
ああ、昔からの質問です。「div を中央に配置するにはどうすればよいですか?」これは Web 開発コミュニティでは冗談のようなものになっていますが、本当のことを言いましょう。これは私たちが定期的に直面する本当の課題です。モーダルを構築している場合でも、ヒーロー セクションを配置している場合でも、単にレイアウトを適切に見せようとしている場合でも、物事を適切に中央に配置する方法を知ることは非常に重要です。
この記事では、CSS を使用して div を中央に配置するさまざまな方法を説明します。
自動マージンを使用する OG 方法から始めましょう。これは、div を水平方向に中央に配置する必要がある場合に最適です:
.element {
max-width: fit-content;
margin-inline: auto;
}
これは、利用可能なスペースを両側に均等に分配するようにブラウザに指示することで機能します。ここで重要なのは、幅の制約を設定することです。幅の制約を設定しないと、要素は幅全体を占有するだけになり、配布するスペースが残りません。
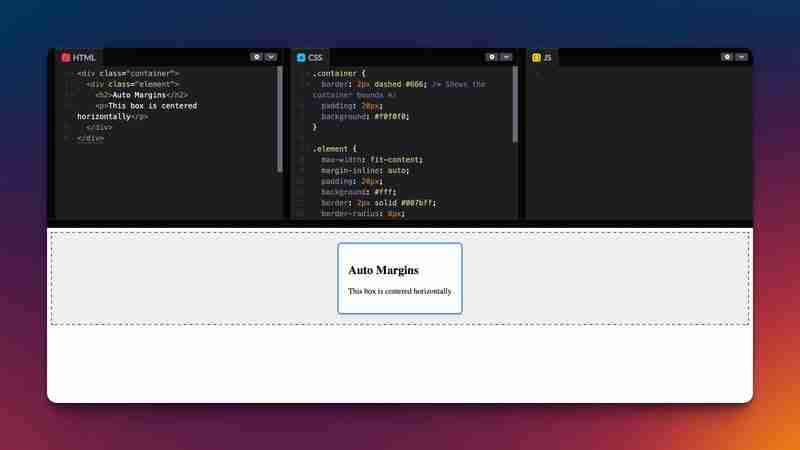
この例は次のとおりです:

これは次のコードで実現されました:
<div>
<p>The dashed border shows the container's bounds, while the blue border highlights our centered element.</p>
<h2>
Flexbox: A modern approach
</h2>
<p>Flexbox is probably the most versatile solution we have. Want to center something both horizontally and vertically? Here's all you need:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: flex;
justify-content: center;
align-items: center;
}
このアプローチの優れている点は、次のものと連携できることです。
これは同じ例です:

これは次のコードで実現されました:
<div>
<p>The patterned background helps visualize the container's space, while the green border shows our centered element.</p>
<h2>
Grid: When You Need More Power
</h2>
<p>CSS Grid offers another approach, and it's surprisingly concise:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: grid;
place-content: center;
}
グリッドは、複数の要素を同じ場所に積み重ねる必要がある場合に真価を発揮します。たとえば、重複する要素を含むカードを作成する場合は、次のようにすることができます:
.container {
display: grid;
place-content: center;
}
.element {
grid-row: 1;
grid-column: 1;
}
このクラスのすべての要素は同じグリッド セルを占有し、中央に位置したまま互いに積み重ねられます。
要素を中央に積み重ねる方法の視覚的な例を次に示します。

同じコードスニペットは次のとおりです:
<div> <p>This example demonstrates several key concepts:</p>
The dashed border shows the grid container bounds, while the layered cards and decorative elements show how multiple items can be stacked and positioned within the same grid cell.
When you're building modals, tooltips, or floating UI elements, absolute/fixed positioning might be your best bet:
.modal {
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}
このアプローチは次の理由から優れています:
モーダルの例を次に示します:

とそのコード:
<div>
<p>The semi-transparent backdrop helps focus attention on the modal, while the teal border defines the modal boundaries.</p>
<h2>
Text Centering: It's not what you think
</h2>
<p>Remember that centering text is its own thing. You can't use Flexbox or Grid to center individual characters - you need text-align:<br>
</p>
<pre class="brush:php;toolbar:false">.text-container {
text-align: center;
}
div を中央に配置する最適な方法を選択するのに役立つ簡単な決定ガイドを次に示します。
これが役に立ち、CSS でのセンタリングについてさらに詳しく知りたい場合は、次の優れたリソースをチェックしてください:
Web 開発では div をセンタリングすることがかつては問題点でしたが、最新の CSS ではそれを処理するための信頼できる方法が複数提供されています。非常に直観的で多用途なため、私は通常 Flexbox を使用します。
重要なのは、何を達成しようとしているのかを理解することです:
物事を中央に配置する唯一の「最良の」方法はありません。すべては特定のユースケースによって異なります。
センタリングを楽しんでください!
以上がCSS で Div を中央に配置する方法 - 機能する簡単な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。