
スタイルについては深く掘り下げないので、スタイルシートについては GitHub リポジトリを参照してください。ここでデモを見ることもできます。
早速、始めましょう!
Gemini API を React.js プロジェクトに統合する前に、API キーを取得する必要があります。次の手順に従ってください:
Google AI Studio にアクセスします
ブラウザを開いて、Google AI Studio ページに移動します。
開発者ドキュメントにアクセス
Google AI Studio のホームページにアクセスしたら、サイドバーを見つけます。オプションから「開発者向けドキュメント」を選択します。
API キーをリクエストする
開発者ドキュメント ページ内で、「Get a Gemini API Key」というラベルのボタンを探します。クリックしてください。
認証と確認
まだサインインしていない場合は、Google アカウントでログインします。続行する前に、いくつかの認証手順を完了するか、利用規約に同意する必要がある場合があります。
API キーをコピーします
キーが生成されたら、それをコピーします。安全に保管してください — このキーは、React.js プロジェクトで Gemini API を使用するときにリクエストを認証するために必要になります。
ヒント: API キーを確認したい場合は、ドキュメント ページにcurl コマンドがあります。 YOUR_API_KEY プレースホルダーを、Google AI Studio から取得した API キーに置き換えます。 Git Bash を開き、変更したcurlコマンドを貼り付けます。 API キーが有効で機能している場合は、JSON 形式で応答を受け取るはずです。
CRA を使用してプロジェクトをセットアップし、必要なライブラリをインストールします。 my-app をプロジェクトの名前に置き換えます。
npx create-react-app my-app npm install @google/generative-ai npm install react-markdown npm install react-icons
不要なファイルを削除し、srcフォルダー内にcomponentsフォルダーを作成します。
また、ルート ディレクトリに、API キーを安全に保存するための .env ファイルを作成します。
REACT_APP_GEMINI_API_KEY=YOUR_API_KEY_HERE
API キーが必要なときはいつでもこれを使用します:
process.env.REACT_APP_GEMINI_API_KEY
Components フォルダーに Model.jsx ファイルを作成します。これには、generateContent 関数を使用して Gemini API と対話するセットアップを定義するコードが含まれます。
// components/Model.jsx
const { GoogleGenerativeAI } = require("@google/generative-ai");
const genAI = new GoogleGenerativeAI(process.env.REACT_APP_GEMINI_API_KEY);
const model = genAI.getGenerativeModel({ model: "gemini-1.5-flash" });
export const generateContent = async (prompt) => {
const result = await model.generateContent(prompt);
console.log(result.response.text());
return result.response.text; // return the response
}
コンポーネントフォルダーにHome.jsxを作成します。このファイルは次のロジックを定義します:
コードは次のとおりです:
import React, { useState } from "react";
import { IoIosSend } from "react-icons/io";
import { generateContent } from './Model';
import ReactMarkdown from 'react-markdown'; // to render markdown responses
import './home.css'
export default function Home() {
const [userInput, setUserInput] = useState('');
const [response, setResponse] = useState([]);
const [isLoading, setIsLoading] = useState(false);
const handleUserInput = (e) => {
setUserInput(e.target.value);
};
const handleClear = () => {
setUserInput('');
setResponse([]);
setIsLoading(false);
};
const handleSubmit = async () => {
if (!userInput.trim()) {
setResponse([{ type: "system", message: "Please enter a prompt.." }]);
return;
}
setIsLoading(true);
try {
const res = await generateContent(userInput);
setResponse(prevResponse => [
...prevResponse,
{ type: "user", message: userInput },
{ type: "bot", message: res()},
]);
setUserInput('');
} catch (err) {
console.error("Error generating response:", err);
setResponse(prevResponse => [
...prevResponse,
{ type: "system", message: "Failed to generate response" },
]);
} finally {
setIsLoading(false);
}
};
const handleKeyPress = (e) => {
if (e.key === 'Enter') {
e.preventDefault();
handleSubmit();
}
};
return (
<div className="chat-container">
{response.length === 0 ? (
<h1>Got Questions? Chatty's Got Answers.</h1>
) : (
<div className="chat-history">
{response.map((msg, index) => (
<p key={index} className={`message ${msg.type}`}>
<ReactMarkdown>{msg.message}</ReactMarkdown>
</p>
))}
{isLoading && <p className="loading-text">Generating response...</p>}
</div>
)}
<div className="input-container">
<button onClick={handleClear} className="clear-btn">Clear</button>
<input
type="text"
value={userInput}
onChange={handleUserInput}
onKeyDown={handleKeyPress}
placeholder="Type your message here..."
className="chat-input"
/>
<button onClick={handleSubmit} className="send-btn">
<IoIosSend />
</button>
</div>
</div>
);
}
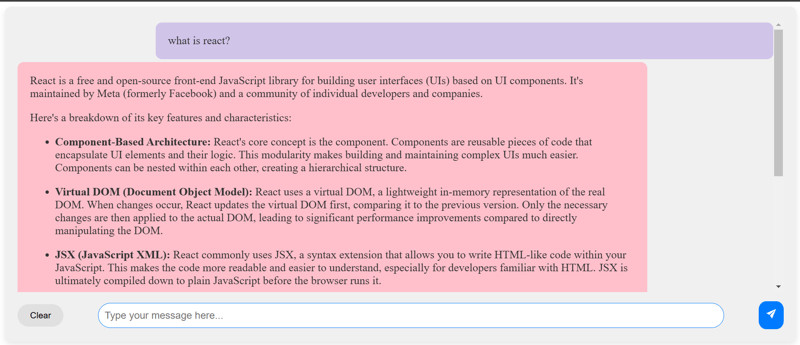
これが私たちが目にするものです!

Gemini API は Markdown 形式の応答を返すため、React Markdown を使用します。このライブラリは、ページ上でマークダウン構文を正しくレンダリングするのに役立ち、リンクや太字テキストなどの Markdown 構文が UI に適切に表示されるようにします。

userInput、response、isLoading の 3 つのローカル状態を作成しました。
このチュートリアルでは、Gemini API を React.js アプリに統合する方法を学びました。プロジェクトのセットアップ、ユーザー入力の処理、API との対話、React の状態管理と React-Markdown を使用した応答の表示について説明しました。
プロジェクトをさらに強化するには、ユーザー認証、ページ更新後も永続化するためにチャット履歴を保存するなどの追加機能を追加できます。
コーディングを楽しんでください! ?
以上がGemini API を React.js と統合する方法: ステップバイステップ ガイド。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。