ドリップ キャンペーン用の軽量 CRM を構築した方法
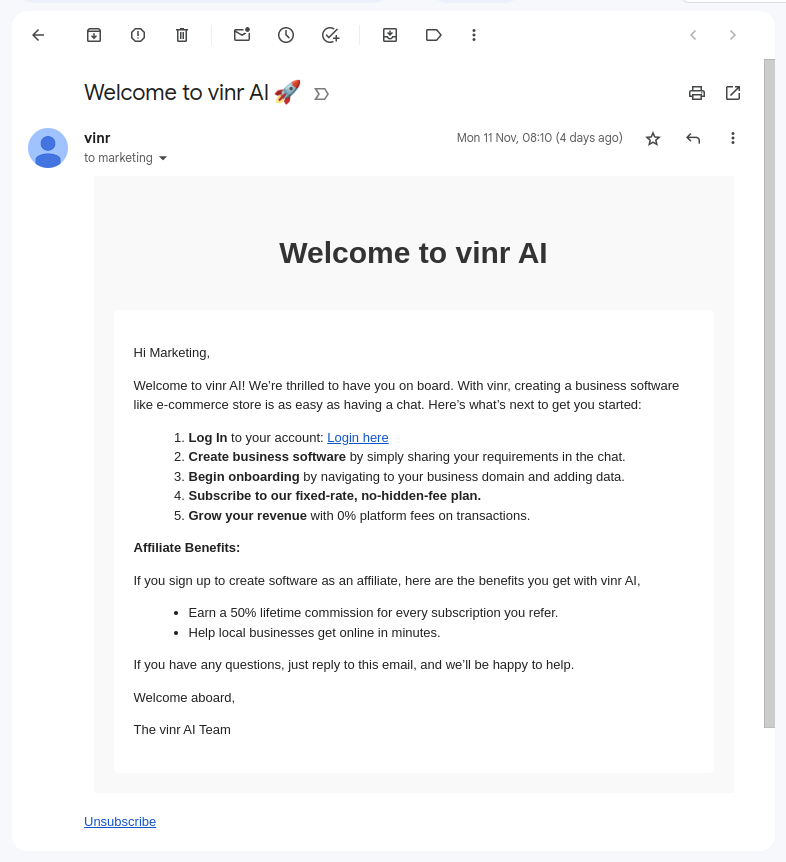
2024 年 8 月、私はマンチェスター メトロポリタン大学の学生たちとソフトウェア スタートアップ vinr に取り組んでいました。このプロジェクトは、巨大テクノロジー企業がひしめくインターネットにおいて、自社で立ち上げたスタートアップをマーケティングするための費用対効果が高く効率的な方法を見つけることに焦点を当てていました。提案の 1 つは、ユーザーが私の製品にサインアップした後にドリップ キャンペーンを開始するというものでした。基本的に、これはウェルカム メール、オファー、推奨事項などをユーザーに届ける自動化された方法です。メールは煩わしすぎず、育成につながる頻度でスケジュールされています。
既存の CRM ソリューションの 1 つを使用してこれを行うこともできました。ただし、私は以前スタートアップ企業で働いていたときに、Marketo や Salesforce などの CRM との統合で非常に悪い経験をしました。特にドリップ キャンペーンだけの単純な使用例を考えると、ほとんどの CRM ツールは小さなネジを修正するために旋盤を使用するように感じられるだろうと確信していました。私は企業が業務に使用する B2B ソフトウェアを構築していたので、それに CRM を含めてみてはどうだろうかと考えました。このようにして、自分の製品に登録して、「自分のドッグフードを食べる」ことができました。
それでは、ゲーム開始です。連絡先をリモートで作成および削除するための API のプログラミングを開始しました。これにより、製品を使用する誰もがこれらの API を呼び出し、連絡先 (名前と電子メール) を管理できるようになりました。 API キーは UI から取得できます。

次に、製品の UI から入力できるキャンペーンと呼ばれるコレクションを作成しました。

{
"_id": "01JCQHXJDZWEN4E6JKC0752YH9",
"name": "vinr AI Welcome mail English",
"contactFilter": "language=en",
"active": "on",
"preferredSendTime": "10:00",
"createdTime": "2024-11-08T00:27:53.034Z",
"updatedTime": "2024-11-15T09:15:02.700Z",
"messages": [
{
"subject": "Welcome to vinr AI ?",
"sendDay": 0,
"htmlTemplate": "<html lang=\"en\"></html>"
}
],
"contacts": [
{
"name": "John doe",
"emailAddress": "john.doe@example.com",
"hash": "5257447467882cc3514722abb9af36450f465ed47a365b4b578d574172cab08c",
"createdTime": "2024-11-08T10:00:03.538Z"
}
],
"activities": []
}
連絡先フィールドには、contactFilter 基準に基づいて適格な連絡先が入力されていることがわかります。これは後で説明する CRON によって行われます。
重要なステップの 1 つは、購読解除リンクの処理です。各メールのハッシュに気づいたかもしれません。このハッシュはコンタクトを 1:1 で表します。このハッシュを使用して購読解除リンクを追加しました。ユーザーがメールの下部にある配信停止リンクをクリックすると、確認画面が表示され、その連絡先がキャンペーンと連絡先コレクションの両方から削除されるため、顧客の激怒から私たちは救われます。
最後のステップは、スケジュールされた間隔で実行される CRON ジョブで、現在の優先送信時刻でアクティブなキャンペーンをチェックします。 CRON は、フィルター条件に基づいて対象となる連絡先を収集し、キャンペーンに挿入します。最後に、キャンペーンはメール API をトリガーします。
かっこいい!つまり、実際の送信方法を除いて、メールを送信するために必要なものはすべて揃っていました。保留中のすべては、AWS 担当者に連絡して、SES が一括メールを送信するために CRM を承認してもらうことだけでした。 SES ドキュメントに記載されているプロセスに従って実稼働環境に移行した後、パズルの最後のピースに加わることができました。
連絡先用の API、メール テンプレートと連絡先フィルター基準を備えたキャンペーン、CRON ジョブ、SES 統合 — tada!
この軽量の CRM により、これまで面倒だった手作業の作業が自動化されました。

以上がドリップ キャンペーン用の軽量 CRM を構築した方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




