TS Playground: TypeScript 初心者向けのトップオンラインコンパイラー
TypeScript 開発に取り組む場合は、信頼できる TS プレイグラウンドにアクセスすることが不可欠です。これらのオンライン コンパイラを使用すると、TypeScript のコーディング、デバッグ、実験が簡素化されます。しかし、TypeScript とは何ですか?また、TypeScript と JavaScript の議論において、TypeScript はどのように比較されるのでしょうか?このブログでは、初心者と上級開発者の両方に強力な機能を提供するトップ TS プレイグラウンドを探っていきます。

TypeScriptとは何ですか?
TypeScript の概要
TS プレイグラウンドで一般的に使用される TypeScript は、静的型付けを追加することで JavaScript に基づいて構築される Microsoft が開発したプログラミング言語です。これにより、コードが読みやすく、保守しやすくなり、エラーが発生しにくくなります。構文スーパーセットとして、TypeScript は JavaScript の柔軟性を維持しながら、その構造を強化しています。
TypeScript を使用する理由
TypeScript と JavaScript の論争では、静的な型チェックで TypeScript が際立っています。不一致のデータ型を渡すことができる JavaScript とは異なり、TypeScript は開発中にこれらのエラーを検出します。たとえば、数値を期待する関数に文字列を渡すような問題にフラグを立て、実行時のバグの防止に役立ちます。
主な特長
- 静的型付け: コードの品質を向上させ、型関連のバグを回避するためにデータ型を定義します。
- オブジェクト指向プログラミング: コード構造を改善するためにクラスと継承をサポートします。
- モジュール性: スケーラブルなプロジェクト用に再利用可能なコード モジュールを整理します。
- 最新の機能: アロー関数などの ES6 構文が含まれており、JavaScript から TypeScript への移行をシームレスに行います。
TypeScript と JavaScript

TypeScript と JavaScript は同じ基盤を共有していますが、開発アプローチが異なります。 JavaScript は動的に型付けされるため、小規模なプロジェクトに柔軟に対応できます。一方、TypeScript は静的型付けを追加し、大規模で保守可能なアプリケーションに適しています。
1. 静的型付け
JavaScript は動的に型付けされます。つまり、変数の型は実行時に決定されます。対照的に、TypeScript は静的型付けを使用し、開発中にエラーを検出します。
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
TypeScript:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
TypeScript は、大規模プロジェクトにとって重要な機能であるデータ型の一貫性を確保することでバグを防ぎます。
2. オブジェクト指向プログラミング
TypeScript は、クラス、インターフェイス、アクセス修飾子 (パブリック、プライベート、プロテクト) などのオブジェクト指向プログラミング機能をサポートします。
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
TypeScript:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
TypeScript のクラスベースの構文はよりクリーンで、保守が容易です。
3. コンパイル時の型チェック
TypeScript はコンパイル時に型をチェックし、実行時エラーを減らします。ただし、JavaScript では、このような問題を検出するためにテストまたはランタイム デバッグが必要です。
JavaScript:
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.greet = function () {
return `Hello, my name is ${this.name}.`;
};
TypeScript:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
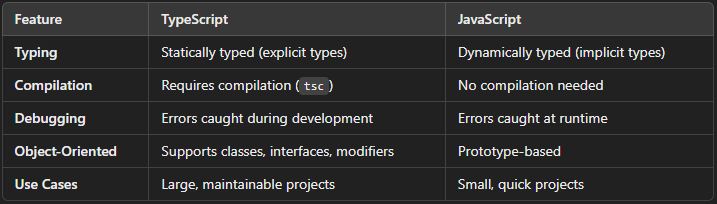
これは、上記の議論をまとめた簡単な表です:

トップの TypeScript プレイグラウンド
TypeScript のテスト、デバッグ、実験に広く使用されている TS プレイグラウンドをいくつか紹介します。
1. TypeScript プレイグラウンド (公式)

公式 TypeScript Playground は、TypeScript のテストと学習のために Microsoft が開発した専用ツールです。これは、シンプルなブラウザベースの環境で TypeScript の機能と構成を試したい開発者向けに設計されています。
特徴:
- ライブトランスパイル: TypeScript を JavaScript に自動的に変換し、TypeScript がどのようにコンパイルされるかを理解するのに役立ちます。
- エラーの強調表示: コンパイル エラーをリアルタイムで表示し、作成中にデバッグできるようにします。
- コード サンプル: プリロードされたサンプルにより、ジェネリック、デコレーター、モジュール システムなどの高度な TypeScript の概念を簡単に探索できます。
- カスタマイズ可能なコンパイラ オプション: TypeScript のバージョンをテストし、特定の機能を有効または無効にして、結果を即座に確認します。
制限事項:
- 複雑なアプリケーションや複数ファイルのプロジェクトには適していません。
- 他のフレームワークやライブラリとの統合は行わず、TypeScript 固有のタスクに限定されます。
使用する理由:
- TypeScript の基本の学習、コードのデバッグ、コンパイラ設定の実験に最適です。
TypeScript Playground サイトにアクセスします。
2. コードサンドボックス

