依存関係反転の原則をマスターする: DI を使用したクリーンなコードのベスト プラクティス
オブジェクト指向プログラミングに精通している場合、またはそれを検討し始めたばかりの場合は、おそらく SOLID という頭字語に遭遇したことがあるでしょう。 SOLID は、開発者がクリーンで保守可能、スケーラブルなコードを作成できるように設計された一連の原則を表します。この記事では、依存関係反転原則を表す SOLID の "D" に焦点を当てます。
しかし、詳細に入る前に、まずこれらの原則の背後にある「理由」を理解しましょう。
オブジェクト指向プログラミングでは、通常、アプリケーションをクラスに分割し、それぞれが特定のビジネス ロジックをカプセル化し、他のクラスと対話します。たとえば、ユーザーがショッピング カートに商品を追加できる単純なオンライン ストアを想像してください。このシナリオは、店舗の運営を管理するために連携する複数のクラスでモデル化できます。この例を、依存関係逆転の原則 がシステムの設計をどのように改善できるかを検討するための基礎として考えてみましょう。
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
ご覧のとおり、OrderService や ProductService などの依存関係は、クラス コンストラクター内で緊密に結合されています。この直接的な依存関係により、これらのコンポーネントの置き換えやモック化が困難になり、実装のテストや交換の際に課題が生じます。
依存性注入 (DI)
Dependency Injection (DI) パターンは、この問題の解決策を提供します。 DI パターンに従うことで、これらの依存関係を分離し、コードをより柔軟でテストしやすくすることができます。 DI を実装するためにコードをリファクタリングする方法は次のとおりです:

class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor(private productService: ProductService) {}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor(private orderService: OrderService) {}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
new UserService(new OrderService(new ProductService()));
各サービスのコンストラクターに依存関係を明示的に渡しています。これは正しい方向へのステップではありますが、依然として密結合クラスが得られます。このアプローチにより、柔軟性はわずかに向上しますが、コードをよりモジュール化し、テストしやすくするという根本的な問題には完全には対処できません。
依存関係逆転原理 (DiP)
依存関係反転原則 (DiP) は、これをさらに一歩進めて、「何を渡すべきか?」という重要な質問に答えます。この原則は、具体的な実装を渡す代わりに、必要な抽象化、特に、期待されるインターフェイスに一致する依存関係のみを渡す必要があることを示唆しています。
たとえば、製品の配列を返す getProducts メソッドを備えた ProductService クラスを考えてみましょう。 ProductService を特定の実装 (データベースからデータをフェッチするなど) に直接結合する代わりに、さまざまな方法で実装できます。ある実装ではデータベースから製品をフェッチし、別の実装ではテスト用にハードコードされた JSON オブジェクトを返す場合があります。重要なのは、両方の実装が同じインターフェイスを共有し、柔軟性と互換性を確保していることです。

制御の反転 (IoC) とサービス ロケーター
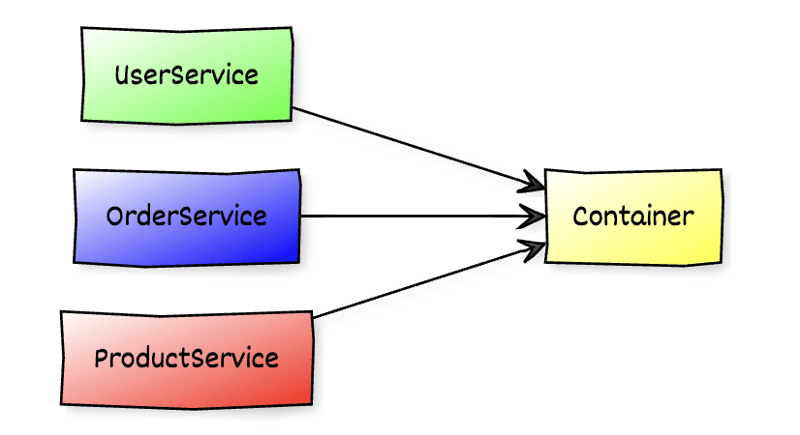
この原則を実践するには、制御の反転 (IoC) と呼ばれるパターンに頼ることがよくあります。 IoC は、依存関係の作成と管理の制御をクラス自体から外部コンポーネントに移す技術です。これは通常、Dependency Injection コンテナーまたは Service Locator を通じて実装されます。Service Locator は、必要な依存関係をリクエストできるレジストリとして機能します。 IoC を使用すると、クラス コンストラクターにハードコーディングすることなく、適切な依存関係を動的に注入できるため、システムがよりモジュール化され、保守が容易になります。

