
2024 年 12 月現在、Chrome は依然として世界中で最も人気のあるブラウザです。 Chrome の拡張機能の開発を学ぶと、ブラウザベースの開発を探索し、ブラウザが内部でどのように動作するかについての理解を深められるエキサイティングな機会が得られます。 Chrome ウェブストアでは、ユーザーがブラウザのデフォルトの動作をカスタマイズしたり、さまざまなウェブサイトの機能を拡張したりできる拡張機能が多数提供されています。
このブログでは、TypeScript と Webpack を使用して Chrome 拡張機能を作成するためのローカル開発環境のセットアップについて説明します。このガイドは、Chrome 拡張機能開発の基本を理解したい人に最適です。最終的には、最初の拡張機能を実験できる機能的な開発環境が完成します。作業に入る前に、Web テクノロジー、JavaScript、および JavaScript エコシステムで一般的に使用されるツールについての基礎を理解していることを確認してください。詳細については、前提条件セクションに記載されています。
セットアップに入る前に、Chrome 拡張機能の主要なコンポーネントのいくつかを簡単に理解しましょう。
ポップアップ: 拡張機能のユーザー インターフェイスを管理しますが、親 Web ページの DOM には直接アクセスできません。
コンテンツ スクリプト: 親 Web ページの DOM に直接アクセスできますが、別の実行コンテキストで実行されます。この分離は、親ページの JavaScript オブジェクトに直接アクセスできないことを意味します。
挿入されたスクリプト: 親 Web ページと同じ実行コンテキストを共有し、その DOM および JavaScript オブジェクトへのアクセスを許可します。
バックグラウンド スクリプト: 親ページの DOM または JavaScript オブジェクトに直接アクセスせず、分離されたコンテキストで動作します。
Popup、Content、および Background スクリプトは拡張機能のコンテキストで動作しますが、Injected スクリプトは拡張機能のコンテキストで動作します。親 Web ページ。親ページは、拡張機能がその機能を実行するアクティブな Web ページを指します。これらのページへの権限とアクセスは、manifest.json ファイルで定義されます。これについては、このブログで後ほど説明します。
このチュートリアルを進めるには、次のツールがインストールされていることを確認してください:
Node.js (v18.16 LTS)
NPM (ノード パッケージ マネージャー)
TypeScript
ウェブパック
VS コード エディター (または任意のコード エディター)
すべての Chrome 拡張機能には、プロジェクトのルート レベルに manifest.json という名前のファイルが必要です。このファイルは、プロジェクトに関する重要な詳細が含まれる拡張機能の構成ブループリントとして機能します。プロジェクト全体の構造について厳密なルールはありませんが、このファイルの作成から始めて、このブログで説明されているようにプロジェクトを徐々に構築していきます。
続行する前に、すべての前提条件がマシンにインストールされていることを確認してください。
以下の手順に従って、プロジェクトとその依存関係を設定します。
プロジェクトのディレクトリを作成し、そのディレクトリ内に移動します。これがプロジェクトのルートになります。特に明記されていない限り、ここからのすべてはプロジェクトのルートに基づきます。
mkdir chrome-extension && cd ./chrome-extension
manifest.json という名前のファイルを作成します
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
manifest.json 内のほとんどの内容は、アクション オブジェクトを除き、一目瞭然です。 default_icon は、Chrome でアプリ名の横に表示されるアプリのアイコンです。default_popup は、拡張機能のアイコンがクリックされたときにポップアップとして表示する HTML ファイルを指定します。
次の内容を含む、popup.html という名前のファイルを作成します。
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
ルート ディレクトリに icon.png という名前の画像ファイルを含めます。これはアプリのアイコンとして機能し、Chrome ツールバーに表示されます。画像がサポートされている形式 (PNG など) であり、適切なサイズであることを確認してください。
より複雑な機能に入る前に、この基本的な拡張機能をテストして、すべてが正しく設定されていることを確認しましょう。この最初のテストは開発プロセスの基礎として機能し、後で行う変更が期待どおりに機能することを確認します。
Chrome の拡張機能管理を開く : Chrome を開き、アドレス バーに chrome://extensions/ と入力して拡張機能の管理ページに移動します。これにより、[拡張機能] 画面が表示されます。
開発者モードを有効にする: 画面の右上にある開発者モードの切り替えを見つけて、まだ有効になっていない場合はオンにします。このモードを有効にすると、Chrome ウェブストアからダウンロードした拡張機能に加えて、ローカルで構築された拡張機能を Chrome で読み込むことができます。
拡張機能をロードする: ページの上部にある [解凍された状態でロード] ボタンをクリックします。プロジェクトのルート ディレクトリを参照して選択します。
インストールの確認: ロードされると、拡張機能がインストールされている拡張機能のリストに表示されます。
ポップアップのレンダリング: Chrome の右上隅、[拡張機能の管理] ボタンのすぐ上にある [初めての Chrome アプリ] アイコンをクリックします。このアクションにより、popup.html ファイルがレンダリングされ、前に定義したコンテンツが表示されます。

うまく動作させることができた場合は、最初のテストは成功したことになり、これを基に構築することができます。そうでない場合は、上記の内容を注意深く読んで、途中の手順を見逃していないことを確認してください。
次のステップは、プロジェクトの依存関係を管理するための package.json ファイルを作成することです。次のコマンドを実行します:
npm init -y
このコマンドは、package.json ファイルをデフォルト値で初期化します。カスタマイズしたい場合は、-y フラグを省略し、プロンプトに対話的に答えます。
デフォルトの package.json ファイルは次のようになります:
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
これで、必要な依存関係をすべてプロジェクトにインストールできます。これを行うには、次のコマンドを使用できます。
