HTMLキャンバスで図形を作成する方法
Dec 16, 2024 am 10:40 AM目次
- はじめに
- はじめに
- 図形を描く
- 結論
✍️はじめに
HTML 要素は、グラフィックを含むコンテンツの作成に使用されます。これにより、開発者はシェイプ、テキスト、スタイルやアニメーションを含むシェイプを描画する機会が得られます。
✨ キャンバスの使い方
HTML <canvas> でシェイプを作成する場合、設定するためのヒントがいくつかあります
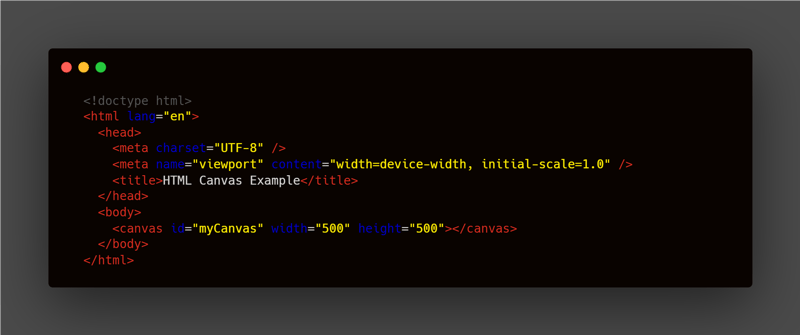
- 1. <キャンバス>の追加要素を HTML ページに追加して使用を指定します。canvas タグには、JavaScript によって動的に制御されるidentity(id) 属性が含まれています。キャンバス要素のサイズを決定するには、幅と高さを設定する必要もあります

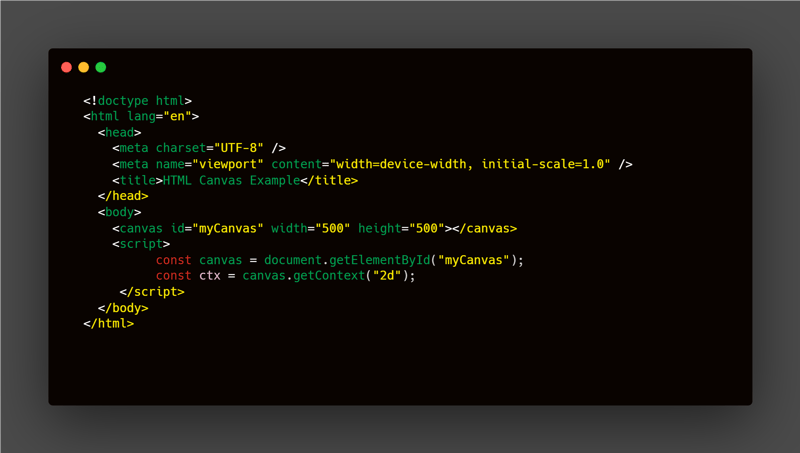
- 2. <canvas>の操作JavaScriptで要素を取得するには、IDを使用して要素を取得し、定数キャンバスに割り当てます。 getContext("2d") メソッドは、キャンバスをテキスト、図形、または画像としてレンダリングします。

✏️ 図形を描く
? 長方形
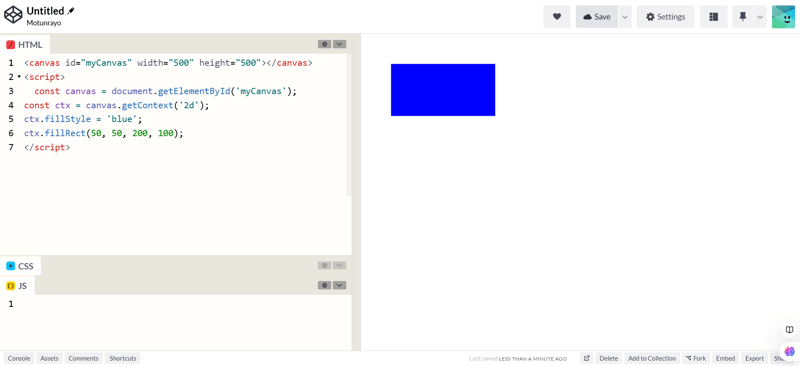
これらのメソッドは、x = 長方形の x 座標、y = 長方形の y 座標、width = 長方形の幅および長方形の高さである長方形を作成するために使用できます。
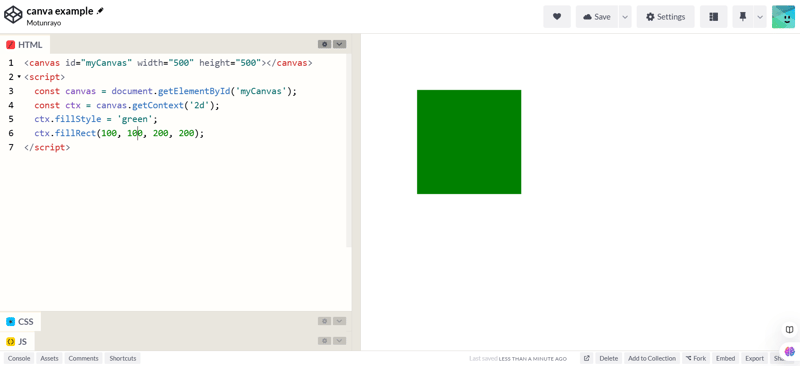
- fillRect(x, y, 幅, 高さ) このメソッドは、塗りつぶしスタイルを使用して塗りつぶされた四角形を作成し、特定の色を与えます。

