
 JavaScript は最も汎用性の高いプログラミング言語の 1 つであり、クリエイティブなコーディング、ゲーム開発、Web 開発の中核ツールです。初心者でも、知識を新たにしたい場合でも、このガイドでは JavaScript の基本的な概念を簡単に概説し、基礎を固めるのに役立つように設計されています。また、初心者向けのオンライン コーディング プラットフォームである codeguppy.com を活用してスキルを練習する方法も学びます。変数からループ、関数まで、この記事ブックは JavaScript をすぐに始めるためのリファレンスとして役立ちます。
JavaScript は最も汎用性の高いプログラミング言語の 1 つであり、クリエイティブなコーディング、ゲーム開発、Web 開発の中核ツールです。初心者でも、知識を新たにしたい場合でも、このガイドでは JavaScript の基本的な概念を簡単に概説し、基礎を固めるのに役立つように設計されています。また、初心者向けのオンライン コーディング プラットフォームである codeguppy.com を活用してスキルを練習する方法も学びます。変数からループ、関数まで、この記事ブックは JavaScript をすぐに始めるためのリファレンスとして役立ちます。
JavaScript 構文を調べることから記事を始めましょう。
変数は、数値、文字列 (テキスト)、さらには複雑なオブジェクトなどのデータを保存するために使用されます。覚えておいてください:
let x;
let x = 1;
let s = "Hello, World!";
変数が let で宣言されると、必要に応じて何度でも別の値を割り当てたり再割り当てしたりできます。
単純な定数を使用して代入することも、定数、他の変数、さらには同じ変数を含む複雑な式を使用して代入することもできます。コンピューターは式の評価に非常に優れています。
x = 100;
s = "Hello";
ar = [];
ar = [1, 2, 3];
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
i++;
i += 2;
if ステートメントは、プログラムのフローを制御するのに最適です。通常、プログラムは一度に 1 命令ずつ上から下に実行されます。
条件が満たされた場合に決定を下し、一連の命令を実行できる場合。
if (mouseX < width)
{
}
if (hour < 12)
{
}
else
{
}
次の例では、最初の条件が true の場合、最初のブロックが実行され、他のブロックは実行されません。
ただし、最初の条件が true でない場合は、else if を使用して別の条件がテストされ、true の場合はその else if のブロックが実行されます。
最後の else の後のブロックは、その時点まで他の条件が真でなかった場合にのみ実行されます。
let x;
注: この種の式では複数の else if ブロックを使用できます。
let x = 1;
let s = "Hello, World!";
x = 100;
s = "Hello";
ar = [];
ar = [1, 2, 3];
注: do while ループはコード ブロックの後に条件を配置するため、条件が false の場合でもブロックは少なくとも 1 回実行できます。
switch ステートメントは、プログラムの流れを制御するための if / else if とは別の命令です。 switch を使用すると、式をさまざまな値と比較し、その式が任意の case 値と等しいかどうかに基づいて、対応する一連の命令を実行できます。
通常、switch は if / else if / else よりも使用頻度は低くなります。
ar = ["A", "B"];
関数は、プログラム内で何度も使用できる新しい言語命令を作成するのに最適です。
新しい命令を定義すると、それは JavaScript や codeguppy.com に存在する組み込み命令と区別できなくなります
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
注: codeguppy.com には、circle、rect などの多数の組み込み関数が含まれています。これらの関数は、独自のカスタム関数を呼び出すのと同じ方法で呼び出すことができます。
配列を使用すると、単一の変数名を使用して一連の値を簡単に保存できます。配列には、その要素を操作できるプロパティとメソッドがあります。
avg = (a + b) / 2;
sum = sum + 10;
i++;
i += 2;
if (mouseX < width)
{
}
if (hour < 12)
{
}
else
{
}
注: 配列挿入メソッドは codeguppy.com にのみ存在します
let x;
let x = 1;
let s = "Hello, World!";
