
これは、アルゴリズムの実行速度を決定する表記法です。この速度は秒数ではなく、要素が増加するにつれてアルゴリズムの実行時間がどれだけ増加するかによって決まります。
ビッグオーは時間とサイズの関係です。記事全体でこれらの尺度を示すグラフが表示され、実際に使用すると理解が深まります。 2 種類の複雑さ (空間的および時間的) があります。
時間的複雑さ: 入力のサイズに比例してアルゴリズムの実行にかかる時間を決定します。
空間複雑さ: 必要な項目を見つけるために割り当てられるメモリの量を決定します。
例:
テンポコンスタンテ O(1):
例:
function increment(value: number){
return ++value
}
function decrement(value: number){
return --value
}
const fruits = ["apple", "orange", "grape", "banana"]
function getItem(items: string[], index: number) {
return items[index]
}
const item = getItem(fruits, 2)
console.log(`fruit: ${item}`) // "grape"
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getFirstElement(items: string[]){
return items[0]
}
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getLastElement(items: string[]){
return items[item.length - 1]
}
let lastElement = getLastElement(animes)
console.log(`Last Element: ${lastElement}`)

線形時間 O(n):
例:
const numbers = [0, 4, 8, 2, 37, 11, 7, 48]
function getMaxValue(items: number[]) {
let max = numbers[0];
for (let i=0; i <= items.length; i++){
if(items[i] > max) {
max = items[i]
}
}
return max;
}
let maxValue = getMaxValue(numbers)
console.log(`Max Value: ${maxValue}`)

対数時間 O(log n)
例:
const numbers = [0, 9, 24, 78, 54, 88, 92, 100, 21, 90]
function binarySearch(nums: number[], target: number) {
let left = 0;
let right = nums.length - 1;
while (left <= right) {
let middle = Math.floor((right + left) / 2);
if (nums[middle] === target) {
return middle;
} else if (nums[middle] < target) {
left = middle + 1;
} else {
right = middle - 1;
}
}
return -1;
}
let getTarget = binarySearch(numbers, 92)
console.log(`Target: ${getTarget}`)
log2(10) = 3.4
log2(20) = 4.3
log2(40) = 5.3

線形/準線形時間 O(n log n)

function increment(value: number){
return ++value
}
function decrement(value: number){
return --value
}
二次時間 O(n²)

例:
const fruits = ["apple", "orange", "grape", "banana"]
function getItem(items: string[], index: number) {
return items[index]
}
const item = getItem(fruits, 2)
console.log(`fruit: ${item}`) // "grape"
時間指数 O(2^n)

const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getFirstElement(items: string[]){
return items[0]
}
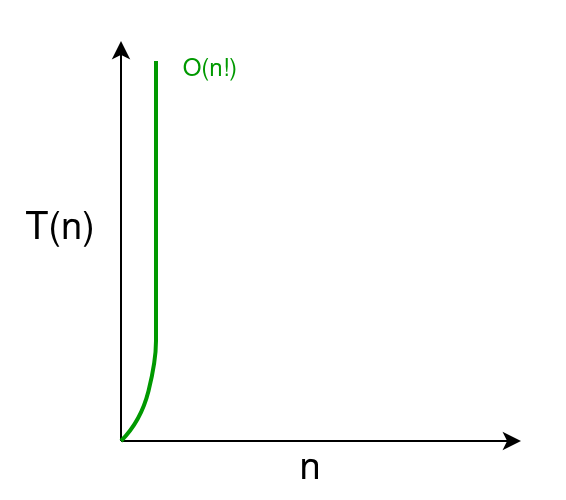
階乗時間 O(n!)
例:
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getLastElement(items: string[]){
return items[item.length - 1]
}
let lastElement = getLastElement(animes)
console.log(`Last Element: ${lastElement}`)


以上がビッグオーの表記法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。