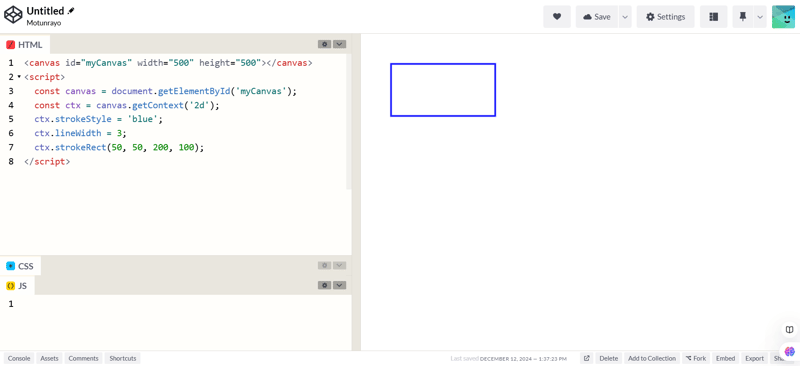
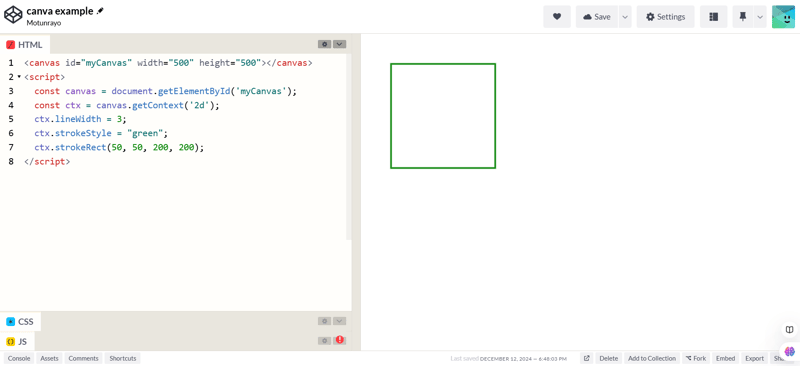
- ストロークRect(x, y, 幅, 高さ) このメソッドは、輪郭の四角形またはストロークのある四角形を作成します。ストロークスタイルを使用してそれに色を追加できます。

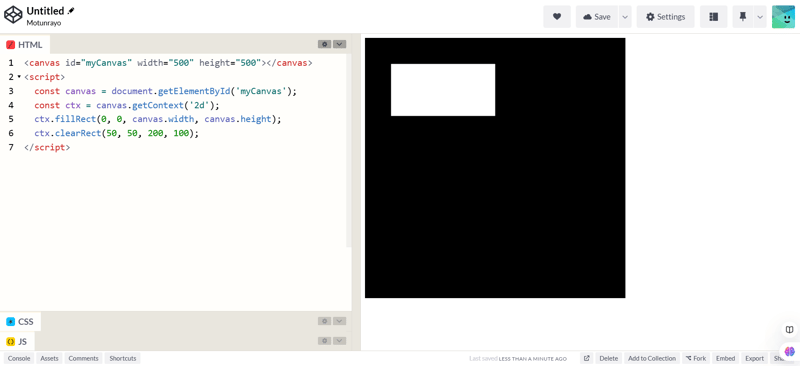
- ClearRect(x, y, 幅, 高さ) このメソッドは透明な長方形を作成しますが、透明な長方形がレンダリングできるように、色の名前で塗りつぶされたキャンバスの幅と高さを指定する必要があります

