3D CSS 変換を適用した後に Firefox でギザギザのエッジを修正する方法
3D CSS 変換による Firefox のギザギザのエッジ: 解決策
CSS 変換後に Chrome でギザギザのエッジが発生する問題と同様に、3D 変換を適用すると Firefox でも同じ問題が発生します。 。ただし、Chrome とは異なり、Firefox は「backface-visibility」を解決済みに設定しても影響を受けません。
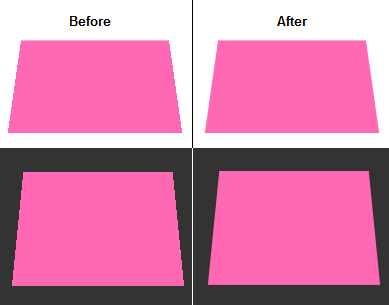
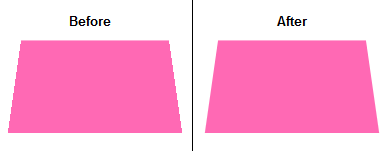
次の例のように、Firefox の 3D 変換ではギザギザのエッジがはっきりと現れます: http://jsfiddle.net /78d8K/5/
編集された解決策
貴重なフィードバックを受け取った後、改善された「回避策」が見つかりました:
-
「アウトライン」属性の効果を増幅する:
<code class="css">outline: 1px solid transparent;</code>
ログイン後にコピー
この解決策は、Windows 7 用 Firefox 10.0.2 で問題を解決することが確認されています: http://jsfiddle.net /nKhr8/

元の解決策
有望ではあるものの適用範囲が限られていた「回避策」は、「境界線」を追加することでした背景と一致する色の属性:
<code class="css">border: 1px solid white;</code>
この「回避策」は、Windows 7 用 Firefox 10.0.2 でテストされ、有効性が実証されました: http://jsfiddle.net/LPEfC/

このソリューションは背景色に依存しており、その有効性はシナリオによって異なる可能性があることに注意することが重要です。
以上が3D CSS 変換を適用した後に Firefox でギザギザのエッジを修正する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:
 独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
サイトの訪問者と使用データを追跡するのに役立つ分析プラットフォームがたくさんあります。おそらく、特にGoogleアナリティクスが広く使用されています





