
前の演習では、TypeScript を使用してブラウザ拡張機能を構築しました。これには、Vite プロジェクトの作成やブラウザ拡張機能の特定の要件を満たすようにカスタマイズするなど、一連の手順が必要でした。このプロセスは特に長くも複雑でもありませんでしたが、ノード CLI (コマンド ライン インターフェイス) を使用して自動化することでさらに簡素化できます。 CLI を初めて使用する場合は、私が作成した CLI について説明しましょう!
当然のことながら、最初のステップは Node プロジェクトを初期化して設定することです。次のコマンドを使用して、コード用のフォルダーを作成し、基本的な package.json ファイルを生成します。
mkdir create-browser-extension-vite && cd create-browser-extension-vite npm init --yes
次に、生成された package.json を変更して、「type」:「module」を含めることにしました。これにより、プロジェクト内の .js ファイルを CommonJS モジュールではなく ES モジュールとして解釈するように Node に通知します。いくつかの調整を加えて更新した package.json を次に示します。
{
"name": "create-browser-extension-vite",
"version": "1.0.0",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"publishConfig": {
"access": "public"
},
"keywords": [
"cli",
"create-project"
],
"author": "",
"license": "ISC",
"description": "A CLI tool to create browser extensions with Vite",
"type": "module"
}
まず、bin という名前の新しいフォルダーに create-project というファイルを作成します。
#!/usr/bin/env node
console.log("hello world");
このファイルはコマンドのエントリ ポイントとして機能し、パッケージがグローバルにインストールされた後でコマンドを直接実行できるようにするには、package.json に次のフィールドを追加します。
"bin": "bin/create-project"
今度は、これまでに構築したものをテストします。まず、次のコマンドを実行してパッケージをローカルにインストールします。
npm link create-browser-extension-vite // execute the CLI
リンクされると、create-browser-extension-vite という新しい CLI コマンドが作成されます。これは現在、コンソールに「hello world」を出力するだけです。
基本的な CLI を作成するのに必要なのはこれだけです。ここから、Node エコシステムの能力を最大限に活用して、想像できるあらゆるものを構築できます。
目標に向かってもう一歩踏み出しましょう!この CLI の目的は、完全に機能する TypeScript ブラウザ拡張機能を 1 つのコマンドで生成することです。これを実現するために、CLI はいくつかのオプションのパラメータを受け入れます。

最初のステップは、ユーザー設定を収集するためのすべてのロジックを処理する新しいファイル src/cli.js を作成することです。この新しいモジュールは、現在の create-project ファイル:
から呼び出されます。
mkdir create-browser-extension-vite && cd create-browser-extension-vite npm init --yes
ユーザー設定を収集するプロセスを効率化するために、2 つの便利なライブラリを使用します。
{
"name": "create-browser-extension-vite",
"version": "1.0.0",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"publishConfig": {
"access": "public"
},
"keywords": [
"cli",
"create-project"
],
"author": "",
"license": "ISC",
"description": "A CLI tool to create browser extensions with Vite",
"type": "module"
}
#!/usr/bin/env node
console.log("hello world");
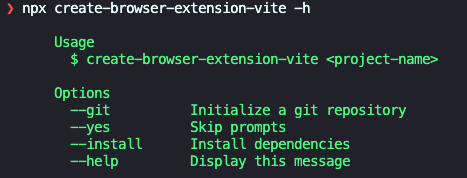
基本的なヘルプ メッセージを表示するオプションを追加するかどうかは、あなたにお任せします。これには、--help または -h パラメータによって制御される新しいユーザー設定の導入が含まれます。このパラメータが指定されている場合、CLI はコマンドの使用法を説明する簡単なマニュアルを表示する必要があります。以下にリンクされているリポジトリで私のソリューションを参照できます。
このステップでは、前の段階で選択した設定に基づいてプロジェクトが作成されます。まず、template という名前のフォルダーを作成し、生成されたプロジェクトを構成するファイルをそのフォルダーにコピーします。
フォルダー構造は次のようになります。これらのファイルの内容は私の GitHub リポジトリで見つけることができます。これらがどのように作成されたか知りたい場合は、TypeScript を使用したブラウザ拡張機能の構築について説明した私の前回の投稿を参照してください。

私たちのコードは、テンプレート フォルダー内のファイルを利用してユーザーの新しいブラウザ拡張機能を生成します。これを実現するには、次のパッケージが特に役立ちます。
"bin": "bin/create-project"
まず、テンプレート フォルダーからファイルをコピーして、プロジェクトを生成するコードを含む新しいファイル src/main.js を作成します。
npm link create-browser-extension-vite // execute the CLI
#!/usr/bin/env node
import { cli } from "../src/cli.js";
cli(process.argv);
上記のコードは Listr を利用して、ncp によるファイルのコピーから Git リポジトリのセットアップまで、新しいプロジェクトの生成に必要な一連のアクションを実行します。また、promisify を使用して ncp のコールバックベースの copy メソッドを Promise ベースの関数に変換し、コードをより読みやすく、保守しやすくしたことにも注目してください。
それで終わりです!これらは、新しい CLI ツールを作成するために私が従った手順です。新しいブラウザ拡張機能の作成を効率化するために使用します。あなたも使えますよ!誰でも独自の拡張機能を生成できるように npm で公開したからです。
https://github.com/ivaneffable/create-browser-extension-vite
Node.js を使用して CLI を構築する方法
以上が拡張機能をスキャフォールディングするための CLI を作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。