React フックのフロー: 詳しい説明
多くの開発者は React を知っていますが、理解が不足していると、物事がどのように機能するかについての思い込みが生じる可能性があります。 React のフック フローを明確に理解すると、コードの品質を大幅に向上させることができます。 React に 4 年以上取り組んできたので、見落とされがちな概念である React フックのフローに関する重要な洞察をいくつか共有したいと思います。
フックの流れに入る前に、フックのルールを再確認したいと思います
1.最上位レベルでのみフックを呼び出します
ループ、条件、またはネストされた
内でフックを呼び出さないでください。
代わりに、常に
の最上位レベルでフックを使用してください。
React 関数、初期リターンの前
2. React 関数 (コンポーネントまたはカスタム フック) からのみフックを呼び出します
通常の JavaScript 関数からフックを呼び出さないでください。
React フック フロー
この React フックのフロー図は、コンポーネントのライフサイクルのさまざまな段階でフックが呼び出される順序を視覚化するのに役立ちます。

コンポーネントのライフサイクルの各フェーズを見てみましょう。
初期マウント
これは、コンポーネントが初めて画面に読み込まれるときです。

遅延初期化子を実行する
React では、状態の初期化はコンポーネントのライフサイクル全体で 1 回だけ発生します。
「初期化」とは、useState の初期値が変数に 1 回だけ割り当てられることを意味します。

これはごく普通のことであり、通常は心配する必要はありません。ただし、ローカル ストレージから状態を設定するなど、初期化に複雑な計算が含まれる場合は、より重要になります。
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
現在、localStorage.getItem("usersList") は再レンダリングのたびに実行されますが、その結果は状態変数に割り当てられません。この繰り返しの評価により、パフォーマンスの問題が発生する可能性があります。これを回避するには、マウント段階で 1 回だけ実行されるコールバック関数を useState に渡します。
const [userList, setUserList] = useState(() => localStorage.getItem("usersList"))
これは状態の遅延初期化と呼ばれます。詳細はこちらをご覧ください
遅延初期化は、再レンダリングのたびに不必要な初期化ロジックが実行されるのを防ぐのに役立ちます。
注: 状態の初期化に計算が含まれる場合にのみ、初期化関数を使用してください。
レンダリング
このステップでは、React が関数 (コンポーネント) を呼び出して、そのコンポーネントの仮想 DOM 表現を生成します。このプロセスは、コンポーネントが画面上でユーザーに表示されることを直接意味するものではありません。代わりに、UI がどのように見えるべきかを記述する仮想 DOM オブジェクトを React が作成する必要があります。
これは仮想 DOM (VDOM) オブジェクトの例です:
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
VDOM オブジェクト
{
$$typeof: シンボル(react.element),
キー: null、
小道具: {子供たち: 「Hello World!」}、
参照: null、
タイプ: "h1" ,
......
};
React は DOM を更新します
仮想 DOM を生成し、それを調整して最終的な仮想 DOM を取得した後、React は実際の DOM をそれに応じて更新します。
LayoutEffects を実行
このステップには useLayoutEffect フックの実行が含まれます。このフックは useEffect に似ていますが、ブラウザーが描画を実行する前に実行されます。詳細については、こちらをご覧ください
ブラウザペイント画面
ブラウザは画面上に DOM を描画します
エフェクトを実行
これは useEffect フックが実行されるステップです。つまり、ブラウザーで UI をレンダリングした後です
useEffect に状態の更新がある場合、コンポーネントの更新ライフサイクルがトリガーされます
更新
状態の更新がトリガーされると、コンポーネントの更新ライフサイクルがトリガーされます

レンダリング、React は DOM を更新します
これらの手順は取り付け段階と似ています
LayoutEffects をクリーンアップ
仮想 DOM (VDOM) を作成し、実際の DOM を更新した後、React は useLayoutEffect フックのクリーンアップ関数を実行します。
注: useLayoutEffect の依存関係が変更されていない場合、クリーンアップ関数は実行されません。
LayoutEffects を実行
いずれかの依存関係の比較が変更を示す false を返した場合、useLayoutEffect が再度実行されます。それ以外の場合は実行されません。
ブラウザペイント画面
この時点で、ブラウザは更新された DOM を画面に表示します。
クリーンアップ効果、実行効果
useEffect のクリーンアップと実行は、以前のレンダリングと比較して依存関係に変更があった場合にのみ発生します。依存関係が変更されていない場合、クリーンアップ関数もエフェクトも実行されません。
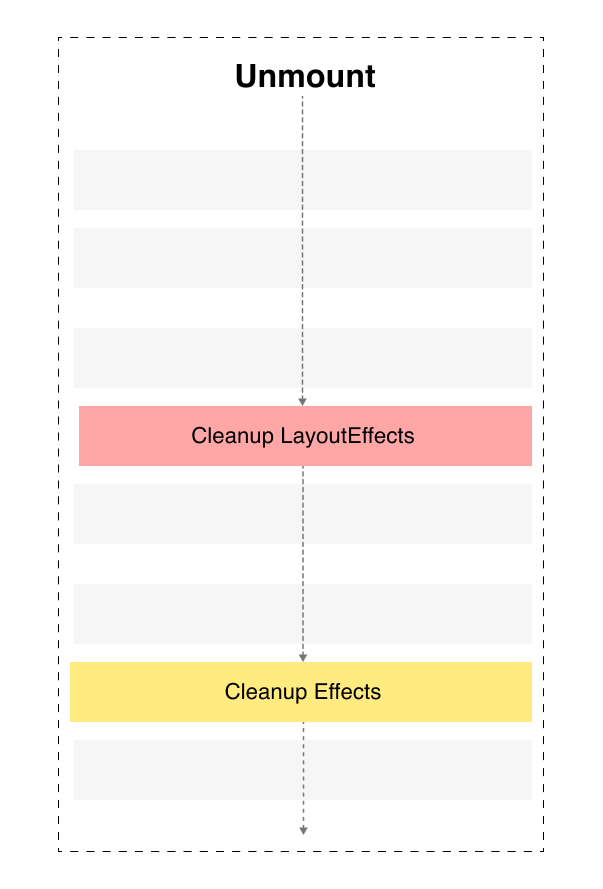
アンマウント
これはコンポーネントのライフサイクルの最終段階であり、コンポーネントは DOM から削除され、ユーザーには表示されなくなります。

レイアウト効果のクリーンアップ、クリーンアップ効果
DOM からコンポーネントを削除する前に、React は useLayoutEffect フックと useEffect フックの両方のクリーンアップ関数をすべて実行します。
次回 UI でバグが発生した場合は、フック フローを視覚化してコード内の適切な箇所を特定し、問題を調査して解決します。これがあなたのコーディングスキルの向上に役立つことを願っています。コーディングを楽しんでください!
以上がReact フックのフロー: 詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。