? 正方形
正方形を作成する方法は長方形と同じですが、違いは長方形とは異なり、幅の値が高さと同じであることです。


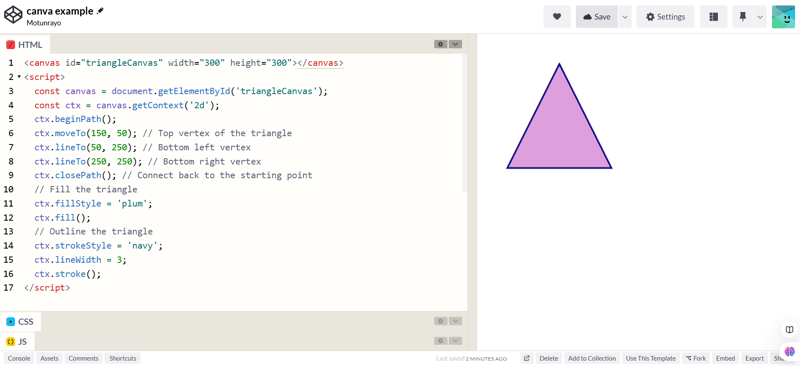
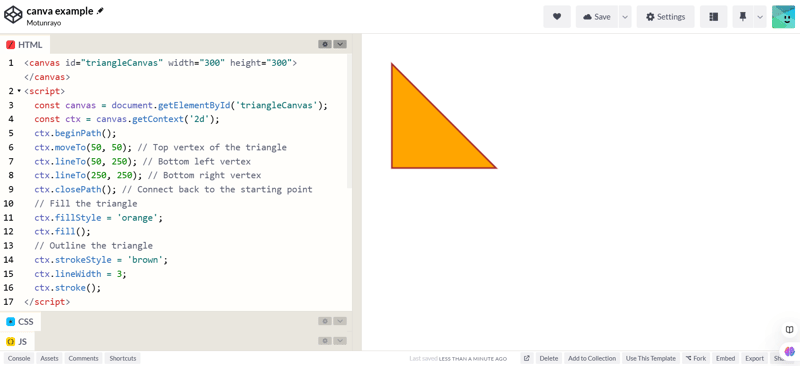
? トライアングル
これらのメソッドを使用して三角形を作成できます。
-beginPath(): このメソッドは、描画の新しいパスを開始します。
-moveTo(x, y): このメソッドは、三角形の最初の頂点でペンを移動するのに役立ちます
-lineTo(x, y): このメソッドは、三角形の下の頂点を描画します。


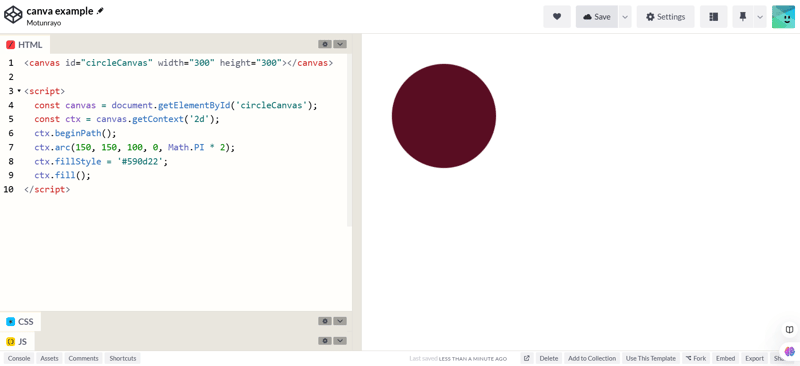
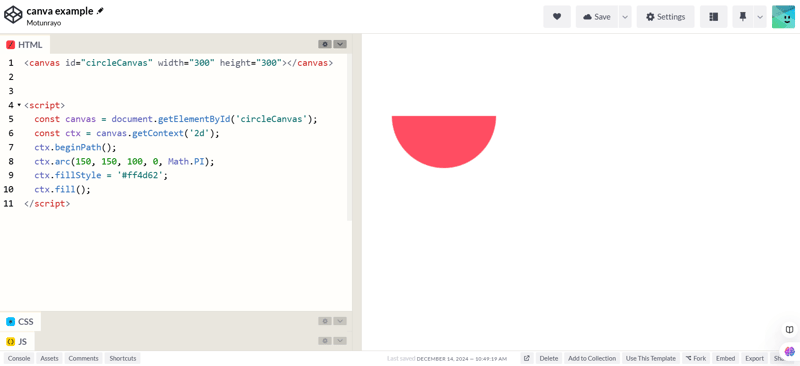
⚪️サークル
サークルの作成には次のメソッドが使用されます:
- beginPath(): パスを開始するためのこのメソッド。
- arc(x、y、radius、startAngle、endAngle、反時計回り): これは円を作成するためのものです。x と y は中心の中心座標、radius は円の半径、startAngle と endAngle は円の角度です。サークル
- Math.PI - これは半円を作成する際に使用され、これを 2 で乗算すると完全な円が得られます


