
モック API は、アプリケーションの開発とテストを大幅に加速できる強力なツールです。このガイドでは、モック API とは何か、モック API が不可欠である理由を説明し、Node.js と Express.js を使用して JavaScript でモック API を設定する方法について段階的なチュートリアルを提供します。

モック API は、特定のリクエストに対して事前定義された応答を提供することで、実際の API の動作をシミュレートします。これは実際の API の代わりとして機能するため、開発者はバックエンド サービスが完了するのを待たずにアプリケーションの構築とテストを続けることができます。
モック API は、いくつかの理由から非常に便利です。
それでは、実践してみましょう。 JavaScript と Node.js を使用してモック API を設定する方法は次のとおりです。
まず、新しい JavaScript プロジェクトを作成します。 Node.js を使用している場合は、次のコマンドから開始できます:
mkdir mock-api-demo cd mock-api-demo npm init -y
次に、Node.js の人気のある Web フレームワークである Express.js をインストールします。
npm install express
プロジェクト ディレクトリにserver.jsという名前のファイルを作成します。このファイルには、モック API のコードが含まれます。
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});
次のコマンドでサーバーを実行します:
node server.js
これで、ユーザーのリストを返す模擬 API が http://localhost:3000/api/users で実行されました。

静的な応答では不十分な場合があります。リクエストに基づいて異なるデータを返すためにモック API が必要になる場合があります。前の例を拡張してみましょう:
mkdir mock-api-demo cd mock-api-demo npm init -y
ID で特定のユーザーをリクエストできるようになり、モック API は対応するユーザーを返すか、ユーザーが見つからない場合は 404 エラーを返します。
ネットワーク遅延をシミュレートするには、応答に遅延を導入できます。これは、アプリケーションが低速ネットワークをどのように処理するかをテストするのに役立ちます。
npm install express
EchoAPI は、API インターフェイスの設計、デバッグ、テストのための包括的なツールです。開発者が API を効率的に作成、テスト、検証できる統合環境を提供することで、開発プロセスを合理化します。 EchoAPI の重要な機能の 1 つは、モック サービスのサポートです。これにより、開発者は API 応答をシミュレートして効果的なテストを行うことができます。以下に、EchoAPI でモック サービスを使用するためのベスト プラクティスと、モック API の設定方法に関するステップバイステップ ガイドを示します。

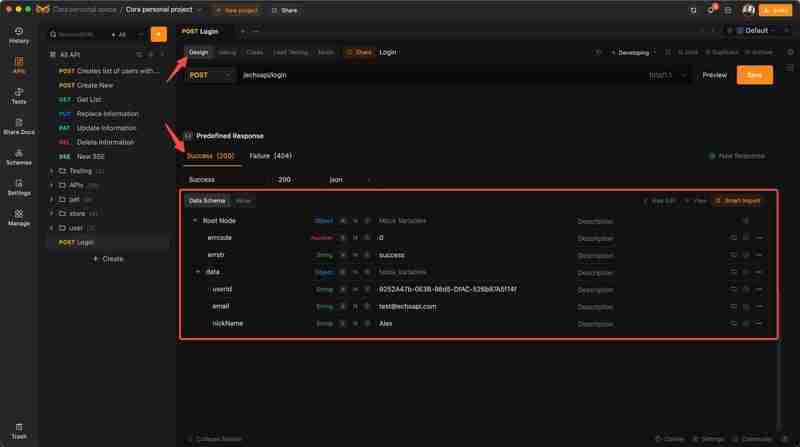
URL を /echoapi/login として定義します。

設計セクションに移動し、予想される応答を構成します。
正常に応答するには、JSON を次のように構成します:
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});

失敗応答の場合、JSON を次のように構成します:
node server.js

「モック」セクションで、リクエスト本文のトリガー条件を設定します。 "email"="test@echoapi.com" および "password"="123456" の場合、予期される応答を Success として選択します。他のすべての条件については、期待される応答として失敗を選択します。

この API リクエストを送信する前に、モック サービスを有効にし、モック環境に切り替えます。

失敗

これらの手順に従うことで、EchoAPI でモック サービスを効率的に設定して利用することができ、アプリケーションのフロントエンド開発とテストが効率的かつ効果的に行われるようになります。

フロントエンド アプリケーションを構築する場合、バックエンドの準備が整うのを待たずに、モック API を使用して機能の作業をすぐに開始できます。このアプローチは並行開発に役立ち、プロセス全体をスピードアップします。
モック API は自動テストに不可欠です。一貫した応答が得られるため、信頼性の高いテストを簡単に作成できます。 Jest や Cypress などのツールは、モック API と統合して、さまざまなコンポーネントやフローをテストできます。
プロトタイプや概念実証を作成する場合、モック API を使用すると、実際のバックエンド サービスの構築に時間を費やすことなく、必要なバックエンド インタラクションを迅速にセットアップできます。
モック API は単に便利なだけではなく、最新のソフトウェア開発の重要なコンポーネントです。モック API を活用することで、開発をスピードアップし、テストを強化し、チーム間のコラボレーションを向上させることができます。今すぐモック API をプロジェクトに統合して、そのメリットを直接体験してください!
以上がJavaScript の Mock API を理解する: 初心者ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。