Next.js のサーバー コンポーネントでアクティブな Nav リンクのスタイルを設定する方法
皆さん、こんにちは! Next.js は現在、特に新しいバージョン 15 で非常に人気があり、多くの優れた機能が追加されました。しかし、今日はそれについてではありません。 Next.js の最もよく知られた機能は、ファイルベースのルーターと組み込みの SSR (サーバーサイド レンダリング) です。
SSR は複雑なトピックであり、特にアプリのサーバーとクライアントの状態の同期に関しては、多くの人が代わりにクライアントサイド レンダリング (CSR) を選択します。もちろん、サーバー コンポーネントが実現できないシナリオもありますが、重要な点は、Next.js はパフォーマンスと SEO を強化するために基本的に SSR を中心に構築されており、サーバー上でのレンダリングの恩恵を受けるアプリケーションにとって強力な選択肢となっているということです。
そうそう、特定のページにいるときにリンクが強調表示されるナビゲーションバーを作成するにはどうすればよいでしょうか?基本的なアプローチは、リンクの配列を反復処理し、ブラウザ内の現在のパスとパス名が一致するリンクを強調表示することです。 Next.js でパス名を取得するには、Pathname (ページ ルーターの useRouter) フックを使用します。このアプローチでは、次のような結果になります:
"use client";
import { cn } from "@/lib/utils";
import { usePathname } from "next/navigation";
import Link, { type LinkProps } from "next/link";
type ClientNavProps = {
links: LinkProps[];
};
function ClientNav({ links }: ClientNavProps) {
const pathname = usePathname();
const isActive = (href: LinkProps["href"]) => {
const hrefStr = href.toString();
if (hrefStr === pathname) return true;
if (hrefStr.length > 1 && pathname.startsWith(hrefStr)) return true;
return false;
};
return (
<nav className="space-x-2">
{links.map((e) => (
<Link
{...e}
key={e.href.toString()}
className={cn(
"px-2 py-1 border rounded-lg",
isActive(e.href) && "bg-black text-white"
)}
/>
))}
</nav>
);
}
export default ClientNav;
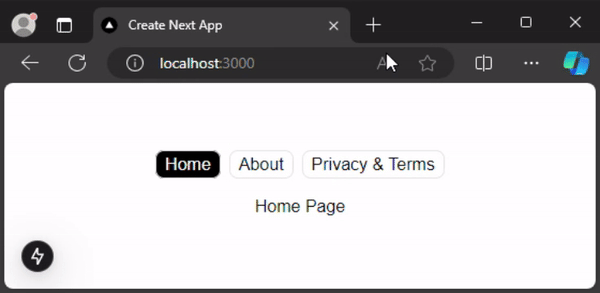
ブラウザでは次のように表示されます:

ただし、このアプローチの問題は、コンポーネントがクライアントベースであるため、SEO には理想的ではないことです。サーバー コンポーネントでクライアント フックを呼び出すことはできないため、サーバー側でパス名を取得して現在のリンクを強調表示する方法という問題に対処する必要があります。
この質問に答えるのは難しくありません。ここではミドルウェアが役に立ちます。ミドルウェアを使用すると、パス名を応答ヘッダーに追加し、すべてのページ ルートに対してトリガーされるように設定できます。
import { NextResponse } from "next/server";
import type { NextRequest } from "next/server";
export const config = {
matcher: ["/((?!api|_next/static|_next/image|favicon.ico).*)"],
};
export default function middleware(request: NextRequest) {
const requestHeaders = new Headers(request.headers);
requestHeaders.set("x-next-pathname", request.nextUrl.pathname);
return NextResponse.next({ request: { headers: requestHeaders } });
}
現在のパス名を持つ x-next-pathname ができたので、headers 関数を使用してアクセスできます (Next 15 以降では、header、cookie、params、searchParams が非同期になっていることに注意してください)。
import { cn } from "@/lib/utils";
import { headers } from "next/headers";
import Link, { type LinkProps } from "next/link";
type ClientNavProps = {
links: LinkProps[];
};
async function ServerNav({ links }: ClientNavProps) {
const headersList = await headers();
const pathname = headersList.get("x-next-pathname") || "/";
const isActive = (href: LinkProps["href"]) => {
const hrefStr = href.toString();
if (hrefStr === pathname) return true;
if (hrefStr.length > 1 && pathname.startsWith(hrefStr)) return true;
return false;
};
return (
<nav className="space-x-2">
{links.map((e) => (
<Link
{...e}
key={e.href.toString()}
className={cn(
"px-2 py-1 border rounded-lg",
isActive(e.href) && "bg-black text-white"
)}
/>
))}
</nav>
);
}
export default ServerNav;
アプリ内でサーバー ナビゲーションバーを配置する場所には注意してください。この特定の例は、URL の変更時に再レンダリングする必要があるため、page.tsx ファイル内で使用された場合にのみ機能します。
これは、現在アクティブなリンクを強調表示するサーバー側のナビゲーションバー コンポーネントを構築する最も簡単な方法と思われます。以上です。読んでいただきありがとうございました。また次回お会いしましょう!
以上がNext.js のサーバー コンポーネントでアクティブな Nav リンクのスタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1671
1671
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。
 独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
サイトの訪問者と使用データを追跡するのに役立つ分析プラットフォームがたくさんあります。おそらく、特にGoogleアナリティクスが広く使用されています





