効果的なデバッグのための JavaScript コンソール メソッド
JavaScript では、コンソール オブジェクトは、デバッグ情報を表示するための一連のメソッドを提供する組み込み機能です。これらのメソッドはすべての Web ブラウザーの一部であるため、開発者は簡単にアクセスできます。これらはブラウザの開発者ツールの一部であり、ほとんどのブラウザで F12 または Ctrl Shift I (Mac では Cmd Opt I) を使用して開くことができます。
コンソール メソッドは、開発プロセス中にデバッグ、ログ記録、フィードバックを提供するために非常に重要です。メッセージ、オブジェクト、その他の情報をブラウザー コンソールに直接出力できるため、Web アプリケーションの動作を追跡するのに役立ちます。このブログでは、最も一般的に使用される 14 のコンソール メソッドとその構文を共有します。
始めましょう!?
console.log()
このメソッドは、メッセージをコンソールに記録するために使用されます。
例:
console.log("Hello, World!");
出力:

コンソール.エラー()
このメソッドは、コンソールにエラー メッセージを表示するために使用されます。
メッセージを赤色で表示することで (ほとんどのブラウザーで) 目立ち、エラーの特定と追跡が容易になります。
例:
console.error("This is an error message!");
出力:

console.warn()
このメソッドは、コンソールに警告メッセージを表示するために使用されます。
これにより、(ほとんどのブラウザで) 警告メッセージが黄色で表示され、通常のログと区別しやすくなります。
これは、必ずしもエラーではなく、問題につながる可能性がある潜在的な問題を表示するためによく使用されます。
例:
console.warn("This is a warning message!");
出力:

コンソール.info()
このメソッドは、コンソールに情報メッセージを表示するために使用されます。
これは通常、エラーや警告ではないかもしれないが、コード フローに関する有用な洞察を提供する一般的な情報をログに記録するために使用されます。
例:
console.info("This is an informational message!");
出力:

console.debug()
このメソッドは、デバッグ メッセージをコンソールに表示するために使用されます。
コードのデバッグ中に詳細な情報を提供するのに役立ちます。
構文:
console.debug("Debugging information!");
出力:

例:
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
出力:

注: 一部のブラウザでは、デバッグ レベルが有効になっていない限り、コンソールで console.debug() メッセージが非表示になる場合があります。
コンソール.テーブル()
このメソッドを使用すると、コンソールにデータを表形式で表示できるため、データの表示と分析が容易になります。
例:
console.log("Hello, World!");
出力:

コンソール.グループ()
このメソッドを使用して、コンソールに関連メッセージのグループを作成できます。
これは、ログを整理して構造化し、読みやすくするのに役立ちます。
例:
console.error("This is an error message!");
出力:

console.groupEnd()
このメソッドは、console.group() または console.groupCollapsed() で開始されたコンソール内のメッセージのグループを終了するために使用されます。
console.group() の例:
console.warn("This is a warning message!");
出力:

これにより、関連するメッセージがグループ化され、読みやすく理解しやすくなります。
console.groupCollapsed() の例:
console.groupCollapsed() を使用して、デフォルトでは非表示になっている折りたたまれたグループを開始することもできます。
console.info("This is an informational message!");
これにより、最初はグループが折りたたまれた状態で表示され、必要に応じて展開できるようになります。
出力:

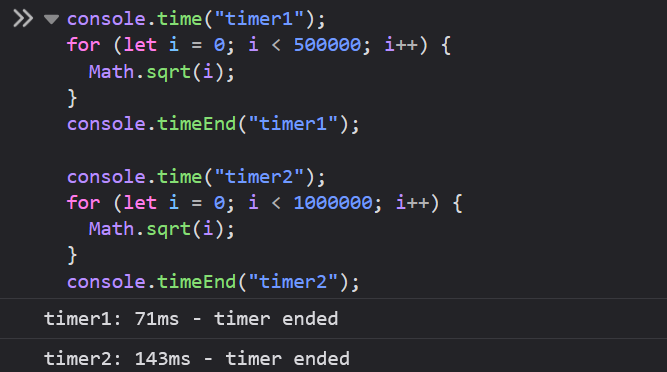
console.time() と console.timeEnd()
console.time() メソッドと console.timeEnd() メソッドは、コード ブロックの実行にかかる時間を測定するために使用されます。
これらのメソッドを使用すると、特定の操作または関数にかかる時間を追跡できるため、パフォーマンスの問題のデバッグやコードの最適化に役立ちます。
例:
console.debug("Debugging information!");
出力:

この例では、console.time("timer1") がタイマーを開始し、ループの実行後、console.timeEnd("timer1") がタイマーを終了し、かかった時間をミリ秒単位で出力します。
次のような場合に役立ちます:
ボトルネックを特定するために、ループ、関数、リクエストなどのコードの特定の部分にかかる時間を測定したい場合。
異なる関数やアルゴリズムのパフォーマンスを比較したい場合。
異なるラベルを使用すると、複数のタイマーを同時に実行できます。
例:
console.log("Hello, World!");
出力:

console.assert()
このメソッドは、条件が true かどうかをテストするために使用されます。条件が false の場合、エラー メッセージがコンソールに記録されます。条件が true の場合、何も起こりません。
構文:
console.error("This is an error message!");
条件: テストする条件。
メッセージ: 条件が false の場合に表示されるメッセージ。
例:
console.warn("This is a warning message!");
出力:

console.assert() はエラーをスローしないため、プログラムを中断せず、必要に応じて情報をログに記録するだけです。
コンソール.カウント()
このメソッドは、同じラベルで呼び出された回数を記録します。
簡単に言うと、同じラベルで console.count() を呼び出すたびに、そのラベルに関連付けられたカウントがインクリメントされ、コンソールに記録されます。これは、ボタンのクリックやフォームの送信などの特定のアクションがアプリケーションで発生した回数を追跡するのに役立ちます。
例:
console.info("This is an informational message!");
出力:

console.countReset()
このメソッドは、特定のラベルのカウントをゼロにリセットします。
これは、ユーザーがページから移動して戻ってきたときなど、最初からカウントを開始したい場合に便利です。
例:
console.debug("Debugging information!");
出力:

console.dir()
このメソッドは、指定された JavaScript オブジェクトのプロパティの対話型リストを表示します。
これは、オブジェクトを検査する場合に特に便利です。
例:
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
出力には、person オブジェクトの折りたたみ可能なツリーとそのプロパティとメソッドが表示されます。

オブジェクトまたは配列のプロパティを詳細に検査する必要がある場合、特にネストが深いオブジェクトの場合、console.log() よりも console.dir() の方が便利です。
console.clear()
このメソッドはコンソールをクリアするために使用されます。
これらのコンソール メソッドをマスターすると、JavaScript 開発ワークフローが強化され、複雑なアプリケーションの管理だけでなくデバッグもはるかに簡単になります。
今日はここまでです。
お役に立てば幸いです。
読んでいただきありがとうございます。
ここでは、開発者向けの JavaScript に関する 45 のヒントとテクニックを紹介します。
このようなコンテンツをさらにご覧になりたい場合は、ここをクリックしてください。
X(Twitter) で私をフォローして、毎日の Web 開発のヒントを入手してください。
コーディングを続けてください!!

toast.log を確認してください。これは、ブラウザのコンソールを開かなくても、サイトで発生したエラー、警告、ログを確認できるブラウザ拡張機能です - 。ここをクリックすると、toast.log が 25% 割引になります。
以上が効果的なデバッグのための JavaScript コンソール メソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7767
7767
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




