
これまでの記事では、バブル ソート、選択ソート、挿入ソートなど、多数のソート アルゴリズムについて学びました。これらの並べ替えアルゴリズムは実装が非常に簡単ですが、大規模なデータセットに対しては効率的ではないことがわかりました。つまり、大規模なデータセットの並べ替えを処理するには、より効率的なアルゴリズムが必要であるため、マージ ソートが必要になります。このシリーズでは、マージ ソートの仕組みと、それを JavaScript で実装する方法について説明します。準備はできていますか?

マージ ソート アルゴリズム は、分割統治の原則に従った優れたソート アルゴリズムです。隣接する要素を比較する配列を複数回通過させる選択ソートやバブル ソートのような単純なアルゴリズムとは異なり、マージ ソートはより戦略的なアプローチを採用します。
このアプローチは、大規模なデータセットを扱う場合、選択ソートやバブルソートなどの単純な O(n²) アルゴリズムよりも常に優れています。
マージソートは、一般的な分割統治アプローチを使用して機能することがわかりました。以下は、その仕組みを視覚的に表したものです。

魔法を理解したので、上記のアプローチを使用してこの配列 [38, 27, 43, 3, 9, 82, 10] を手動で並べ替えることにより、マージ ソート アルゴリズムがどのように機能するかを見てみましょう。
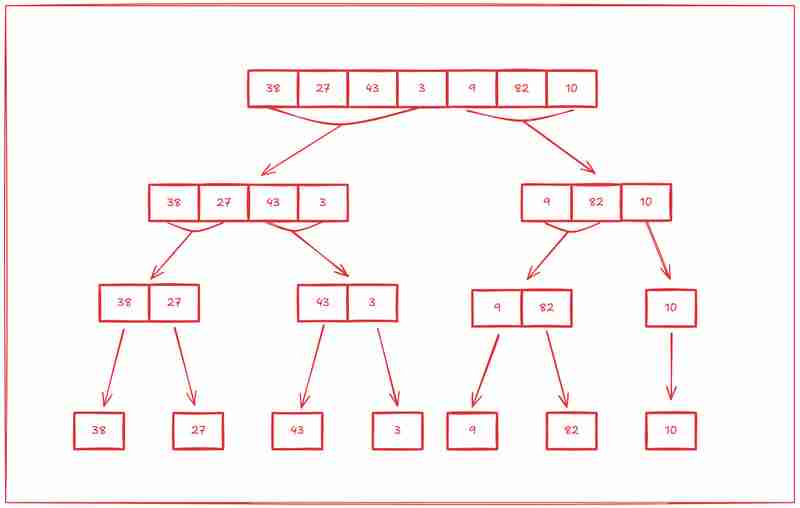
マージソートの最初のステップは、配列をサブ配列に分割し、次に各サブ配列をサブ配列に分割し、すべてのサブ配列に項目が 1 つだけ残るまで、サブ配列をサブ配列に分割します。

