ESLint による一部の構文の制限
ESlint はコードの一貫性を高め、チームの時間を大幅に節約する素晴らしいツールです。一般的なユースケースのほとんどを処理するプラグインは大量にありますが、場合によっては特定のニーズがあり、独自のルールを作成すると時間がかかりすぎます。
最も単純な場合、関数 (または実際には他のもの) の使用を禁止したい場合は、デフォルトのルール no-restricted-syntax を利用できます。
抽象構文ツリー (AST) を理解する
最初のセレクターを作成する前に、基礎となるシステムを理解する必要があります。 AST は、「パーサー」によって作成された、ネストされたオブジェクト (したがって、AST の「ツリー」) の形式でプログラムを表現したものにすぎません。簡単に読み取り、クエリ、操作できるため、非常に柔軟です。代わりに正規表現を使用することもできますが、読み書きが非常に困難になります。したがって、これは基本的に、コードを理解することで IDE が行うすべての優れた機能を可能にする中間ステップです。
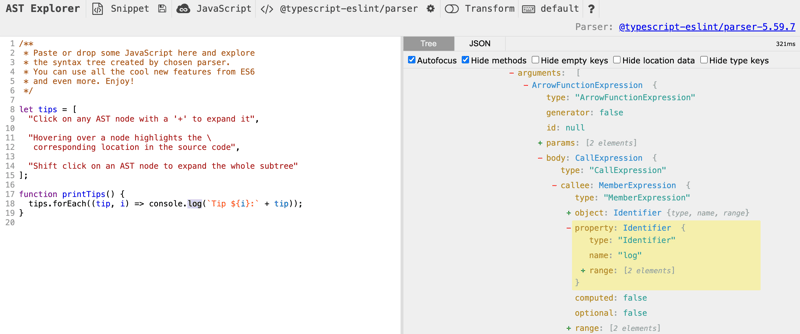
その仕組みを理解するために、AST Explorer を使ってみましょう。AST Explorer は、コードの一部とその AST を並行して表示する便利なツールです。コードの任意の部分にカーソルを置くかクリックすると、対応する AST 部分が強調表示されます。 :

⚠️ 言語を変更するときは、パーサーを正しく選択するように注意してください。
たとえば、Vue コードを記述するときは、ESlint セレクターを記述する必要があるため、この例では vue-eslint-parser を必ず使用してください。 @vue/compiler-dom の出力を検査することもできますが、ESlint ルールを使用して結果のツリーをクエリすることはできません。
セレクターの作成
2 番目に必要な便利なツールは、ESLint セレクターのドキュメントです。ここには、AST のクエリに使用できる式がリストされています。CSS の操作に慣れている場合は、馴染みがあるかもしれません。これは、子孫、兄弟、ノードや属性のフィルタリングなどのマッチャーを使用した、同じ「カスケード」動作に基づいています。以下にドキュメントの例をいくつか示します:
- AST ノード タイプ: ForStatement
- 属性値: [attr="foo"]
- ネストされた属性: [attr.level2="foo"]
- フィールド: FunctionDeclaration >識別子.id
次のコードを与えます:
const time = dayjs();
@typescript-eslint/parser を使用して次の AST を生成します:
Program {
body: [
VariableDeclaration {
declarations: [
VariableDeclarator {
id: Identifier
init: CallExpression {
callee: Identifier {
name: "dayjs"
}
arguments: []
optional: false
}
}
]
kind: "const"
}
]
sourceType: "module"
}
私たちの場合、名前が dayjs (name プロパティを持つ識別子) である関数呼び出し (CallExpression) と一致する必要があります。直接の子孫セレクター > も必要です。 dayjs 識別子がネストされている関数呼び出しと一致しないことを確認するためです。したがって、セレクターは CallExpression > になります。識別子[name="dayjs"].
例
シンプルな機能セレクター
これは、ESLint Playground でライブで試すことができる、UTC なしでの dayjs の使用を防ぐためのセレクターです:
const time = dayjs();
Program {
body: [
VariableDeclaration {
declarations: [
VariableDeclarator {
id: Identifier
init: CallExpression {
callee: Identifier {
name: "dayjs"
}
arguments: []
optional: false
}
}
]
kind: "const"
}
]
sourceType: "module"
}
Vue テンプレートの内部
これは、Vue テンプレートのテンプレートにローカル変数を設定する (かなりハックな) 方法を禁止する別の例です (eslint-plugin-vue パッケージが必要なため、ルールには vue/ というプレフィックスが付いていることに注意してください):
'no-restricted-syntax': [
'error',
{
selector: 'CallExpression > Identifier[name="dayjs"]',
message: 'Always use dayjs.utc() instead of dayjs() to avoid timezone issues',
},
]
const foo = dayjs(); // ^^^^^ Invalid const bar = dayjs.utc();
ところで、この奇妙なトリックについて詳しくは、ここで読むことができます。この奇妙なトリックは、過去にいくつかの反応性の問題を引き起こしたため、完全に禁止することにしました。
正規表現の使用
これは最後の例です。特定の翻訳セットの使用を禁止する必要があるため、exports で始まる最初の引数を持つ t (または任意のバリエーション) 関数を見つける必要がありました。 :
'vue/no-restricted-syntax': [
'error',
{
selector: 'VAttribute > VExpressionContainer > AssignmentExpression',
message: 'Do not assign values in templates as it will not be reactive',
},
],
<template>
<div :set="(foo = 'bar')">{{ foo }}</div>
<!-- Outputs <div>bar</div> -->
<!-- ^^^^^^^^^^ Invalid -->
</template>
結論
適切なセレクターを思いつくのに苦労している場合は、ChatGPT に助けを求めてください。セレクターの説明も上手です:

また、インポートのみを制限する必要がある場合は、no-restricted-imports ルールを使用する方が簡単です。
'no-restricted-syntax': [
'error',
{
selector: 'CallExpression[callee.name=/^(t|tc|tf|te|d|n)$/][arguments.0.value=/^exports./]',
message: 'Do not assign values in templates as it will not be reactive',
},
],
このソリューションは最も単純な状況ではうまく機能しますが、自動修正を提案することはできません。より完全なソリューションを得るには、代わりにカスタム ルールを作成する必要があります。
これらのルールのおかげで、同じ間違いを 2 回繰り返さずに時間を節約できます!
以上がESLint による一部の構文の制限の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7893
7893
 15
15
 1651
1651
 14
14
 1411
1411
 52
52
 1302
1302
 25
25
 1248
1248
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Zustand非同期操作:UseStoreが取得した最新の状態を確保する方法は?
Apr 04, 2025 pm 02:09 PM
Zustand非同期操作:UseStoreが取得した最新の状態を確保する方法は?
Apr 04, 2025 pm 02:09 PM
Zustand非同期操作のデータの更新問題。 Zustand State Management Libraryを使用する場合、非同期操作を不当にするデータ更新の問題に遭遇することがよくあります。 �...




