合に非常に便利です。型が指定されている場合、インポートされた npm パッケージに対して TypeScript IntelliSense を自動的に取得します。


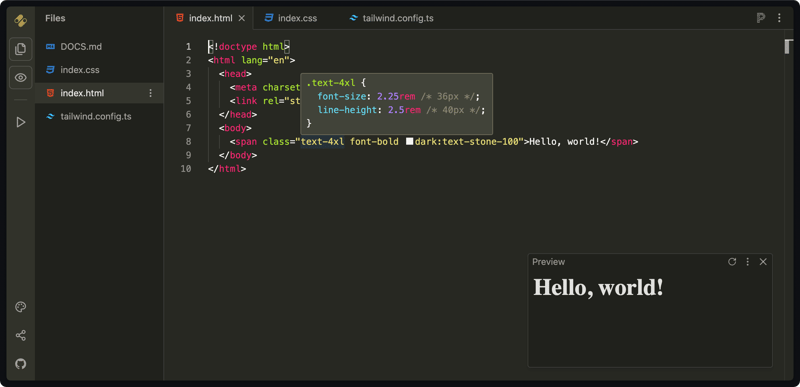
Tailwind CSS はそのままサポートされています。 CSS ファイルに Tailwind CSS ディレクティブを記述するだけで、エディターで Tailwind CSS IntelliSense とオートコンプリートをお楽しみいただけます。
JSREPL は、完全な Tailwind CSS エクスペリエンスを提供します。独自の Tailwind 構成を定義し、@apply ディレクティブを使用すると、結果の CSS には使用されたクラスのみが含まれます。ブラウザ環境と互換性がある場合、Tailwind プラグインもサポートされます。
Tailwind プリフライトはデフォルトで無効になっていますが、必要に応じて有効にできることに注意してください。

JSREPL は、エディターで適切な JSX IntelliSense と構文ハイライトを使用して、すぐに React と JSX/TSX をサポートします。

https://jsrepl.io の本質は、JavaScript/TypeScript/HTML/CSS を操作するためのシンプルだがモダンなプレイグラウンドを提供し、コード スニペットを素早く、邪魔されることなくテストできるようにすることです。
StackBlitz や IDE に代わるものではありませんが、ワークフローへの素晴らしい追加機能となります。
JSREPL は完全に無料でオープンソースです。 GitHub でソースコードを確認できます。
JSREPL は初期段階にあり、新しい機能の追加に積極的に取り組んでいます。最新情報をお楽しみに!
以上がJSREPL.io をご覧ください – JavaScript REPL およびプレイグラウンドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。