EchoAPI for Cursor 入門ガイド:アサーションの視覚化テクニック
API 開発では、スクリプトを使用したアサーションが重要な役割を果たします。ただし、その複雑さが学習の障壁となり、開発者にイライラする経験を与えることがよくあります。具体的には、特定の応答を確認するために必要なコードは冗長で理解しにくいことが多く、新しいチーム メンバーには急な学習曲線が課せられます。この複雑さは、開発速度の低下やコードレビューの課題につながる可能性があります。
EchoAPI for Cursor の革新: ビジュアル アサーション
これに対処するために、EchoAPI for Cursor にはアサーションの視覚化機能が導入されています。この革新的な機能はアサーション プロセスを視覚的に表し、ドラッグ アンド ドロップまたは単純な選択による簡単なセットアップを可能にし、学習曲線を大幅に短縮します。さらに、直感的な操作により効率的かつ迅速なアサーション構成が可能となり、開発プロセスが大幅に改善されます。
EchoAPI for Cursorとは何ですか?
EchoAPI for Cursor は、Cursor 専用に設計された軽量の REST API クライアント拡張機能です。このツールは、シンプルさ、クリーンなデザイン、ローカル ストレージ機能を重視しており、すべて無料で提供されます。 API を迅速に設計してデバッグしたい開発者に最適です。

EchoAPI for Cursor でサポートされるアサーションのタイプ
EchoAPI for Cursor は、次のようなさまざまな要素を検証できるさまざまなアサーション タイプをサポートしています。
- Response JSON: JSON 形式で応答の内容を検証します。
- 応答 XML: XML 形式の応答データを検証します。
- 応答テキスト: 平文の応答を評価します。
- 応答ヘッダー: 応答内の HTTP ヘッダー情報を確認します。
- 応答 Cookie: Cookie を対象としたアサーション。
- コード: ステータスコードを確認します。
- 応答時間: 応答時間を評価します。
- 一時変数: 一時変数を使用したカスタム評価。

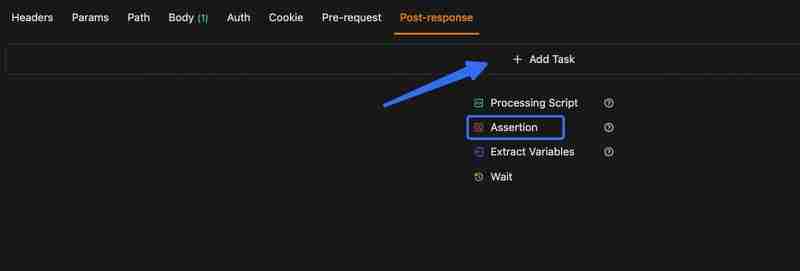
アサーションの追加

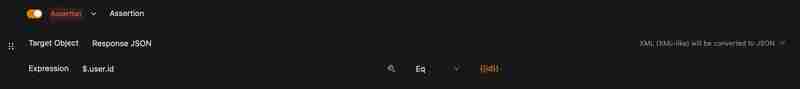
結果の表示

視覚化アサーションの実世界の例
次のシナリオは、視覚化アサーションを効果的に使用する方法を示しています。
- ステータス コードが 200 であるというアサーション ステータス コード ボックスに「200」を設定し、OK かどうかを確認します。

- Content-Type が application/json であることを確認します 応答ヘッダーの設定で、Content-Type が application/json であることを選択し、確認ボタンをクリックします。


- 応答時間が 1000 ミリ秒未満であることを確認 応答時間スライダーを使用して「1000ms 未満」に設定し、異常かどうかを判断します。

- レスポンスボディのキーボード ID が 12345 であることを確認します Response JSON またはテキスト エディターのビジュアル インターフェイスで、keyboardId フィールドが 12345 であることを確認します。

条件付きアサーションの使用
Eq (等しい)、NEq (等しくない)、LT (より小さい)、LTE (以下)、GT (より大きい)、GTE (以上)、Contains、またはNを含む (含まない) 場合、入力ボックスに比較値を入力したり、変数を利用したりすることもできます (例: {{key}}.
)
条件が Regex (正規表現一致) の場合、/[a-z]*d*/ などの正規表現をボックスに入力して、予想されるパターンと一致させることができます。

In (セットのメンバー) または NIn (セットのメンバーではない) などの条件の場合、Enter キーで項目を分割して複数の項目を入力できます。

結論
EchoAPI for Cursor のアサーションの視覚化機能は、API テストの新しい標準を設定します。このシステムはスクリプトベースのアサーションの煩わしさを排除し、直感的で効率的なテスト環境を提供します。その結果、チーム全体の開発速度と精度が向上し、迅速なフィードバックと効果的なエラー処理が可能になります。その結果、開発者は製品品質の向上により集中できるようになります。
以上がEchoAPI for Cursor 入門ガイド:アサーションの視覚化テクニックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7758
7758
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




