Postman 対 Thunder クライアント: API テスト ツールと代替手段の比較
API テストに関しては、適切なツールを選択することが重要です。この記事では、Postman と Thunder Client という 2 つの人気のあるプラットフォームの違いと機能について説明します。 Postman は長い間、API テストの頼りになるツールです。ただし、ツールが進化するにつれて、多くのユーザーが、起動時の大幅な遅延やマシンに影響を与えるメモリの問題など、パフォーマンスの問題を報告しています。さらに、無料版のコレクションランナーの制限と有料プランのコストの増加により、フリーランサーや小規模チームは代替案を探すことになりました。ここで Thunder クライアントが活躍します。
サンダークライアントとは何ですか?
Thunder Client は、Visual Studio Code に統合された軽量で使いやすい REST API テスト ツールです。ミニマルなデザインの Thunder クライアントは、Postman などのツールの堅牢な代替手段として人気を集めています。

Thunderクライアントの特徴
- 軽量かつシンプル: Thunder クライアントのミニマルなデザインにより、REST API を介した簡単なナビゲーションが可能になり、わかりやすいユーザー エクスペリエンスを提供します。
- コレクションと環境変数: コレクションのサポートにより API を効率的に編成および管理し、環境変数を使用して柔軟なテストを行います。
- GraphQL サポート: 従来の REST API テストと並行して、GraphQL クエリを簡単に作成して実行できます。
- スクリプトレス テスト: Thunder クライアントは、GUI を使用して API 応答テストを簡素化し、複雑なスクリプト作成の必要性を排除します。
- ローカル ストレージ: すべてのリクエスト データはデバイスに安全に保存され、外部サーバーに依存せずに以前のリクエストにすばやくアクセスできます。
API テストに Thunder クライアントを使用する方法
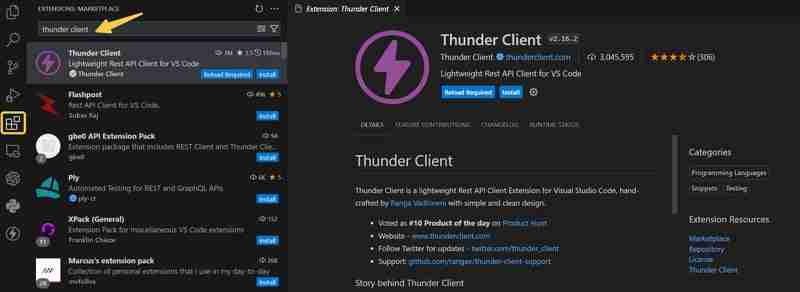
- インストール: Visual Studio Code を開き、「Thunder Client」を検索して、拡張機能をインストールします。

- 新しいリクエストの作成: Visual Studio Code でプロジェクトを開き、サイドバーの Thunder アイコンをクリックして新しいリクエストを作成します。