CodeSandbox は、TypeScript を使用して実際のプロジェクトを構築する開発者向けに設計された機能豊富なオンライン TS プレイグラウンドです。人気のフレームワーク、ライブ プレビュー、npm 統合をサポートしており、コーディングとコラボレーションのための多用途ツールとなっています。
特徴:
- フレームワークのサポート: TypeScript を React、Vue、Angular、およびその他のフレームワークとシームレスに統合します。
- ライブ プレビュー: コードを作成すると、アプリケーションが即座に更新されるのを確認できます。
- NPM 統合: サードパーティのライブラリをサンドボックス内に直接インストールしてテストします。
- コラボレーション ツール: プロジェクトを共有し、チームメイトとリアルタイムで作業します。
- GitHub 統合: GitHub リポジトリとの間でプロジェクトを簡単にインポートおよびエクスポートします。
制限事項:
- 非常に大規模なプロジェクトやリソースを大量に消費するプロジェクトでは、パフォーマンスが低下する可能性があります。
- プライベート サンドボックスなどの高度な機能を使用するには、有料サブスクリプションが必要です。
使用する理由:
- 統合フロントエンド フレームワークを使用した TypeScript プロジェクトの開発、テスト、共有に最適です。
CodeSandbox サイトにアクセスします。
3.スタックブリッツ

StackBlitz は、スピードとシンプルさで知られるオンライン IDE です。一般的なフレームワークとともに TypeScript をサポートし、プロジェクトの構築とテストのための高速なブラウザベースの環境を提供します。
特徴:
- インスタントスタートアップ: 遅延なくすぐにコーディングを開始します。
- フレームワークの統合: Angular、React、または Vue の TypeScript プロジェクトに最適です。
- オフライン モード: プレイグラウンドの中でもユニークで、インターネット接続なしでコーディングできます。
- GitHub Sync: ワークフローを合理化するためにリポジトリを簡単にインポートまたはエクスポートします。
- ライブ プレビュー: ラピッド プロトタイピングのためにリアルタイムで更新を表示します。
制限事項:
- 従来の IDE と比較してバックエンドのサポートが制限されています。
- ワークスペースのカスタマイズなど、一部の高度な機能にはサブスクリプションが必要です。
使用する理由:
- 高速プロトタイピング、TypeScript 機能の実験、オフラインでの作業に最適です。
StackBlitz サイトにアクセスします。
4. リプリット

Replit は、TypeScript やその他の言語をサポートするクラウドベースの IDE であり、コラボレーションと多用途性に重点を置いています。どこにいても、どのデバイスからでもプロジェクトに取り組みたい開発者に最適です。
特徴:
- クラウドベースのアクセス: どのブラウザからでもアクセスできるため、ローカル設定の必要がなくなります。
- リアルタイム コラボレーション: ペア プログラミングとチーム コーディングを簡単に実現します。
- 組み込みホスティング: TypeScript アプリケーションを即座に実行して共有します。
- パッケージ管理: 外部ライブラリを迅速かつ効率的にインストールします。
- 幅広い言語サポート: TypeScript は、Replit がサポートする多くの言語の 1 つにすぎず、多言語プロジェクトに多用途に使用できます。
制限事項:
- リソースを大量に消費するプロジェクトは、無料プランのパフォーマンス制限に達する可能性があります。
- UI は多言語サポートのため、一部のユーザーにとっては雑然と感じる場合があります。
使用する理由:
- 共同での TypeScript 開発や、ホスティングおよび共有機能を必要とするプロジェクトに最適です。
Replit サイトにアクセスします。
5.JSフィドル

JSFiddle は、HTML や CSS と一緒に TypeScript をテストするのに最適な軽量のプレイグラウンドです。これは、簡単な実験や小さなコード スニペットの共有に最適なオプションです。
特徴:
- シンプルなインターフェイス: TypeScript、HTML、CSS を作成するための使いやすいエディター。
- インスタント結果: コードを編集しながらライブ プレビューを確認します。
- コード共有: スニペットを簡単に埋め込んだり、他のユーザーと共有したりできます。
- サインアップは必要ありません: 基本的な使用は完全に無料で、アカウントを作成する必要はありません。
制限事項:
- フロントエンド コードに限定されます。マルチファイルまたはバックエンド プロジェクトには適していません。
- パッケージ管理やフレームワーク統合などの機能がありません。
使用する理由:
- ブログやフォーラムでの簡単なテスト、デモ、埋め込み TypeScript 実験に最適です。
JSFiddle サイトにアクセスします。
結論
TypeScript は、静的型付けと優れたツールによって JavaScript を強化し、スケーラブルなプロジェクトに最適です。 JavaScript は柔軟性に優れていますが、TypeScript と JavaScript を比較すると、保守性とエラー防止の点で TypeScript が優れていることがわかります。学習用の公式 TypeScript Playground やアプリ開発用の CodeSandbox など、適切な TS プレイグラウンドを使用すると、ワークフローが合理化され、コーディング エクスペリエンスが向上します。
以上がTS Playground: TypeScript 初心者向けのトップオンラインコンパイラーの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