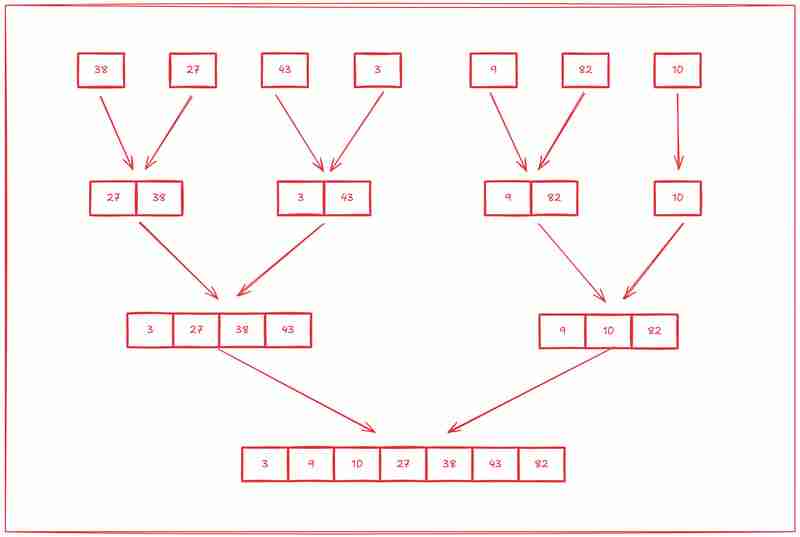
2 番目のステップは、これらのサブ配列を最初から並べ替えることです。

マージ ソートは、すべてのケース (最良、平均、最悪) で O(n log n) の時間計算量を実現し、大規模なデータセットの場合は O(n²) アルゴリズムより効率的です。
その理由は次のとおりです:
これを次と比較してください:
1,000 要素の配列の場合:
マージ ソートには、マージ中に一時配列を保存するために O(n) 個の追加スペースが必要です。これはバブル ソートや選択ソートに必要な O(1) スペースよりも大きくなりますが、時間効率を考えれば、実際にはこのトレードオフに価値があるのが通常です。
// The Merge Helper Function
function merge(left, right) {
const result = [];
let leftIndex = 0;
let rightIndex = 0;
while (leftIndex < left.length && rightIndex < right.length) {
if (left[leftIndex] <= right[rightIndex]) {
result.push(left[leftIndex]);
leftIndex++;
} else {
result.push(right[rightIndex]);
rightIndex++;
}
}
// Add remaining elements
while (leftIndex < left.length) {
result.push(left[leftIndex]);
leftIndex++;
}
while (rightIndex < right.length) {
result.push(right[rightIndex]);
rightIndex++;
}
return result;
}
const result = []; let leftIndex = 0; let rightIndex = 0;
while (leftIndex < left.length && rightIndex < right.length) {
if (left[leftIndex] <= right[rightIndex]) {
result.push(left[leftIndex]);
leftIndex++;
} else {
result.push(right[rightIndex]);
rightIndex++;
}
}
while (leftIndex < left.length) {
result.push(left[leftIndex]);
leftIndex++;
}
function mergeSort(arr) {
// Base case
if (arr.length <= 1) {
return arr;
}
// Divide
const middle = Math.floor(arr.length / 2);
const left = arr.slice(0, middle);
const right = arr.slice(middle);
// Conquer and Combine
return merge(mergeSort(left), mergeSort(right));
}
if (arr.length <= 1) {
return arr;
}
const middle = Math.floor(arr.length / 2); const left = arr.slice(0, middle); const right = arr.slice(middle);
return merge(mergeSort(left), mergeSort(right));
[38、27、43、3] がどのようにソートされるかを見てみましょう:
// The Merge Helper Function
function merge(left, right) {
const result = [];
let leftIndex = 0;
let rightIndex = 0;
while (leftIndex < left.length && rightIndex < right.length) {
if (left[leftIndex] <= right[rightIndex]) {
result.push(left[leftIndex]);
leftIndex++;
} else {
result.push(right[rightIndex]);
rightIndex++;
}
}
// Add remaining elements
while (leftIndex < left.length) {
result.push(left[leftIndex]);
leftIndex++;
}
while (rightIndex < right.length) {
result.push(right[rightIndex]);
rightIndex++;
}
return result;
}
const result = []; let leftIndex = 0; let rightIndex = 0;
while (leftIndex < left.length && rightIndex < right.length) {
if (left[leftIndex] <= right[rightIndex]) {
result.push(left[leftIndex]);
leftIndex++;
} else {
result.push(right[rightIndex]);
rightIndex++;
}
}
マージ ソートは、大規模なデータセットで一貫して優れたパフォーマンスを発揮する、非常に効率的な並べ替えアルゴリズムとして際立っています。単純な並べ替えアルゴリズムと比較して追加のスペースが必要ですが、その O(n log n) 時間の複雑さにより、パフォーマンスが重要な多くの実世界のアプリケーションにとって頼りになる選択肢となります。
重要なポイント:
このシリーズのどの部分も見逃さないようにし、さらに詳しく知りたい場合は私と連絡を取ってください
ソフトウェア開発 (Web、サーバー、モバイル、またはスクレイピング / オートメーション)、データに関するディスカッション
構造やアルゴリズム、その他のエキサイティングな技術トピックについては、フォローしてください:

コーディングを楽しみにしていてください???
以上がマージソートアルゴリズムを理解する: ソートアルゴリズムをマスターするための初心者向けガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。