x = 100;
s = "Hello";
ar = [];
注: ピーク配列メソッドは codeguppy.com にのみ存在します
ar = [1, 2, 3];
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
slice() は、配列から「スライス」を抽出するために使用できる興味深いメソッドです。 「スライス」は独立した配列として返されます。このメソッドは、スライス内に必要な最初の要素のインデックス (これを含む) と最後の要素のインデックス (これを含まない) を引数として受け取ります:
i++;
i += 2;
配列と同様に、文字列内の独立した文字にアクセスして操作できます。
let x;
let x = 1;
let s = "Hello, World!";
x = 100;
s = "Hello";
ar = [];
ar = [1, 2, 3];
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
i++;
i += 2;
if (mouseX < width)
{
}
if (hour < 12)
{
}
else
{
}
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
for(let i = 0; i < 5; i++)
{
println(i);
}
乱数はコーディングに非常に役立ちます。
JavaScript で 0 (両端を含む) と 1 (両端を含まない) の間の乱数を取得するには、Math.random() 関数を使用できます。
for(let i = 10; i >= 0; i--)
{
println(i);
}
codeguppy.com は、優先範囲内の乱数をすばやく選択できる追加の手順により、乱数のサポートを拡張します。
これは Math.random() と同じです
for(let i = 0; i <= 100; i+=2)
{
println(i);
}
let ar = [10, 20, 30];
for(let element of ar)
{
println(element);
}
let i = 0;
while(i < 10)
{
println(i);
i++;
}
randomInt または randomNumber を使用できます
let i = 0;
do
{
println(i);
i++;
}
while(i < 10)
関数randomChar(chr1, chr2)
switch(myExpresion)
{
case 100:
//...
break;
case 200:
//...
break;
case 300:
//...
break;
default:
//...
}
// Function balloon draws a balloon using simple shapes such as circle and line
// It expects as arguments the coordinates for balloon center and the color of the balloon
function balloon(x, y, shapeColor)
{
let r = 30;
let stringLen = 100;
fill(shapeColor);
stroke(shapeColor);
circle(x, y, r);
line(x, y + r, x, y + r + stringLen);
}
// Call function balloon with different parameters
balloon(100, 100, "red");
balloon(300, 300, "blue");
balloon(500, 200, "yellow");
function addNumbers(x, y)
{
return x + y;
}
// Call a function
var sum = addNumbers(100, 200);
println(sum);
特に大規模なプログラムでコードをより適切に整理するために、codeguppy.com ではモジュールの概念を導入しています。
プログラムのすべての関数を 1 つのコード ページに記述する代わりに、プログラムを複数のコード ページに分割し、各コード ページをモジュールにすることができます。
モジュールは、内部で定義された変数と関数に対して強力なカプセル化を提供します。このカプセル化により、異なるモジュールで同じ名前の関数/変数を定義できるようになります。
モジュール内の関数を使用するには、まずそのモジュールを要求する必要があります。
let x;
let x = 1;
注: コード ページのもう 1 つの用途は、ゲーム シーンを定義することです。 codeguppy.com にはゲーム シーン マネージャーが組み込まれています。詳細については、ゲーム開発の記事を参照してください。