class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
ご覧のとおり、依存関係はコンテナー内に登録されているため、必要に応じて依存関係を置換または交換できます。この柔軟性は、コンポーネント間の疎結合を促進するため、重要な利点です。
ただし、このアプローチにはいくつかの欠点があります。依存関係は実行時に解決されるため、何か問題が発生した場合 (依存関係が欠落しているか互換性がない場合など)、実行時エラーが発生する可能性があります。さらに、登録された依存関係が予想されるインターフェイスに厳密に準拠するという保証はなく、微妙な問題が発生する可能性があります。この依存関係解決方法はサービス ロケーター パターンと呼ばれることが多く、実行時解決への依存と依存関係を曖昧にする可能性があるため、多くの場合アンチパターンとみなされます。
InversifyJS
制御の反転 (IoC) パターンを実装するための JavaScript で最も人気のあるライブラリの 1 つは、InversifyJS です。これは、依存関係をクリーンなモジュール方式で管理するための堅牢で柔軟なフレームワークを提供します。ただし、InversifyJS にはいくつかの欠点があります。大きな制限の 1 つは、依存関係の設定と管理に必要な定型コードの量です。さらに、多くの場合、特定の方法でアプリケーションを構造化する必要がありますが、これはすべてのプロジェクトに適しているとは限りません。

InversifyJS の代替となるのは、JavaScript および TypeScript アプリケーションの依存関係を管理するための軽量で合理化されたアプローチである Friendly-DI です。これは、Angular や NestJS などのフレームワークの DI システムからインスピレーションを得ていますが、より最小限で冗長ではないように設計されています。
Friendly-DI の主な利点は次のとおりです。
- 小さいサイズ: 外部依存関係がなく、わずか 2 KB。
- クロスプラットフォーム: ブラウザー環境と Node.js 環境の両方でシームレスに動作します。
- シンプルな API: 最小限の構成で直感的で使いやすい。
- MIT ライセンス: 寛容なライセンスを備えたオープンソース。
ただし、Friendly-DI は TypeScript 専用に設計されており、使用を開始する前にその依存関係をインストールする必要があることに注意することが重要です。
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
また、tsconfig.json:
も拡張します。
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor(private productService: ProductService) {}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor(private orderService: OrderService) {}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
new UserService(new OrderService(new ProductService()));
上記の例は、Friendly-DI を使用して変更できます。
class ServiceLocator {
static #modules = new Map();
static get(moduleName: string) {
return ServiceLocator.#modules.get(moduleName);
}
static set(moduleName: string, exp: never) {
ServiceLocator.#modules.set(moduleName, exp);
}
}
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
const ProductService = ServiceLocator.get('ProductService');
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
const OrderService = ServiceLocator.get('OrderService');
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
ServiceLocator.set('ProductService', ProductService);
ServiceLocator.set('OrderService', OrderService);
new UserService();
ご覧のとおり、@Injectable() デコレーターを追加しました。これはクラスを注入可能としてマークし、依存関係注入システムの一部であることを示します。このデコレータにより、DI コンテナは、これらのクラスが必要な場所にインスタンス化および注入できることを認識できるようになります。
コンストラクターでクラスを依存関係として宣言する場合、具体的なクラス自体に直接バインドしません。代わりに、インターフェイスの観点から依存関係を定義します。これにより、コードが特定の実装から切り離され、柔軟性が向上し、必要に応じて依存関係を交換したりモックしたりすることが容易になります。
この例では、UserService を App クラスに配置しました。このパターンは合成ルートとして知られています。 構成ルート は、すべての依存関係がアセンブルおよび注入されるアプリケーションの中心的な場所であり、本質的にはアプリケーションの依存関係グラフの「ルート」です。このロジックを 1 か所に保持することで、依存関係がどのように解決され、アプリ全体に挿入されるかをより適切に制御できます。
最後のステップは、App クラスを DI コンテナに登録することです。これにより、コンテナはアプリケーションの起動時にすべての依存関係のライフサイクルと注入を管理できるようになります。

npm i friendly-di reflect-metadata
アプリケーション内のクラスを置き換える必要がある場合は、元のインターフェイスに従ってモッククラスを作成するだけです。
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
次に、replace メソッドを使用して、置換可能なクラスを宣言してクラスをモックします。
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor(private productService: ProductService) {}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor(private orderService: OrderService) {}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
new UserService(new OrderService(new ProductService()));
何度も置き換えることができるフレンドリーな DI:
class ServiceLocator {
static #modules = new Map();
static get(moduleName: string) {
return ServiceLocator.#modules.get(moduleName);
}
static set(moduleName: string, exp: never) {
ServiceLocator.#modules.set(moduleName, exp);
}
}
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
const ProductService = ServiceLocator.get('ProductService');
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
const OrderService = ServiceLocator.get('OrderService');
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
ServiceLocator.set('ProductService', ProductService);
ServiceLocator.set('OrderService', OrderService);
new UserService();
以上です。このトピックに関してコメントや説明がある場合は、コメント欄に感想を書き込んでください。
以上が依存関係反転の原則をマスターする: DI を使用したクリーンなコードのベスト プラクティスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1668
1668
 14
14
 1426
1426
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。




