スペースのエンコード方法を理解する: %with encodeURI と with URL
encodeURI または URL を使用してクエリ文字列をエンコードできます。最近、URL のスペースのエンコード方法が異なることに気づきました。なぜ彼らがエンコードを異なる方法で処理するのかについて説明します。本題に入る前に、それぞれの方法を使用してエンコードする方法を説明します。
使用法
1.エンコードURI
// 'https://www.google.com/search?q=programming%20language'
encodeURI('https://www.google.com/search?q=programming language')
encodeURI 関数を使用して URI をエンコードできます。しかし、。 URI の有効な部分である文字の一部はエンコードされないため、クエリ文字列や URI 内の他のコンポーネントを適切にエンコードするには、encodeURIComponent 関数を使用する必要がある場合があります。
たとえば、値が
のクエリ文字列 q があるとします。
https://www.google.com/search?q=& の意味は何ですか?
// 'https://www.google.com/search?q=what%20is%20the%20meaning%20of%20&?'
encodeURI('https://www.google.com/search?q=what is the meaning of &?')

&(アンパサンド) は、当然のとおり & に変換されません。 &(アンパサンド) は URI の有効な部分になる可能性があるためです。このため、クエリ文字列には encodeURIComponent を使用する方が常に安全です。
const url = encodeURI('https://google.com/search');
const queryString = `?q=${encodeURIComponent('what is the meaning of &?')}`;
// 'https://google.com/search?q=what%20is%20the%20meaning%20of%20%26%3F';
url+queryString;

encodeURIX と関連関数は URI を文字列として扱うため、? のような特殊文字を処理する必要があります。そして、そしてあなた自身。あるいは、URL を使用してプロセスを簡素化することもできます。
2. URL
URL を使用してエンコードする場合は、ベース URL とクエリ文字列を個別に処理する必要があります。

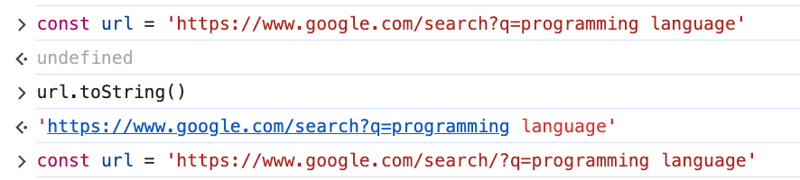
const url = 'https://www.google.com/search?q=programming language'; // 'https://www.google.com/search?q=programming language' url.toString();
上記の例に示すように、URL コンストラクターを使用してすべてを一度にエンコードすると、クエリ文字列が正しくエンコードされない可能性があります。
const url = new URL('https://www.google.com/search');
url.searchParams.set('q', 'programming language');
// 'https://www.google.com/search?q=programming+language'
url.toString();

URL オブジェクトの searchParams プロパティでクエリ文字列を設定することで、クエリ文字列を設定できます。
この場合、スペースは に変換されます。この問題が発生する理由を説明する前に、別のクエリ文字列を使用してテストして、他の特殊文字がどのように処理されるかを確認してみましょう。
const url = new URL('https://www.google.com/search');
url.searchParams.set('q', 'what is the meaning of &?');
// 'https://www.google.com/search?q=what+is+the+meaning+of+%26%3F'
url.toString();
他の特殊文字は期待どおりにエンコードされます。
それでは、なぜこのような違いが生じるのかを詳しく見ていきましょう。
エンコーディング
1.エンコードURI
encodeURIX 関数は、RFC2396 に従ってエンコードします。 URI は単なるインターネット上の場所ではありません。あらゆるタイプのリソースを参照できます。これが、URL(Uniform Resource Locator) ではなく URI(Uniform Resource Identifier) と呼ばれる理由です。
2. URL
URL API は、より新しい URI 仕様である RFC3986 に従ってエンコードされます。
encodeURI を使用してこの動作を実現する必要がある場合は、これを参照してください。 - encodeURIComponent の RF3986 エンコード)。
URLSearchParams はパーセント エンコードの規則に従ってエンコードされます。ドキュメントによると、スペースは「 」に置き換えられます。
この動作に関する RFC の仕様は見つかりませんでしたが、MDN の encodeURIComponent ドキュメントには次のように記載されています。
application/x-www-form-urlencoded の場合、スペースは に置き換えられるため、encodeURIComponent() の置き換えに続いて、 を に追加置き換えることもできます。
これは、application/x-www-form-urlencoded 標準に従っているため、URLSearchParams でスペースが「 」に置き換えられる理由を説明しています。
URL と URLSearchParams は異なる RFC に従っていることに気づいたかもしれません。
いくつかの例を見てみましょう。
// 'https://www.google.com/search?q=programming%20language'
encodeURI('https://www.google.com/search?q=programming language')
示されているように、括弧とコロンは IPv6 アドレスの一部であるため、URL はそれらをエンコードしません。ただし、コロンはクエリ文字列の一部であっても : としてエンコードされません。パーセントエンコーディングテーブルとは異なります。
これは、URL とクエリ文字列を別々にエンコードする必要があることを意味します。
// 'https://www.google.com/search?q=what%20is%20the%20meaning%20of%20&?'
encodeURI('https://www.google.com/search?q=what is the meaning of &?')

これで、URL とクエリ文字列が適切にエンコードされました。
結論
encodeURI、encodeURIComponent、URL、および URLSearchParams 関数はそれぞれ異なる目的を果たすため、特定のニーズに基づいて使用する必要があります。
encodeURI: RFC2396 に従って URI をエンコードします。 URI の有効な部分である文字はエンコードされません。 RFC3986 に従って URI をエンコードする必要がある場合は、この MDN ドキュメントを参照してください。
encodeURIComponent: RFC2396 に従って、パス、フラグメント、クエリ文字列などの URI のコンポーネントをエンコードします。 encodeURI でエンコードされていない文字が含まれています。
URL: RFC3986 に従って Web URL をエンコードします。
URLSearchParams: application/x-www-form-urlencoded 標準に従ってパラメータをエンコードします。
(プラス) 記号を に置き換える必要がある場合は、以下に示すように手動で行うことができます。
const url = encodeURI('https://google.com/search');
const queryString = `?q=${encodeURIComponent('what is the meaning of &?')}`;
// 'https://google.com/search?q=what%20is%20the%20meaning%20of%20%26%3F';
url+queryString;
Web 開発、Restful API、または Web URL を使用する場合、URL は信頼できる選択肢です。さらに、RFC2396 よりも新しい RFC3986 に従います。
お役に立てば幸いです。
コーディングを楽しんでください!
以上がスペースのエンコード方法を理解する: %with encodeURI と with URLの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。




