バックエンドのシンプルさを解放: Convex を使用してスケーラブルなアプリを構築
スケーラブルで効率的なアプリケーションを構築するのは難しい場合がありますよね?特に時間がない場合やハッカソン中は注意が必要です。このプロセスを簡素化できるバックエンド ソリューションがあると言ったらどうなるでしょうか?
最近、初めて Convex バックエンドを使用したプロジェクトに取り組んでいたのですが、何というか、単純に素晴らしいと感じました。
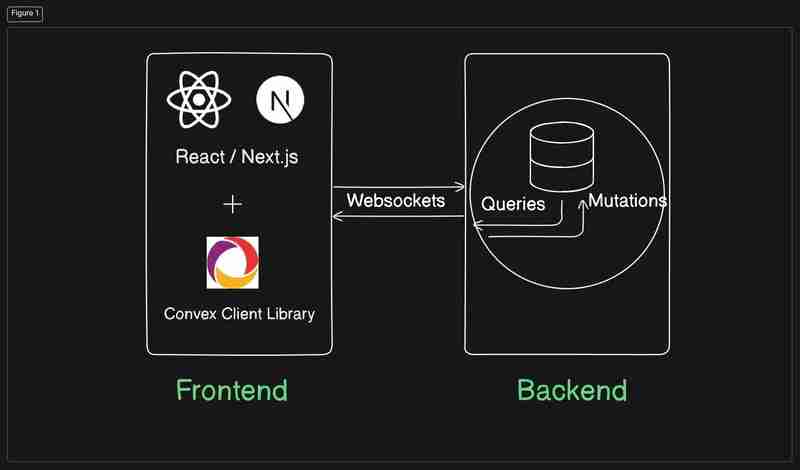
Convex は単なるデータベースではありません。これは、現代の開発者向けに調整された包括的なバックエンド ソリューションです。 TypeScript のクラウド機能からリアルタイムのデータ同期まであらゆる機能を提供し、フロントエンド コードに完全に集中できるようにします。これが人気の高まりに貢献しています。
何が他と違うのか??
- リアルタイムデータ同期: 私が最も気に入っている最も素晴らしい機能は、リアルタイムのデータ同期により、ソケット IO をセットアップしてバックエンドからフロントエンドに送信するという手間がかかることです。データはクライアント アプリケーションとデータベース間でリアルタイムに同期されるため、共同作業やライブ アプリケーションに最適です。
- サーバーレス機能: Convex は、サーバーを管理せずにバックエンド ロジックを実行できる「Convex Functions」と呼ばれるサーバーレス関数を提供します。これらの関数は JavaScript または TypeScript で記述されます。
- 組み込み認証: Next.js タイプスクリプトで非常にうまく動作する、clacker、next auth のようなサービスもありますが、Convex はサードパーティのプロバイダーを含むユーザー認証もサポートしているため、カスタム認証システムを設定せずにアプリケーションにユーザー ログインを簡単に追加できます。
- スケーラブルなデータベース: Convex のデータベースは自動的にスケーラブルであり、高い同時実行性をサポートするように設計されているため、大規模なデータセットやトラフィックの急増にも対応できます。
- スキーマレス データ モデル: Convex はスキーマのないデータ モデルを使用しているため、柔軟なデータ構造を保存でき、急速に進化するプロジェクトに有益です。
これらは私が個人的に使用した機能であり、ACID トランザクション、TypeScript サポート、セキュリティとアクセス制御、自動など、他にも多くの機能がありますキャッシュと最適化、ぜひお試しください。
次に、通常のバックエンドと、単純な getGroupMembers 関数による凸型バックエンドでのアプローチがどのようなものかを見てみましょう。
MongoDB と Node.js を使用してバックエンド関数を構築しましょう
- まず、一般的な JWT によってユーザーの ID を検証することから始めます。エラーの場合は 401 Unauthorized 応答を返すだけです。
const identity = await verifyToken(req.headers.authorization);
if (!identity) {
res.status(401).send("Unauthorized");
return;
}
- ユーザーが認証されると、会話の詳細が取得されます。この手順には、指定された会話 ID による MongoDB 内の会話コレクションのクエリが含まれます。
const conversation = await db.collection("conversations").findOne({ _id: conversationId });
if (!conversation) {
res.status(404).send("Conversation not found");
return;
}
- 次に、ユーザー コレクションからすべてのユーザーを取得し、ID が会話の参加者と一致するユーザーをフィルターします。
const users = await db.collection("users").find().toArray();
const groupMembers = users.filter(user => conversation.participants.includes(user._id));
- 最後に、グループメンバーのリストをクライアントに返します。このデータには、指定された会話に参加しているユーザーのみが含まれます。
res.status(200).send(groupMembers);
上記のコード スニペットを表現可能な図は次のとおりです

Convex を使用してバックエンド関数を構築しましょう
- Convex は、ctx.auth.getUserIdentity() による組み込みのユーザー認証を提供し、ユーザーがログインしているかどうかを簡単に確認できるようにします。ユーザーが認証されていない場合は、ConvexError がスローされ、自動的に「Unauthorized」が返されます。クライアントへの返答。
const identity = await ctx.auth.getUserIdentity();
if (!identity) {
throw new ConvexError("Unauthorized");
}
- Convex を使用すると、データベース クエリが簡素化されます。 ctx.db.query を使用して、指定された会話 ID と一致するものをフィルターして会話を取得します。
const conversation = await ctx.db.query("conversations")
.filter((q) => q.eq(q.field("_id"), args.conversationId))
.first();
if (!conversation) {
throw new ConvexError("Conversation not found");
}
- Convex を使用すると、ctx.db.query("users").collect() を使用してすべてのユーザーをクエリできます。次にフィルターを使用して、会話に参加しているユーザーのみを選択します。 Convex に組み込まれたデータ取得メソッドを使用すると、データベース接続を手動で処理することなく、コレクションの管理が容易になります。
const users = await ctx.db.query("users").collect();
const groupMembers = users.filter((user) => conversation.participants.includes(user._id));
- 以上です。 Convex は応答管理を処理するため、関数から groupMembers を返すだけでデータがクライアントに送信されます。
return groupMembers;
そして、これが convex がバックエンドをどのように処理するかを全体的に簡略化した説明図です -

自分のプロジェクトで Convex をどのように使用したか
Next.js、TypeScript、そして最も重要なことに Convex バックエンドを使用して、freeCodeCamp MERN スタック ブック ストア プロジェクトを再作成しました。
つまり、Convex バックエンドの使用方法についてよく知りたい場合は、技術スタックを MERN スタックから NEXT.js TS Convex に移行した私の github プロジェクトをフォローしてください。
??????-?????? (?????? ???????) - ここでチェックしてください
??????-??????_?????? (??????.?? ?? ????) - ここでチェックしてください
必要に応じて、これに関する私の LinkedIn 投稿にもアクセスしてください。
結論
つまり、従来のバックエンド設定では、認証、データベース接続、クエリ、エラーを手動で処理するため、コードがより複雑で冗長になります。 Convex では、これらのタスクが抽象化され、最小限のコードで認証、データベース クエリ、エラー管理が簡素化され、より迅速な開発とよりクリーンなコードが可能になります。
楽しく学びましょう☺☺!!
以上がバックエンドのシンプルさを解放: Convex を使用してスケーラブルなアプリを構築の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




