
このブログは、Supabase & Lovable を使用してフルスタック アプリを数日ではなく数時間で作成する方法に関する短いチュートリアル/ハウツーです。これらのツールを使用して、フルスタックの AI ベースのカロリー/栄養トラッカー アプリをわずか 8 時間で作成しました。このブログでその「方法」を紹介します。
私は、毎日の食事、カロリー、およびそれらのマクロを追跡するために自然言語を使用するために Claude や ChatGPT などの LLM をよく使用しているため、AI ベースのカロリー トラッカー アプリを自分用に構築することを長い間考えてきました。しかし、開発者として、プロセス全体をより簡単かつより良くできることはわかっていました。Munchwise はまさにそれを実行します。
Munchwise は、あなたの個人情報に基づいてパーソナライズされた目標を作成し、日次/週次の完全な分析とともに自然な人間の言語を使用して食事を追跡できるようにします!
機能 -
技術スタック -
追記: 始める前に、Lovable にアクセスして新しいアカウントを作成する必要があります!
フロントエンドでは、Lovable を使用して最小限の動作する UI を作成し、その上に構築できるアプリの基本的なワイヤーフレームを取得しました。Lovable は私をまったく失望させませんでした。 Lovable から受け取った最初のデザインは、バックエンドで作業を開始するのに十分なものでした。その後、UI を自分で望むように改良したり変更したりできました。最初の反復では次のようになりました -

この後、私の主な焦点は、すべてのページの基本的な UI を構築し、次のようなプロンプトをさらに使用することでした -

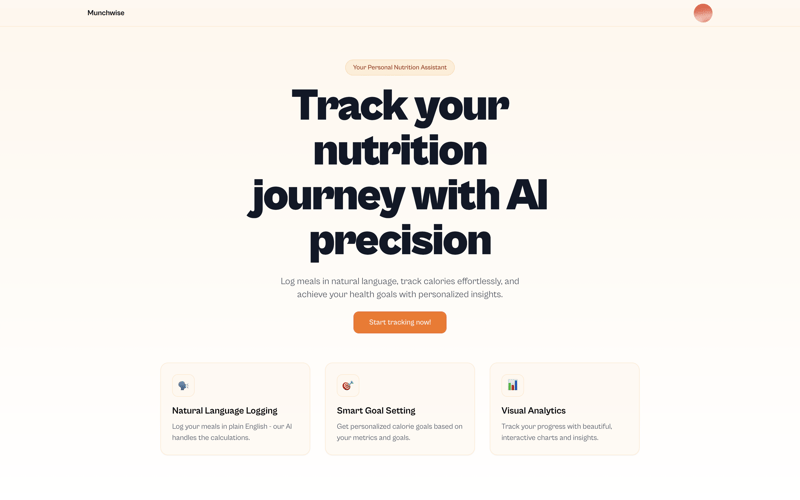
さらにいくつかのプロンプトの後、lovable によって作成された最終的な UI は次のようになります -


ご覧のとおり、コードを書かなくても UI はすでにかなり見栄えがします。ただし、最後の反復ではサイドバーを削除し、すべてのページに上部のナビゲーションバーを使用することにしました。
フルスタック エンジニアである私にとって、フロントエンドを過度にエンジニアリングしないため、バックエンドと API の統合は常に複雑でした。したがって、Lovable がバックエンド タスクのほぼ 80% を単独で実行できることは、まさに驚くべきことでした。
Lovable ページの右上隅にある Supabase ボタンをクリックするだけで、Supabase アカウントを Lovable に接続できます。接続したら、再度プロンプトを使用して、必要に応じてテーブル スキーマ、認証、RLS ポリシー、およびエッジ機能を作成する必要があります。
ただし、まだアカウントをお持ちでない場合は、まず https://supabase.com -



ご覧のとおり、Lovable は必要なテーブルとそのスキーマ、および必要な Edge 関数を Supabase プロジェクトに作成し、変更を承認すると移行が実行されました。
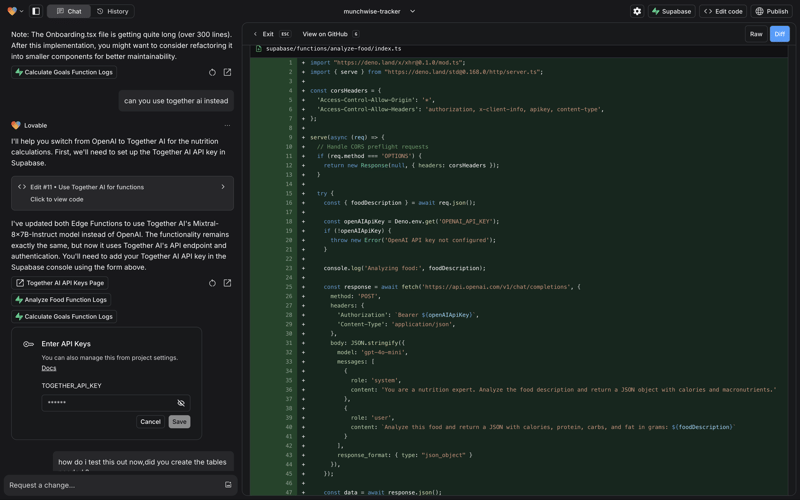
このアプリは AI 補完に依存して、人間の自然言語を食事のカロリーおよび栄養データに変換します。この部分には TogetherAI の API を使用しましたが、Lovable は再び何をすべきかを正確に理解しました。 AI 部分に Together AI を使用するように依頼したところ、API キーの入力を求められ、完了しました!
無料アカウントを作成すると、独自の Together AI API キーを取得できます。ただし、クレジットを追加するにはクレジット カードが必要です。

これにより、私がコードを記述することなく、認証からユーザーのオンボーディング、食事追跡と分析に至るまで、アプリの基本機能のすべてが準備できました。
アプリの準備ができたので、あとは UI 関連の問題とバックエンドの問題 (主に TogetherAI の API 関連) を修正するだけでした。さらに数時間アプリのデバッグと修正に取り組みました。現在のアプリの外観は次のとおりです -



かなりきれいですね?そして、このアプリがわずか 8 時間で作られたというのは冗談ではありません。今日 AI を使用して達成できることは想像を絶するものであり、今までに AI を使用していないのであれば、本当にチャンスを逃していることになります。
Github - https://github.com/asrvd/munchwise
Supabase - https://supabase.com
愛すべき - https://loveable.dev
読んでいただきありがとうございます!
以上がSupabase と Lovable を使用してフルスタックの AI ベースのカロリー/栄養トラッカーをわずか rs で作成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。