プレミアム UI/UX を備えた未来的なニュースレター登録フォームの作成方法
魅力的で、見た目も美しく、機能的なニュースレター登録フォームを作成するのは簡単な作業ではありません。このプロジェクトでは、典型的なデザインから脱却し、真に革新的なもの、つまり未来的なタイムマシンにインスピレーションを得たサインアップ フォームを目指しました。これを実現する方法をご紹介します。
ビジョンとコンセプト
目標はシンプルで、次のようなニュースレターの登録フォームを作成することでした。
- すぐに注目を集めます。
- 楽しく、インタラクティブで、プレミアムな印象を与えます。
- クリエイティブな UI/UX デザインの力を実証します。
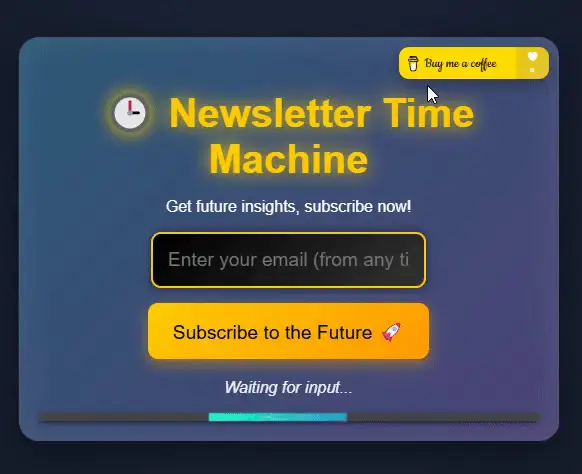
私たちは、ユーザーが購読するときにタイムマシンに乗っているような気分になってほしいと考えました。輝くネオン効果、アニメーション化されたトランジション、完全にレスポンシブなレイアウトを備えたデザインは、機能的でありながら目立つ必要がありました。

ステップ 1: コア構造
私たちは HTML でフォームを構築することから始めました。これには以下が含まれます:
ヘッダーセクション:
- テーマ (タイムトラベル!) を設定するためのタイトルとサブタイトル。
フォームボディ:
- 電子メール入力フィールド。
- インタラクティブなアニメーションをトリガーする「購読」ボタン。
フッターセクション:
- フィードバック用のステータス メッセージ。
- 送信後の進行状況を視覚的に確認できる読み込みバー。
より魅力的なものにするために、右上隅に「コーヒーを買って」ボタンを追加し、ユーザーにプロジェクトのサポートをさりげなく促しました。
<div>
<p>Step 2: Styling for a Futuristic Look</p>
<p>The design needed to feel high-tech, so we focused on:</p>
<ul>
<li>Neon Colors: Bright, glowing colors for a sci-fi vibe.</li>
<li>Smooth Transitions: Subtle animations to make the UI feel alive.</li>
<li>Responsive Design: Ensuring the form looked great on all devices.</li>
</ul>
<p>Key styles included:</p>
<p>A glowing neon effect using text-shadow.<br>
Background animations with @keyframes to create a dynamic atmosphere.<br>
Button hover effects for an interactive feel.</p>
<p>CSS Code<br>
</p>
<pre class="brush:php;toolbar:false">body {
font-family: 'Orbitron', sans-serif;
background: radial-gradient(circle, #1b2735, #090a0f);
color: #fff;
margin: 0;
padding: 0;
overflow: hidden;
animation: backgroundGlow 10s infinite alternate;
}
@keyframes backgroundGlow {
0% {
background: radial-gradient(circle, #1b2735, #090a0f);
}
100% {
background: radial-gradient(circle, #202d42, #0d0f1a);
}
}
.newsletter-container {
position: relative;
width: 80%;
max-width: 500px;
margin: 100px auto;
background: linear-gradient(135deg, #2b5876, #4e4376);
border-radius: 20px;
padding: 20px;
box-shadow: 0 15px 50px rgba(0, 0, 0, 0.5), inset 0 0 30px rgba(255, 255, 255, 0.1);
}
.coffee-button {
position: absolute;
top: 10px;
right: 10px;
display: inline-block;
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.coffee-button img {
width: 150px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
}
.coffee-button:hover img {
transform: scale(1.1);
box-shadow: 0 10px 30px rgba(255, 223, 0, 0.5);
}
ステップ 3: インタラクティブ性を追加する
フォームに生き生きとした応答性を持たせたかったので、JavaScript を使用して次のことを行いました。
- メールフィールドを検証します。
- 動的メッセージ (エラー、成功、読み込み) を表示します。
- 視覚的なフィードバックのために読み込みバーをアニメーション化します。
JavaScript コード
const subscribeBtn = document.getElementById('subscribe-btn');
const emailInput = document.getElementById('email');
const statusMessage = document.querySelector('.status-message');
subscribeBtn.addEventListener('click', () => {
const email = emailInput.value.trim();
if (!email) {
statusMessage.textContent = '⛔️ Please enter a valid email address!';
statusMessage.style.color = '#ff4d4d';
return;
}
statusMessage.textContent = '⏳ Calculating time coordinates...';
statusMessage.style.color = '#ffc107';
setTimeout(() => {
statusMessage.textContent = '✅ Coordinates verified! Welcome to the future.';
statusMessage.style.color = '#00ff99';
emailInput.value = '';
}, 3000);
});
ステップ 4: テストと展開
スムーズなエクスペリエンスを確保するには:
- さまざまなブラウザとデバイスで応答性をテストしました。
- パフォーマンスのためにコードを最適化しました (CSS と JS を最小限に抑えます)。
最後に、コミュニティに紹介するためにプロジェクトを CodePen で公開しました。
重要なポイント
- 革新的なデザインの売り: タイムトラベルのようなユニークなテーマは、単純な形を特別なものに高めることができます。
- インタラクティブ性が鍵: 魅力的なアニメーションと動的なフィードバックにより、ユーザーの集中力が持続します。
- プレミアムな感触: 輝くネオン効果とスムーズなトランジションがフォームに高級感を与えます。
チェックしてください!
ここでライブデモをご覧ください: https://codepen.io/HanGPIIIErr/pen/oNKKXqg の未来ニュースレター登録フォーム
よりクリエイティブなデザインや楽しいプロジェクトについては、https://gladiatorsbattle.com/ にアクセスし、剣闘士をテーマにしたミニゲームやプレミアム デザインの世界に飛び込んでください。 ?

以上がプレミアム UI/UX を備えた未来的なニュースレター登録フォームの作成方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7758
7758
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