codeguppy.com は、デカルト グラフィックとタートル グラフィックの両方を使用したグラフィック ベースのアクティビティに最適な環境です。
codeguppy.com では、グラフィカル キャンバスは 800 x 600 ピクセルです。
システムは、幅と高さの変数をキャンバスの寸法で自動的に初期化します
(可能な限り) 定数をハードコーディングする代わりに、プログラム内でこれらの変数を使用することをお勧めします。
let s = "Hello, World!";
clear() は、描画キャンバスをクリアするために使用されます。この関数は、loop() イベント内のアニメーションで、次の描画の前にフレームをクリアするのに非常に役立ちます。
x = 100;
background コマンドは、キャンバスの背景色を設定するために使用されます。
?バックグラウンドコマンドは、キャンバス上に描画された図形を消去しません。キャンバスを消去するには、代わりにclear()を使用してください。
s = "Hello";
ar = [];
ar = [1, 2, 3];
注: codeguppy.com では、画像も背景として設定できます。画像を背景として設定する方法の詳細については、「ゲーム」ページを参照してください。
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
円弧を描くには、楕円の場合と同様に座標 (中心位置、幅、高さ) を指定し、さらに開始角度と終了角度を指定します。
let x;
let x = 1;
let s = "Hello, World!";
注: 一度設定すると、これらの設定はキャンバス上に描画されるすべての連続した形状に適用されます
x = 100;
s = "Hello";
ar = [];
ar = [1, 2, 3];
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
codeguppy.com では、デカルト グラフィックとタートル グラフィックを組み合わせることができます。
タートル グラフィックスを使用する場合、デフォルトのタートル (初心者および通常のプログラムに推奨) を使用することも、追加のタートルを作成することもできます (複雑なプログラムの場合)。
デフォルトのタートルを使用するには、次のグローバル命令を使用するだけです。
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
i++;
i += 2;
if (mouseX < width)
{
}
if (hour < 12)
{
}
else
{
}
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
for(let i = 0; i < 5; i++)
{
println(i);
}
注: タートルは、left、right、または setHeading で事前に設定された方向に移動します。ペンが紙の上にあると、カメが絵を描きます。
for(let i = 10; i >= 0; i--)
{
println(i);
}
注: タートルは前進とは逆の方向に移動します
for(let i = 0; i <= 100; i+=2)
{
println(i);
}
let ar = [10, 20, 30];
for(let element of ar)
{
println(element);
}
let i = 0;
while(i < 10)
{
println(i);
i++;
}
複雑なプログラムでは、それぞれのタートルが位置、色などの独自の状態を維持するため、複数のタートルを操作すると便利な場合があります。
let x;
let x = 1;
上記の例で見られるように、codeguppy.com ではユーザーがさまざまな方法で色を指定できます。このようにして、プログラムに最も便利な方法を使用できます。
codeguppy.com には、事前定義された名前を持つさまざまな色があります。「背景」パレットですべてを探索できます。
let s = "Hello, World!";
事前に定義された色では不十分な場合は、赤、緑、青の量を指定して任意の色を作成できます。 #RRGGBB 形式を使用して、これらの色を文字列として塗りつぶし関数とストローク関数に渡すことができます:
x = 100;
グレーの色合いをすばやく作成する必要がある場合は、塗りつぶしやストロークなどの色を期待する関数に 0 ~ 255 の数値を渡すだけです
s = "Hello";
カラーを作成するもう 1 つの方法は、カラー関数と R、G、B のマウントを使用することです。これらの金額の範囲は 0 ~ 255
ar = [];