- リクエストの詳細を設定する: Thunder クライアントのフォームに入力して、HTTP リクエストを設定します。

- リクエストメソッドの選択: GET、POST、PUT などのメソッドを選択し、必要に応じて URL、ヘッダー、パラメータ、本文を入力します。

- リクエストの送信: [リクエストの送信] をクリックして、指定されたエンドポイントに API 呼び出しを送信します。

- 応答の表示: ヘッダー、ステータス コード、応答本文を含む、サーバーからの応答が表示されます。
Thunderクライアントの長所と短所
Thunder クライアントにはさまざまな利点がありますが、開発者が考慮すべきいくつかの制限もあります。
利点:
- 速度: Thunder クライアントは、API リクエストの迅速な作成と応答の取得に優れており、インターネットに依存しないローカル テストに最適です。
- ユーザーフレンドリーなインターフェイス: 直感的なデザインによりテストプロセスが簡素化され、Postman のような複雑なオプションよりも合理化されたツールを好むユーザーに対応します。
- 効率的なリクエスト処理: Visual Studio Code 内でパフォーマンスを損なうことなく、大量の API リクエストを効率的に処理します。
- Visual Studio Code の統合: Thunder Client は Visual Studio Code テーマとシームレスに統合し、ユーザー エクスペリエンスを向上させます。
- 包括的な機能: 速度だけでなく、コレクション、環境変数、GraphQL、テスト スクリプトをサポートしており、より高度なツールにある機能に匹敵します。
短所:
- 限定された高度な機能: Thunder クライアントは、基本的なニーズには適していますが、大規模またはより複雑なプロジェクトに必要な高度な機能を提供していない場合があります。
- Visual Studio Code への依存: その機能は Visual Studio Code と密接に結びついているため、他の環境のユーザーの汎用性が制限される可能性があります。
- 上級ユーザーの学習曲線: 機能豊富なツールに慣れている人は、特定の高度な機能が足りないと感じるかもしれません。
Thunder クライアントは Postman に取って代わることができますか?
完全にはそうではありません。 Thunder クライアントは、基本的な API テストには効果的ですが、プロキシ構成や複雑なスクリプトなど、Postman のいくつかの高度な機能が欠けています。単純なテスト シナリオの場合、Thunder Client は非常に便利です。ただし、より洗練されたワークフローでは、Postman が優位性を維持します。
VSCode 用 EchoAPI:Thunder クライアントの代替
Thunder Client は単純なテストを適切に処理しますが、1 年前に導入された積極的な価格戦略により、多くのユーザーが代替手段を求めてそれを放棄することになりました。さまざまなオプションの中で、VSCode 用 EchoAPI は次の理由から際立っています。
- ログインは必要ありません
- スクラッチパッドをサポート
- 超軽量
- Postman スクリプト構文と 100% 互換性があります
さらに、Thunder クライアントとは異なり、VSCode 用 EchoAPI は、変数とスクリプトを処理するための広範な機能を提供します。ユーザーは、事前リクエストおよびテスト スクリプトを作成して変数を設定し、リクエストをチェーンし、複雑なロジックを実装して、実際の API 使用シナリオを効果的にシミュレートできます。さらに、VSCode 用 EchoAPI は、プロキシ設定、SSL 証明書、Cookie など、Thunder クライアントが包括的にサポートしていない機能に対する詳細な制御を提供します。

VSCode 用 EchoAPI は、現時点では Visual Studio Code の最良の拡張機能であり、Postman の最良の代替品であると言えます。 EchoAPI チームは、そのすべての機能をすべてのユーザーが無料で利用できるようにし、それを永久に維持することに取り組んでいます。隠れた料金やペイウォールを心配することなく、フル機能の API 開発エクスペリエンスをお楽しみください!
結論
結論として、API テストに適切なツールを選択することは、効果的な開発には不可欠です。この記事では、Postman、Thunder Client、および EchoAPI for VSCode の違いについて説明します。 Postman は依然として人気のある選択肢ですが、そのパフォーマンスの問題とコストの懸念により、ユーザーは代替手段を検討するようになりました。 Thunder Client は、Visual Studio Code 内で直接、迅速かつ簡単なテストを行うのに最適な、軽量でユーザーフレンドリーなソリューションを提供します。しかし、その積極的な価格戦略とエンタープライズ環境のより包括的な要求により、Thunder Client はユーザーからますます見捨てられています。より堅牢なオプションを探している人にとっては、EchoAPI for VSCode が優れた選択肢として際立っています。 EchoAPI for VSCode は、広範な変数処理、詳細なプロキシ設定、Postman スクリプトとの互換性などの高度な機能を備えており、関連コストなしで強力な代替手段を提供します。全体として、EchoAPI for VSCode は、開発者に無料で完全な API テストと開発エクスペリエンスを提供します。
以上がPostman 対 Thunder クライアント: API テスト ツールと代替手段の比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




