React: LinkedIn アクセス トークンの手順
最近 LinkedIn API と統合しましたが、非常に簡単であることがわかりました。タスクは、LinkedIn からユーザーの電子メール アドレスを取得することでした。これを達成するために、私は主に 2 つのエンドポイントを使用しました:
https://api.linkedin.com/oauth/v2/authorization
https://www.linkedin.com/oauth/v2/accessToken
リンク
デモ
コードベース
前提条件
これを機能させるには、LinkedIn アプリが必要です。これは、LinkedIn 開発者ポータルから簡単にセットアップできます。作成されると、アプリは以下を提供します:
- クライアント ID: アプリの一意の識別子。
- クライアント シークレット: アプリと LinkedIn 間の安全な通信に使用されます。
さらに、リダイレクト URL を設定する必要があります。ユーザーがアプリを承認した後、LinkedIn がここに認証コードを送信します

10 ステップで LinkedIn アクセス トークンを取得する方法
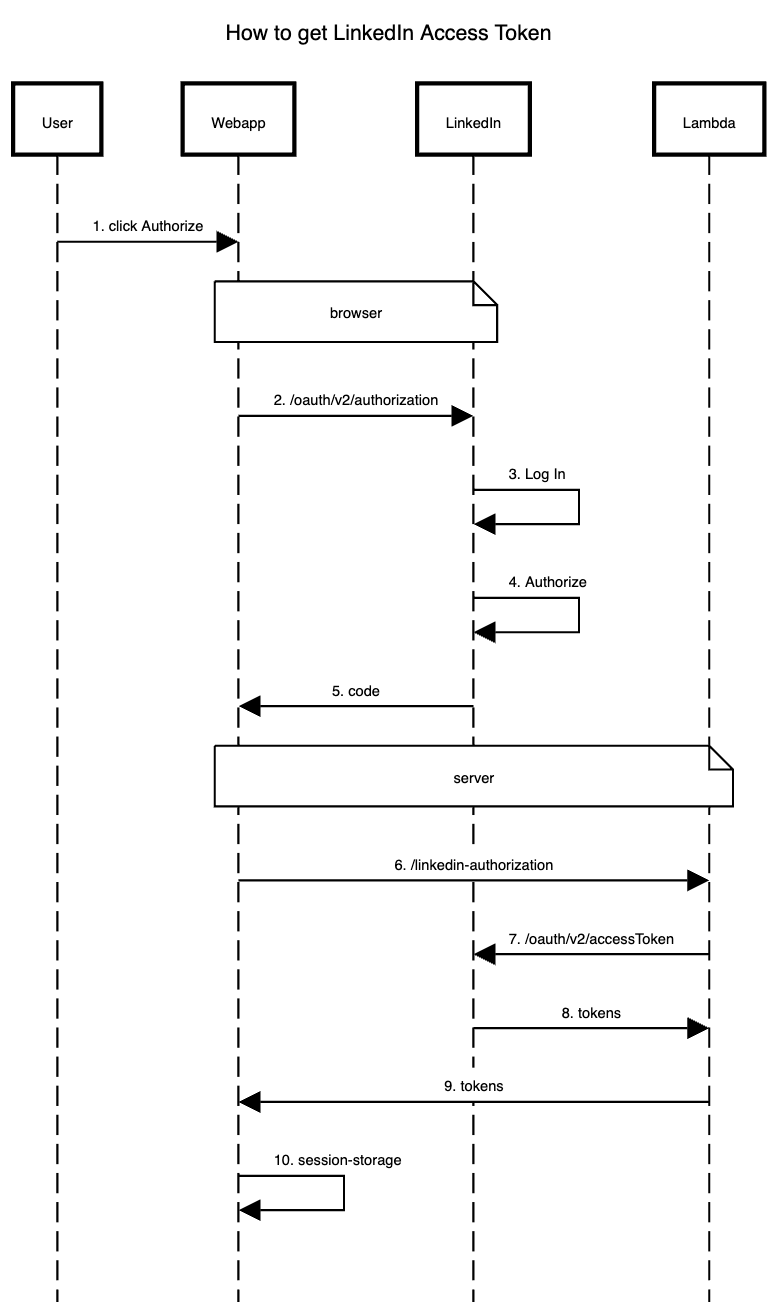
エンドポイントは 2 つですよね?ただし、すべてを機能させるには、少なくとも 10 の手順が必要です。シーケンス図を見てください:

ステップ 1: ユーザーは「承認」ボタンをクリックします。

ステップ 2: Web アプリケーションはユーザーを LinkedIn にリダイレクトします。
ユーザーを次の場所にリダイレクトする必要があります:
https://api.linkedin.com/oauth/v2/authorization?response_type=code&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&scope=profile%20email%20openid
CLIENT_ID と REDIRECT_URI を開発者ポータルで定義された値に置き換えます。
ステップ 3: LinkedIn はユーザーにログインを要求します