デフォルトでは、codeguppy.com カラー システムは RGB モードを使用しており、色は R、G、B のマウントによって指定されます (上記のように)。
ただし、上級ユーザーは、色相、彩度、明度で色を指定する HSB モードに切り替えることができます。
HSB モードでは、カラー関数の値は 0 ~ 360 の範囲にあります
ar = [1, 2, 3];
ar = ["A", "B"];
すべての三角関数、および円弧などの特定の描画関数は角度を処理します。
若いプログラマーや初心者にアピールするために、codeguppy.com のすべての角度はデフォルトで「DEGREES」になっています。
ただし、上級ユーザーは angleMode を使用して「RADIANS」モードに切り替えることができます。 RADIANS での作業が終了したら、必ず「DEGREES」に戻すことを忘れないでください。
o = { Type: 'car',
x : 100,
y : 200
};
codeguppy.com は、p5.js ライブラリを介して、sin、cos などの一連の使いやすい三角関数をユーザーに提供します。
sum = a + b;
アニメーションを実装するために、codeguppy.com は、「漫画」で使用される方法と同様の方法をユーザーに提供します。つまり、アニメーションを一連のフレームとして考えてください。最初のフレームを描画し、それを消去して少し異なる位置に 2 番目のフレームを描画するということを繰り返すだけです。
codeguppy.com では、loop() 関数が特別です。コードでこの関数を定義するだけで、codeguppy.com エンジンが 1 秒あたり最大 60 回実行します。自分で呼び出す必要はありません。
let x;
let x = 1;
let s = "Hello, World!";
x = 100;
キーボード/マウスのユーザー入力を codeguppy.com プログラムに取得するには、主に 2 つの方法があります。イベント経由、または組み込みシステム変数と関数を読み取って、loop() 関数経由です。
codeguppy.com エンジンは、キーボードまたはマウスのイベントが発生したときにプログラムに通知できます。プログラム内で適切な関数 (イベント ハンドラーなど) を定義するだけで、イベントが発生したときにシステムが自動的にその関数を呼び出します。
キーが押されたときに 1 回実行します
s = "Hello";
キーが放されたときに実行します
ar = [];
特殊キーを除いてキーが入力されたときに実行します
ar = [1, 2, 3];
マウスを押して放したときに 1 回実行します
ar = ["A", "B"];
マウスボタンが押されたときに 1 回実行します
o = { Type: 'car',
x : 100,
y : 200
};
マウスボタンを放したときに実行します
sum = a + b;
マウスが移動され、ボタンが押されていないときに実行されます
avg = (a + b) / 2;
マウスを動かし、a ボタンを押すと実行します
sum = sum + 10;
マウスをダブルクリックすると実行します
i++;
ユーザーがマウスホイールまたはタッチパッドを使用したときに実行します
i += 2;
イベントのほかに、システムはいくつかのシステム変数に適切なイベント データを自動的に設定します。
これらの変数には、イベント ハンドラー内から、またはメインのアニメーション/ゲーム ループ()内からアクセスできます。
これは通常、ゲームを構築するときにユーザー入力を取得するための推奨される方法です。
キーが押されたかどうかを示すブール型システム変数。
if (mouseX < width)
{
}
最後に入力されたキーを含むシステム変数。
if (hour < 12)
{
}
else
{
}
最後に押されたキーのコードを含むシステム変数。
数値キー コードの代わりに次の定数を使用できます: LEFT_ARROW、RIGHT_ARROW、UP_ARROW、DOWN_ARROW。引用符なしで使用してください。
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
注: keyCode を見つけるには、テスト プログラムを作成するか、keycode.info などのサイトを使用できます。
マウス カーソルの水平座標を含むシステム変数。
let x;
マウスカーソルの垂直座標を含むシステム変数
let x = 1;
マウス カーソルの前の水平座標を含むシステム変数
let s = "Hello, World!";
マウス カーソルの以前の垂直座標を含むシステム変数。
x = 100;
マウス ボタンが押されたかどうかを示すブール型システム変数。
どのボタンが押されたかを検出するには、mouseButton 変数をチェックします。
s = "Hello";