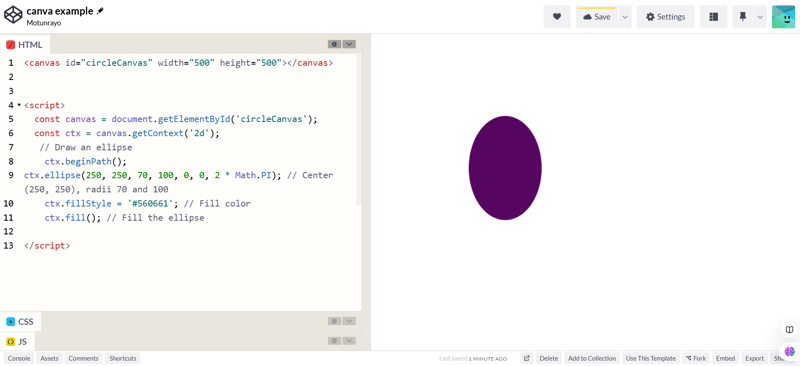
? 楕円
このシェイプは同じタイプのメソッドを使用しますが、次のことを行います。
-ellipse(x, y, radiusX, radiusY, 回転, startAngle, endAngle, 反時計回り): ここで
-x と y は楕円の中心座標です。
-radiusX と radiusY は、
の水平半径と垂直半径です。
楕円、
-rotation は、楕円の回転をラジアンで表示します。
-startAngle と endAngle は、
の開始角度と終了角度を示します。
ラジアンと
での描画
-反時計回り (true または false の値を持つオプション)
(デフォルトは false)。

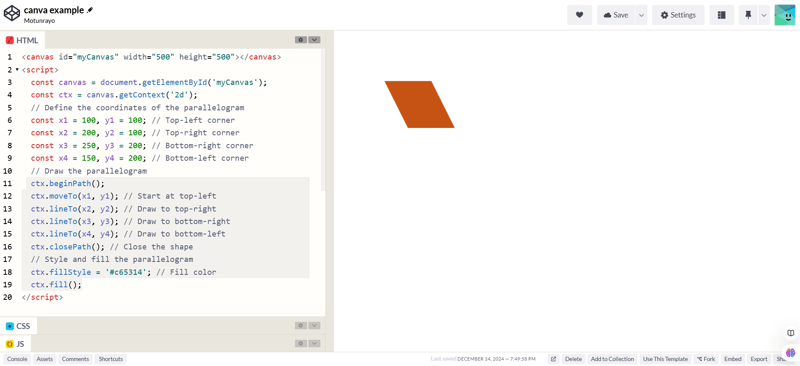
?平行四辺形
このシェイプは次のメソッドを使用します。
- beginPath で新しい描画パスを開始し、moveTo(x, y) で最初の角を設定します。この形状には 4 つの辺と 4 つの角があるためです。
- lineTo は辺が 4 つあるため、それらを結ぶ線を描きます。