ステップ 4: LinkedIn はユーザーに Web アプリケーションの承認を求めます
ステップ 5: LinkedIn はユーザーをリダイレクト URL に送信します。
私の場合、最終的なリダイレクト URL は次のようになります:
https://demo.garciadiazjaime.com/linkedin-api-openid-user-info?code=AQSWHfrKRe6Zvr-fSccBQl2FfpxdkPxx6penQgLAFuNWVXviCb2qmtuCdy9czV-vZIqIczV-4UQNcKuRQk1qMgA3c13CdPpGHxdItcpqMuMmJsksxXYLOohcBF7jaAAqA6nKMq6pXsLH5-itSnyGdnWVIDc1v1ynAzckv-DCOn1gP6lkQf8aWu3CM5E79Zoh8PmHS3_eWT0LymNSM7U
コード クエリ パラメーターがどのように渡されるかに注目してください。これは、次のステップでアクセス トークンを要求するときに使用されるため、重要です。
ステップ 6: Web アプリケーションがコードを Lambda 関数に渡す
ここで Lambda 関数を使用する理由は、次のステップでアクセス トークンをリクエストする必要があり、これにはクライアント ID とクライアント シークレットを渡す必要があるためです。これらの認証情報は安全なままにしておく必要があるため、このステップはバックエンドのような環境で処理する必要があります。
ステップ 7: Lambda 関数が LinkedIn にアクセス トークンをリクエストする
コードを見てみましょう:
https://api.linkedin.com/oauth/v2/authorization?response_type=code&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&scope=profile%20email%20openid
ステップ 8. LinkedIn はトークンを Lambda 関数に返します
ステップ 9. Lambda 関数が Web アプリケーションにトークンを返します。
ステップ 10. Web アプリケーションがトークンを受信する
oauth/v2/accessToken エンドポイントに対する LinkedIn の応答は通常次のようになります:
https://demo.garciadiazjaime.com/linkedin-api-openid-user-info?code=AQSWHfrKRe6Zvr-fSccBQl2FfpxdkPxx6penQgLAFuNWVXviCb2qmtuCdy9czV-vZIqIczV-4UQNcKuRQk1qMgA3c13CdPpGHxdItcpqMuMmJsksxXYLOohcBF7jaAAqA6nKMq6pXsLH5-itSnyGdnWVIDc1v1ynAzckv-DCOn1gP6lkQf8aWu3CM5E79Zoh8PmHS3_eWT0LymNSM7U
id_token が応答にどのように含まれているかに注目してください。これは JWT (JSON Web Token) です。デコードすると次のようなものが得られます:
const { code } = JSON.parse(event.body);
const config = {
grant_type: "authorization_code",
code,
client_id: LINKEDIN_CLIENT_ID,
client_secret: LINKEDIN_CLIENT_SECRET,
redirect_uri: LINKEDIN_REDIRECT,
};
const response = await fetch(`https://www.linkedin.com/oauth/v2/accessToken`, {
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
body: new URLSearchParams(config),
});
特に出力するもの:
{
access_token:"...access_token...",
expires_in: 5183999,
scope: "email,openid,profile",
token_type: "Bearer",
id_token:
"eyJ6aXAiOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6ImQ5Mjk2NjhhLWJhYjEtNGM2OS05NTk4LTQzNzMxNDk3MjNmZiIsImFsZyI6IlJTMjU2In0.eyJpc3MiOiJodHRwczovL3d3dy5saW5rZWRpbi5jb20vb2F1dGgiLCJhdWQiOiI4NmNtemNrN2k2dG5tOCIsImlhdCI6MTczMTg4MDM1MCwiZXhwIjoxNzMxODgzOTUwLCJzdWIiOiJlbTVqVXhDcEh4IiwibmFtZSI6IkphaW1lIEdhcmNpYSBEaWF6IiwiZ2l2ZW5fbmFtZSI6IkphaW1lIiwiZmFtaWx5X25hbWUiOiJHYXJjaWEgRGlheiIsInBpY3R1cmUiOiJodHRwczovL21lZGlhLmxpY2RuLmNvbS9kbXMvaW1hZ2UvdjIvQzU2MDNBUUhnYWc5TVNUUDNGQS9wcm9maWxlLWRpc3BsYXlwaG90by1zaHJpbmtfMTAwXzEwMC9wcm9maWxlLWRpc3BsYXlwaG90by1zaHJpbmtfMTAwXzEwMC8wLzE2NjA5MzcwNTQ2MTg_ZT0yMTQ3NDgzNjQ3JnY9YmV0YSZ0PXpuRWFMUS1vSVRYVl9LT3B5aFZGcDRfUHVLd0JabGx5VGRjNTc3ZDBoWXciLCJlbWFpbCI6ImdhcmNpYWRpYXpqYWltZUBnbWFpbC5jb20iLCJlbWFpbF92ZXJpZmllZCI6InRydWUiLCJsb2NhbGUiOiJlbl9VUyJ9...",
};
私のユースケースでは、電子メールフィールドがまさに私が必要としていたものです。アクセス トークンを取得したので、次のようにそれを使用して LinkedIn REST API にリクエストを行うこともできます。
import { jwtDecode } from "jwt-decode";
jwtDecode(jwt);
基本的には JWT トークンと同じ情報が得られますが、アクセス トークンを取得したので、それを使用して LinkedIn の他のエンドポイントにアクセスできます。
結論
全体として、LinkedIn の RESTful API との統合は非常に簡単でした。留意すべき点の 1 つは、プロセスがクライアントとサーバーに分割されていることです。クライアントは、認証と承認のためにユーザーを LinkedIn にリダイレクトする処理を行いますが、サーバーは LinkedIn の API と対話し、ClientId と ClientSecret を渡す必要がありますが、これらを渡す必要はありません。クライアント アプリケーションで公開されます。
以上がReact: LinkedIn アクセス トークンの手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7931
7931
 15
15
 1652
1652
 14
14
 1412
1412
 52
52
 1303
1303
 25
25
 1250
1250
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