押されたマウス ボタンを含むシステム変数。 LEFT、RIGHT、CENTER のいずれかの値を持ちます。
マウスが押されたかどうかを検出するには、mouseIsPressed をチェックします。
ar = [];
loop() イベント内で keyIsDown() 関数を使用して、指定されたキーが押されたかどうかを検出します。キーコードを指定する必要があります。
数値キー コードの代わりに次の定数を使用できます: LEFT_ARROW、RIGHT_ARROW、UP_ARROW、DOWN_ARROW。引用符なしで使用してください。
ar = [1, 2, 3];
注: キーコードを見つけるには、keycode.info などのサイトを使用できます
keyWentDown() も、loop() イベントを対象としており、keyIsDown() に似ています。
違いは、この関数はキーが押されるごとに 1 回だけ true を返すことです。機能を再トリガーするには、ユーザーはキーを放してもう一度押す必要があります:
/i/code.html?hints/userinput_10
codeguppy.com を使用すると、ゲーム開発が非常に簡単で楽しいです。このシステムには背景画像、スプライト、音楽、サウンドエフェクトが組み込まれているため、アセットを検索するのではなくコードに集中できます。
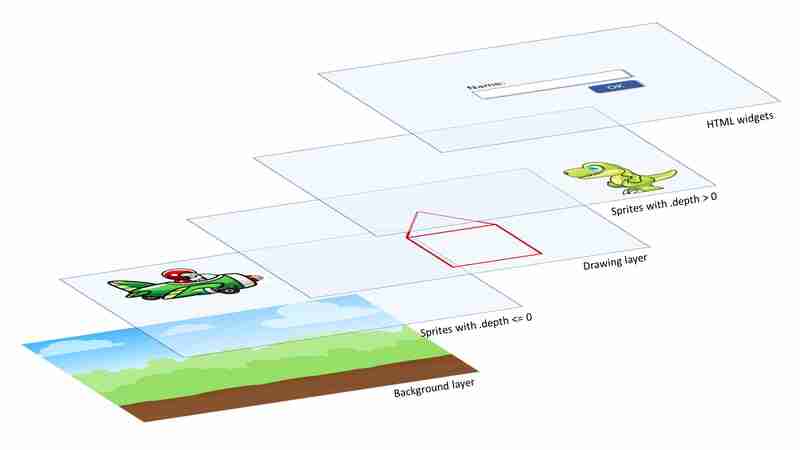
codeguppy.com には階層化された描画アーキテクチャがあります。次の図に示すように、キャンバスの上には常に最大 5 つの描画レイヤーがあります:

エンジンはすべてのレイヤーを自動的に結合し、最終的な画像を画面に表示します。
背景コマンドは、次のように、キャンバスの背景色を設定する方法として「描画」セクションにも記載されていました。
ar = ["A", "B"];
ただし、background コマンドでは、単色を背景として設定するだけではありません。
同じ関数を使用して、codeguppy.com ライブラリの任意の画像を背景として設定できます。
let x;
?背景を画像に設定するには、「背景」パレットを開き、コードエリアに画像をドラッグ&ドロップします。システムが適切なコードを作成します。
背景コマンドは、上の図に示されているように、背景レイヤーに画像を設定します。この方法では、背景画像は、clear() 命令や図形描画命令、あるいはスプライトによっても消去されたり、変更されたりすることはありません。
スプライトは、コードを通じてロードして操作できる、アニメーション化されることが多い小さな画像です。スプライトはゲームを成功させるために不可欠な要素です。
codeguppy.com には、組み込みスプライトの大きなライブラリが含まれており、同時にユーザーにカスタム スプライトを定義する機能も提供します。
sprite コマンドを使用して、組み込みライブラリから任意のスプライトをロードできます。
スプライト命令は、組み込みのスプライト プレーンをロードし、画面の中央に配置します。
let x = 1;
?スプライト パレットを開き、含まれているすべての組み込みスプライトを参照します。気に入ったものが見つかったら、それをコード エディターにドラッグ アンド ドロップすると、システムが自動的にコードを作成します。
let s = "Hello, World!";
次のコード スニペットでは、スプライト プレーンは画面の中央に配置される前に 0.5 に呼び出されます
x = 100;
次のコード スニペットでは、スプライト プレーンは画面の中央に配置される前に 0.5 に呼び出されます
s = "Hello";
マルチアニメーション スプライトの場合、. を使用してスプライト名と同じ文字列にデフォルトのアニメーションを含めることで、ロード時にデフォルトのアニメーションを指定できます。シンボル (例: plan.shoot)
? 「スプライト」パレットのスプライトの上にマウスを置くと、各スプライトでどのようなアニメーションがサポートされているかを確認できます。ツールチップに表示される情報を確認してください。
ar = [];
注: 複数のアニメーションを含むスプライトの場合、スプライト .show() メソッドを使用して、表示されるアニメーションを後から変更することもできます。
カスタム グラフィックスが必要なゲームの場合、ユーザーは追加のカスタム スプライトをコード内で直接定義できます。 codeguppy.com は、最大 16 色のカスタム スプライトに Microsoft MakeCode Arcade 形式を使用します。
文字列テンプレート内で、または関数として img を使用して、カスタム スプライト テキストを画像に変換します。
/i/code.html?hints/gamedev_10
カスタム スプライトは、sprite コマンドを使用してロードすることもできます。この方法で、残りの組み込みスプライトと同様にそれらを操作できます:
/i/code.html?hints/gamedev_20
カスタム スプライトもアニメーション化できます。アニメーション化されたスプライトが必要な場合は、スプライトごとに複数のフレーム イメージを作成する必要があります:
/i/code.html?hints/gamedev_30
カスタム スプライトに複数のアニメーションをパックすることもできます。これは、スプライト .show() メソッドを使用して後でアニメーションを変更するのに役立ちます:
/i/code.html?hints/gamedev_40
プログラムで異なる色が必要な場合は、setPalette を使用してカスタム パレットを定義できます。
/i/code.html?hints/gamedev_41
注: getPalette() 関数を使用していつでも現在のパレットを取得できます。
実行時、カスタム スプライトは組み込みスプライトと区別できません。スプライトをどのようにロード/作成したかに関係なく、コードを通じて同じ方法でスプライトを操作できます。
スプライト コマンドは、メソッドとプロパティを呼び出すことができるオブジェクトへの参照を返しています。
スプライト コマンドはスプライト オブジェクトへの参照を返しています。 .x プロパティと .y プロパティを使用して、画面上のスプライトの位置を更新します。
let x;
.x 座標と .y 座標を自分で変更する代わりに、適切な .velocity の値を指定することで、エンジンがスプライトを x 軸または y 軸上で自動的に移動させることができます。
let x = 1;
場合によっては、.x 軸または .y 軸でスプライトを反転する必要があります。
スプライトをミラーリングするには、引数として -1 を指定した .mirror メソッドを使用します。元の方向にミラーリングするには、引数として 1 を使用します。
let s = "Hello, World!";
特定のゲームやプログラムでは、スプライトを任意の角度で回転したい場合があります。これを行うには、回転角度を指定できる .rotation プロパティを使用します。
スプライトを無期限に自動的に回転させたい場合は、 .rotationSpeed プロパティに 0 より大きい値を指定して、スプライトを自動回転させることができます。
/i/code.html?hints/gamedev_50
通常、新しく追加されたスプライトは、以前のスプライトの上に描画されます。
どのスプライトを上に描画し、どのスプライトを後ろに描画するかを制御するには、. Depth プロパティを使用できます。深度が低いスプライトは、深度が高いスプライトの後ろに描画されます。
グラフィカル API (円、四角形など) を使用して描画された古典的な形状のスプライトを結合することもできます。
スプライトをグラフィック プレーンの背後に表示したい場合は、スプライトに負の深さを与えるようにしてください。そうしないと、スプライトはグラフィック プレーンの上に描画されます。
選択したスプライトに複数のアニメーションが含まれている場合は、アニメーション名を . で追加することで、最初に表示するアニメーションを指定できます。最初のパラメータの文字列内:
let x;
ただし、後から .show メソッドを使用してそのスプライトのアニメーションを変更できます。
let x = 1;
?スプライト パレットのスプライトのサムネイルにマウスを移動して、スプライトでサポートされているアニメーションを注意深く確認してください。
次のスプライト プロパティにイベント ハンドラー (関数など) を割り当てることで、スプライト上のマウス クリックを検出できます。
/i/code.html?hints/gamedev_51
スプライトは 2 つの方法で非表示にできます:
let s = "Hello, World!";
プログラムからスプライトを完全に削除するには、スプライトで .remove() メソッドを使用します。これは、破壊した敵や収集したアイテムなどと同様に、スプライトにも役立ちます。
.life プロパティを使用して、特定のフレーム数の後にスプライトを自動削除することもできます。これは、弾丸やロケットなど、撃ったまま忘れてしまったオブジェクトに便利です。収集品はこのプロパティを利用できます。デフォルトでは、このプロパティの値は -1 (無効) です。
/i/code.html?hints/gamedev_55
スプライトが衝突しているかどうかを確認するには 4 つの異なる方法があります:
呼び出されると、これらのメソッドの一部は自動的にスプライトを移動させ、その他はスプライトの軌道に影響を与えます。これらはすべて、衝突が発生したかどうかを示すブール値を返します。
これらのメソッドを試して、その動作を確認してください。
パラメータ:
x = 100;