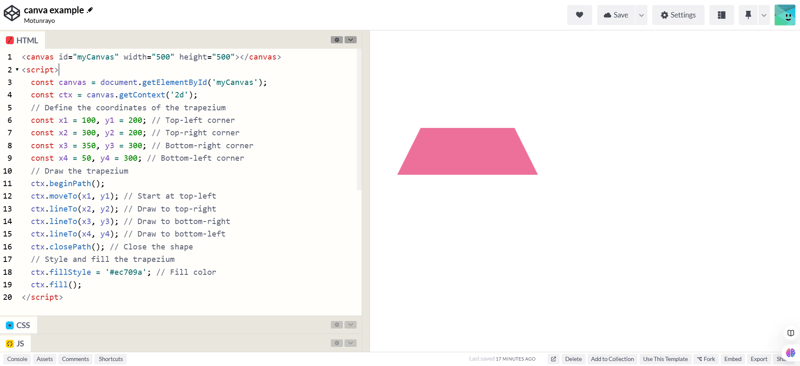
? 台形
この形は平行四辺形に非常に似ており、描画する際に同じ方法が使用されます。それらの唯一の違いは、座標の値です。

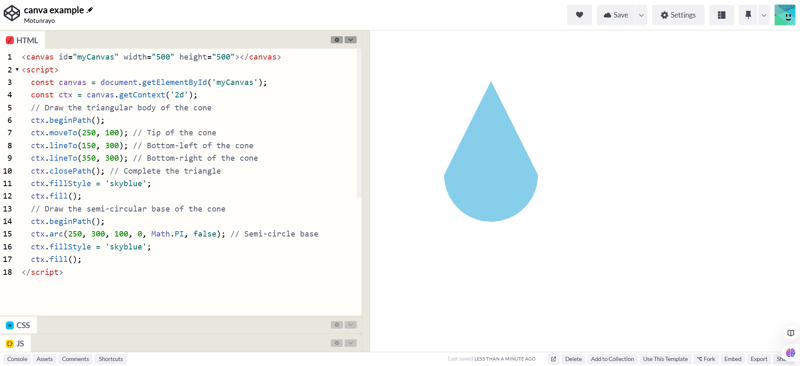
? コーン
この図形は、三角形の描画方法と半円の描画方法を組み合わせたものです。