npm install -D typescript — TypeScript をインストールし、package.json
npm install -D @types/chrome — Chrome のタイプをインストールし、package.json の devDependency セクションに追加するには
npm install -D webpack — Webpack をプロジェクトにインストールし、package.json の devDependency セクションに追加するには
npm install -D webpack-cli — コードベースに変更を加えるたびにホットリロードを実行するため、これは必須です
npm i -D copy-webpack-plugin — これは、静的アセットを出力ディレクトリまたは dist ディレクトリにコピーするために必要です
npm i -D path — これは、後で Webpack 構成内の静的アセットのパスを解決するために必要です
npm i -D @babel/core @babel/preset-env babel-loader ts-loader — これは、Webpack ビルド プロセス中にコードをコンパイルするために必要です
次のテストでは、このアプリを typescript と webpack で動作させる必要があります。必要な依存関係はすでにインストールされています。次に、これを機能させるために、いくつかの構成ファイルを作成し、いくつかのコードを記述する必要があります。
2 つの構成ファイルを作成します。1 つは TypeScript 用、もう 1 つは webpack 用です。次の内容を含む tsconfig.json という名前のファイルを作成します。
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
上記は、TypeScript コンパイラーが .ts ファイルの場所を正しく識別し、それらを適切にコンパイルするためのものです。上記の構成によれば、.ts ファイルは src ディレクトリまたはそのサブディレクトリに存在することが想定されます。トランスパイルされた .js ファイルが dist ディレクトリに作成されます。
ここで webpack.config.cjs ファイルを作成します。このファイルには、他の静的アセットとともにコンパイルされたファイルを構築および生成するために必要な構成が含まれます。画像
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
注: CopyWebpackPlugin は、静的アセットをソース コードから dist ディレクトリにコピーします。
次に、次のコマンドを使用して必要なディレクトリを作成します:
mkdir src/scripts -p
スクリプト ディレクトリ内に、次の内容を含む単純な Typescript ファイルを作成します。
src/scripts/popup.ts
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
上記のコードは、ポップアップがレンダリングされるたびにメッセージをコンソールに出力します。また、このpopup.tsファイル(popup.jsファイルにコンパイルされる)のリンクをpopup.htmlに含める必要があります。また、popup-style.css および content-style.css というファイルを作成します。後でこれらのファイルを使用して、ポップアップや他のページのスタイルを設定できます。それでは、そうしましょう
前に作成したpopup.htmlに、popup-style.cssとpopup.jsへのリンクを含めます
ポップアップ.html
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
popup-style.css ファイルを作成します:
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
content-style.css ファイルを作成します:
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true,
"outDir": "./dist",
"rootDir": "./src"
},
"include": ["src/**/*"]
}
今度は、拡張機能を構築できるように、webpack 関連のコマンドを package.json ファイルに追加します。
// [webpack.config.cjs]
const path = require("path");
const webpack = require("webpack");
const CopyWebpackPlugin = require("copy-webpack-plugin");
module.exports = {
mode: "development", // Use 'production' for production builds
target: "web",
devtool: "source-map",
entry: {
"popup": path.resolve(
__dirname,
"src/scripts/popup.ts"
),
},
output: {
filename: "[name].js", // Output file name for each entry
path: path.resolve(__dirname, "dist"), // Output directory
clean: true, // Clean the output directory before each build
libraryTarget: "umd", // Universal Module Definition
},
resolve: {
extensions: [".ts", ".js"], // Resolve .ts and .js extensions
},
module: {
rules: [
{
test: /\.ts$/,
exclude: /node_modules/,
use: [
{
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"],
},
},
"ts-loader",
],
},
],
},
plugins: [
new CopyWebpackPlugin({
patterns: [
{
from: path.resolve(__dirname, "popup-style.css"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "content-style.css"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "icon.png"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "popup.html"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "manifest.json"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
