
JavaScript の非同期の性質はその最大の強みの 1 つですが、開発者にとってはフラストレーションの原因になることもあります。時間の経過とともに、私たちはコールバック関数 (そして恐ろしい「コールバック地獄」) から Promise に移行し、現在は async と await に移行しています。これらの最新ツールは非同期プログラミングを簡素化し、コードをより読みやすく、保守しやすく、効率的にします。
しかし、async と await は実際にどのように機能するのでしょうか?また、なぜそれほど有益なのでしょうか?深く潜って探検しましょう!
async と await とは何ですか?
JavaScript では、async と await は ES2017 (ES8) の一部であり、より同期的に見える方法で非同期操作を処理する方法を提供します。これらは Promise の上に構築されており、よりクリーンで読みやすいコードを作成できます。
async: 関数を async として宣言すると、明示的に Promise を返さなくても、常に Promise が返されるようになります
await: このキーワードは、Promise が解決されるか拒否されるまで関数の実行を一時停止するために、非同期関数内で使用されます。非同期コードが同期しているように見えます。
どのように機能しますか?
それらがどのように機能するかを理解するために、いくつかの例を見てみましょう。
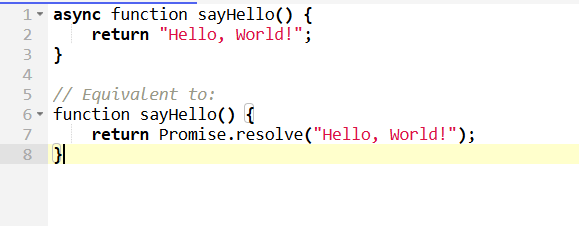
async 関数の例

ここで、async キーワードは、戻り値を Promise に自動的にラップします。したがって、sayHello() を呼び出すと、"Hello, World!"
に解決される Promise が返されます。async 関数での await の使用
await キーワードは、Promise が解決されるか拒否されるまで関数の実行を一時停止します。

await を使用しないと、.then() 呼び出しを連鎖させる必要があり、コードが読みにくくなる可能性があります。
待機 は実行をブロックしますか?
await が実際に実行をブロックする場合、これは従来の同期 JavaScript とどのように異なり、それを使用する実際の利点は何ですか?
ここで混乱が生じます。await はメインスレッドをブロックしません。現在の非同期関数の実行を一時停止するだけで、プログラムの他の部分は実行を継続します。
類似:
あなたが料理をしているところを想像してみてください:
同期: 食べ物が調理されるまで、ストーブの前に立って鍋を絶えずかき混ぜなければなりません。その間は他のことはできません。
非同期/待機: 食品をオーブンに入れます (調理されるという約束を待ちます)。待っている間に他のこと(野菜を切ったり、テーブルの準備をしたり)をすることができます。タイマーが鳴ったら(約束が解決すると)、オーブンに戻って食べ物を取り出します。
例:

出力:

「データが取得されました」の前に「終了」が記録されることに注意してください。これは、await が fetchData 関数を一時停止する一方で、プログラムの残りの部分はブロックしないことを示しています。
結論
async と await は、JavaScript での非同期コードの記述方法を変革する強力なツールです。非同期ワークフローを同期的に見せることで、可読性が向上し、エラー処理が簡素化され、メインスレッドをブロックすることなく、順次操作と並列操作を正確に制御できるようになります。
以上がJavaScript における async と await を理解する: よりクリーンな非同期コードへの鍵の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。