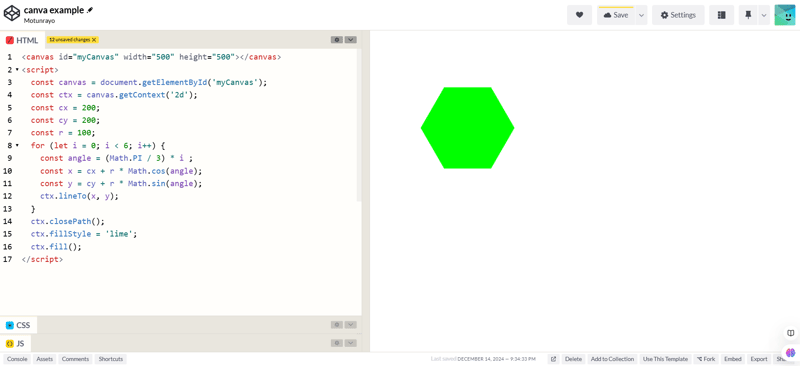
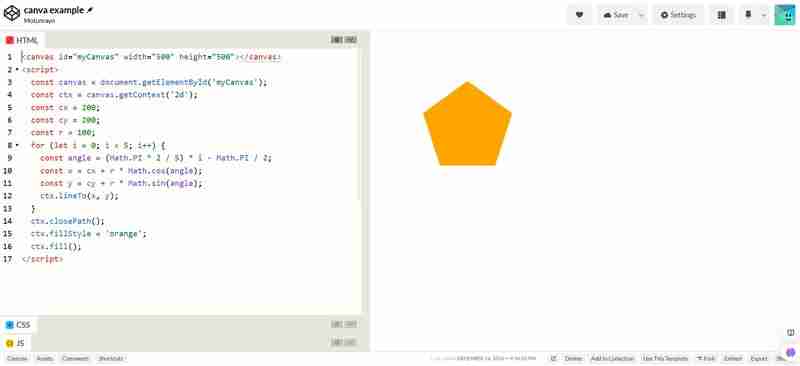
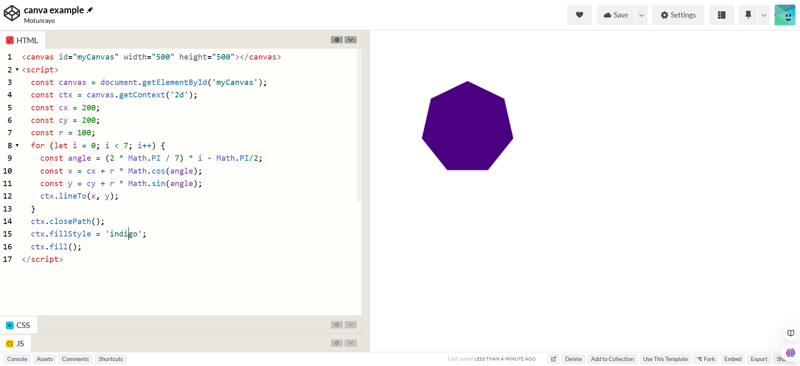
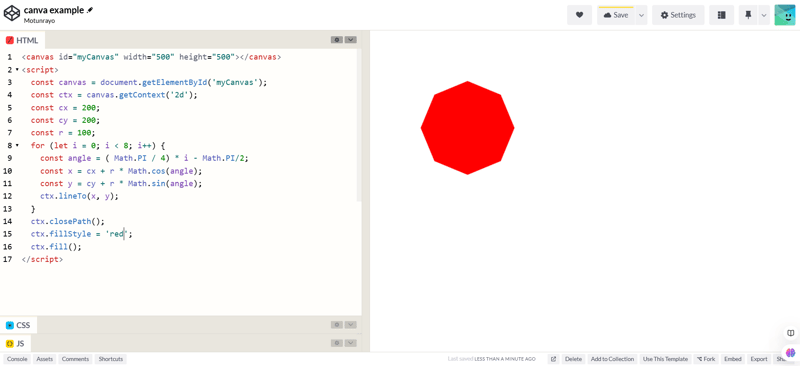
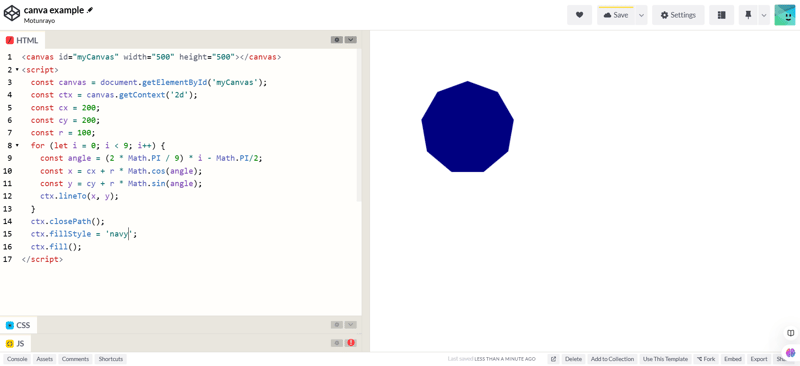
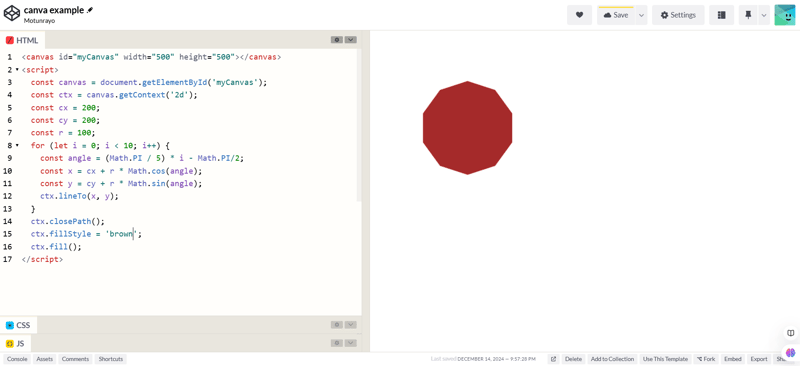
? ポリゴン
多角形を作成するには、辺の数が異なるため、形状の辺を決定する必要があります。
ポリゴンの作成には次のメソッドが使用されます:
- beginPath(): このメソッドは新しいシェイプを作成します。
- closePath(): このメソッドはシェイプを終了します。
- cx: x 座標の中心の値。
- cy: その値は y 座標の中心を指定します。
- radius: 形状の半径。
角度を求めるには、円を 2 つに分割してこの公式で計算する必要があります。
angle = 2π/ n
- 五角形

六角形

七角形

- 八角形

- 七納言

- 十角形

結論
ついにこの記事も終わりに来ました。私たちが作成した形状には、一連の描画方法があります。
読んでいただきありがとうございます。
で私とつながりましょう
リンクトイン
X
以上がHTMLキャンバスで図形を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7285
7285
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29