],
}),
],
}
次のコマンドを実行してビルド プロセスを開始します:
npm run build
このコマンドは、ファイルの変更を監視し、プロジェクトを自動的に再構築します。
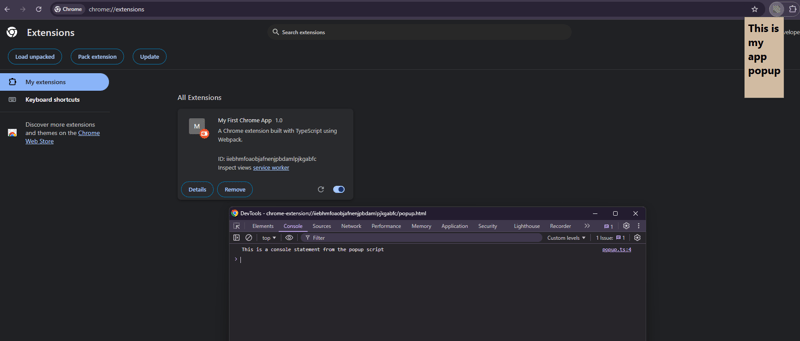
ここで別のテストを実行して、Webpack 関連の設定が期待どおりに機能しているかどうかを確認できます。ただし、テストを試す前に、プロジェクトのルート ディレクトリを Chrome にアップロードした最初のテストから古い拡張機能を削除してください。コンパイルされたコードはプロジェクトのルート ディレクトリではなくこのディレクトリにあるため、今回は dist ディレクトリをアップロードする必要があります。新しいバージョンの拡張機能をアップロードしてポップアップをレンダリングした後、ポップアップを右クリックして開発コンソールを開き、popup.ts からコンソール ステートメントが表示されるかどうかを確認します。このステートメントは存在するはずです。存在しない場合は、前の手順で行った間違いがないか確認してください。

この時点で、機能する拡張機能の基本バージョンが完成しましたが、ローカル開発を簡単に行うために追加する必要があるコンポーネントがいくつかあります。
これまでポップアップコンポーネントを見てきました。次に、他のコンポーネントを追加します。次の内容を含む 3 つのファイル (injected.ts、content.ts、background.ts) を src/scripts ディレクトリに作成します
src/scripts/injected.ts
(() => {
const message:string = "This is a console statement from the popup script";
console.log(message)
})();
injected.[ts|js] は、Dom および親サイトによって公開される JavaScript オブジェクトにアクセスできる特別なファイルです。コンテンツ スクリプトを使用して、このファイルをホスト サイトに動的に追加する必要があります。
content.ts ファイルを作成します:
src/scripts/content.ts
.... <link href="popup-style.css" rel="stylesheet"/> .... <script src="popup.js"></script> ....
background.ts ファイルを作成します:
src/scripts/background.ts
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
次に、webpack.config.cjs ファイルを更新して、これら 3 つのエントリをエントリ ポイントとして追加する必要があります。
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
最後のステップとして、Chrome 環境がこれらの設定を検出できるように、manifest.json ファイルを更新してこれらすべての設定を含める必要があります。
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
上記の manifest.json では、google.com と連携するように拡張機能を構成しました。つまり、この拡張機能は、ブラウザに google.com が読み込まれている場合にのみロジックを実行します。これを任意の他の Web サイトに変更できます。
強化されたセットアップを使用して最終テストを実行できるようになりました。続行する前に、古いバージョンのコードとの不一致による問題を回避するために、Chrome にアプリを再インストールしてください。すべてのコンポーネントが適切に動作しているかどうかを確認するには、さまざまな console.log ステートメントを確認してください。 console.log ステートメントを、injected.ts、background.ts、content.ts、popup.ts の 4 つの異なるファイルに配置したことを思い出してください。コンソールに 4 つのメッセージが記録されるはずです。それでは、手順を次に示します。
ターミナルで npm run build コマンドが実行中の場合は停止し、再度開始して、作成したばかりの新しいファイルを選択します
アプリを削除して再度インストールします
拡張機能の設定画面からポップアップを開き、そのポップアップを右クリックして開発者コンソールを開きます。このコンソールのバックグラウンド スクリプトとポップアップ スクリプトからのメッセージが表示されるはずです
ブラウザの別のタブで https://www.google.com を開きます
開いた Google サイトを右クリックし、開発者コンソールを開きます。コンテンツ スクリプトと挿入されたスクリプトからのメッセージが表示されるはずです


最初の Chrome 拡張機能のセットアップと実行が成功しました。おめでとうございます。問題が発生した場合は、実行した手順を再確認して、すべてが適切に行われていることを確認してください。さらに、参照用に GitHub リポジトリへのリンクがこのブログの最後に記載されています。
このブログでは、Chrome 拡張機能開発用のローカル開発環境をセットアップする方法を学びました。重要なポイントをいくつか紹介します:
Chrome 拡張機能の開発に関与する主要コンポーネントを調査しました。
TypeScript と Webpack を使用して開発環境をセットアップする方法を学びました。
Chrome で拡張機能を設定してテストする方法についても説明しました。
私は現在、Chrome 拡張機能の簡単な使用例を検討する別のブログに取り組んでおり、このブログで説明した Chrome 開発環境のすべてのコンポーネントがどのように連携して機能拡張機能を作成するかを紹介します。
このブログを読んでいただきありがとうございます!ご関心とご協力をよろしくお願いいたします。この旅を続けながら、さらに多くのことを共有できることを楽しみにしています。コーディングを楽しんでください!
GitHub リンク — https://github.com/gauravnadkarni/chrome-extension-starter-ts
この記事はもともと Medium に公開されたものです。
以上がChrome 拡張機能開発へのステップイン: TypeScript と Webpack を使用した簡単なセットアップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。