注: スプライト間、またはスプライトと他のシェイプ間の衝突をチェックする別の方法は、次のシェイプ衝突関数を使用することです。
同じ種類の複数のスプライトを使用するゲームでは、new Group() で作成された 1 つのグループにさまざまなスプライトをグループ化すると便利な場合があります
グループの主なメソッドは次のとおりです:
/i/code.html?hints/gamedev_60
注: スプライト衝突メソッドなどの特定のメソッドは、(前のページで説明したように) 単一のスプライトではなく、スプライトのグループ全体に対して動作できます。
let x;
注: 以前に音楽が再生されていた場合、音楽命令は新しい音楽を再生する前にそれを中断します。
let x = 1;
? 「音楽とサウンド」パレットを使用して音楽を見つけてください。気に入った曲が見つかったら、その曲をコード領域にドラッグ アンド ドロップします。システムが適切なコードを作成します。
let s = "Hello, World!";
注: システムは、sound コマンドでトリガーされたすべてのサウンドを並行して再生します。
? 「音楽とサウンド」パレットを使用して効果音を見つけてください。気に入った曲が見つかったら、その曲をコード領域にドラッグ アンド ドロップします。システムが適切なコードを作成します。
?ゲームでスプライトのみを使用している場合は、スプライト衝突メソッドを使用することをお勧めします。
ただし、スプライトを使用していない場合、またはスプライトを通常のシェイプと組み合わせて使用している場合は、次の方法を使用して衝突を検出できます。これらは 2 つの図形のパラメータを引数として受け取り、2 つの図形が衝突する場合は true を返します。
注: 便宜上、一部の命令は、形状を逆に記述する引数を使用して 2 回定義されています。
次のいずれかの命令を使用して、点と円の間の衝突を検出します。
x = 100;
/i/code.html?hints/gamedev_61
次の 2 つの命令のいずれかを使用して、点と線の間の衝突を検出します。
s = "Hello";
/i/code.html?hints/gamedev_62
次の 2 つの命令のいずれかを使用して、点と四角形の間の衝突を検出します。
ar = [];
/i/code.html?hints/gamedev_63
2 つの円間の衝突を検出するには、次の命令を使用します:
ar = [1, 2, 3];
/i/code.html?hints/gamedev_64
円と四角形の間の衝突を検出するには、次の 2 つの命令のいずれかを使用します。
let x;
/i/code.html?hints/gamedev_65
2 つの長方形間の衝突を検出するには、次の命令を使用します。
let x = 1;
/i/code.html?hints/gamedev_66
次の命令を使用して 2 つの線間の衝突を検出します。
let s = "Hello, World!";
/i/code.html?hints/gamedev_67
次の 2 つの命令のいずれかを使用して、線と四角形の間の衝突を検出します。
x = 100;
/i/code.html?hints/gamedev_68
事実上すべてのゲームでは、「ゲーム ループ」を定義する必要があります。これは、ユーザー入力を継続的に取得し、ゲームの状態を更新し、ゲーム グラフィックスをレンダリングする特別な関数です。
codeguppy.com では、loop() 関数を使用して「ゲーム ループ」を簡単に実装できます。これは、「アニメーション」セクションの「描画」ページで説明されている機能と同じです。コード内でこの関数を定義するだけで、codeguppy.com エンジンが 1 秒あたり最大 60 回実行します。自分で呼び出す必要はありません。
画面上でキャラクターを動かすには、キーボードを読み取り、loop() 内でキャラクターの状態 (位置など) を更新します
/i/code.html?hints/gamedev_70
ゲームで古典的なシェイプも使用している場合は、ループ関数内でそれらを再レンダリングする必要があります。スプライトは、プロパティを変更すると自動的にレンダリングされます。
/i/code.html?hints/gamedev_80
ゲームを一連のフレームとして考えてください。まず最初のフレームを描画し、それを消去して、少し異なる位置に 2 番目のフレームを描画する、というように続けていきます。
codeguppy.com エンジンは、実行前にコードを自動的にスキャンして、ロードする必要があるアセット (背景、スプライト、音楽、効果音など) を特定します。エンジンは、使用した対応する背景、スプライト、音楽、サウンド コマンドを調べることでこれらを識別します。
これらのコマンドでアセットを定数として指定しない場合は、preload 関数を使用して必要なアセットをプリロードする必要があります。必要なアセットをすべてカンマ区切りでリストするだけです:
s = "Hello";
マルチシーン ゲームの構築のサポートは、codeguppy.com 環境の主なハイライトの 1 つです。
ゲームにシーンを追加すると、ゲームがより洗練されたものになります。一般的なゲームでは、ゲームのプレイ方法を説明する「イントロ」シーン、実際の「ゲーム」シーン、ゲーム終了後にお祝いの言葉やスコアを表示する「おめでとう」シーンを作成するとよいでしょう。
各シーンは新しいコード ページで作成されます。コード ページは後で参照する必要があるため、必ず適切な名前を付けてください。
プログラムが開始されると、常に定義した最初のシーンが実行されます。他のシーンを表示するには、showScene メソッドを使用する必要があります:
let x;
シーンに enter という名前の関数が含まれている場合、シーンが入力または表示されると、エンジンはこの関数を自動的に実行します。一般的なゲームでは、ゲーム中にシーンが複数回表示されることがあります。たとえば、ユーザーが「イントロ」シーンからゲームを再開するたびに、「ゲーム」シーンが表示されます。
これにより、シーンの状態を適切に設定できるようになります。
注: 関数外の緩いコードはシーンごとに 1 回だけ実行されます。シーンを連続して表示しても、そのコードはトリガーされなくなります。
let x = 1;
場合によっては、showScene メソッドを介してデータをシーンに渡すと便利です。たとえば、ゲームのオプションを「Intro」シーンから「Game」シーンに渡したり、プレーヤーのスコアを「Game」シーンから「Congrats」シーンに渡すことができます。
let s = "Hello, World!";
「Congrats」シーン内で、この渡されたデータを次の方法で取得できます:
x = 100;
s = "Hello";
「Congrats」シーン内で、この渡されたデータを次の方法で取得できます:
ar = [];
codeguppy.com でスプライトを操作する方法をより深く理解するには、次のチュートリアルを参照してください。
codeguppy.com は、アルゴリズムの練習や、基本的なデータ入力 UI を備えたプログラムの実装にも使用できます。この記事では、この種のプログラムのサポートについて説明します。
print 命令と println 命令を使用して、数字、文字列、その他の情報をキャンバス上にすばやく印刷します。これらの手順は、別のスクロール可能なテキスト レイヤーで動作します。
これらの手順は、プログラムのデバッグや、言語要素やアルゴリズムの練習に最適です。
ar = [1, 2, 3];
/i/code.html?hints/other_10
注: println は各印刷の後に改行文字を追加しますが、print は追加しません。
codeguppy.com では、データ入力ユーザー インターフェイスを作成するための簡単な手順を提供しています。
単一行の入力ボックスを作成するには、createEdit 命令を使用して、コントロールの位置と幅を指定します。
let x;
複数行の入力ボックスを作成するには、高さも指定する必要があります。高さパラメータを省略すると、システムは自動的に単一行の入力ボックスを構築します。
let x = 1;
createEdit 命令は編集ボックス オブジェクトへの参照を返していることに注意してください。次のプロパティを使用して、編集ボックスの内容を操作できます。
例:
let s = "Hello, World!";
UI レイヤーで作成できるもう 1 つの UI 要素は、通常のプッシュ ボタンです。
x = 100;
createButton 命令は、作成されたボタン オブジェクトへの参照を返します。この参照を使用して、次のようなプロパティにアクセスできます。
例:
https://codeguppy.com/code.html?hints/other_20
JavaScript は、インタラクティブで動的なアプリケーションを構築するために不可欠なツールであり、その中心となる概念を理解することが、この強力な言語を習得するための第一歩です。このガイドでは、JavaScript の主要な基礎を紹介し、変数、ループ、関数などについての迅速で実践的なリファレンスを提供します。 codeguppy.com で練習することで、学習者は新たに得た知識をコーディング演習に直接適用し、実践的な経験を通じて理解を深めることができます。 JavaScript の探索を続けるときは、一貫した練習と実験が熟練してクリエイティブなコーディングの可能性を最大限に引き出す鍵であることを忘れないでください。
以上がJavaScript と codeguppy.com の簡単な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。