これは、フロントエンド チャレンジ - 12 月版、CSS アート: 12 月への提出物です。
インスピレーション
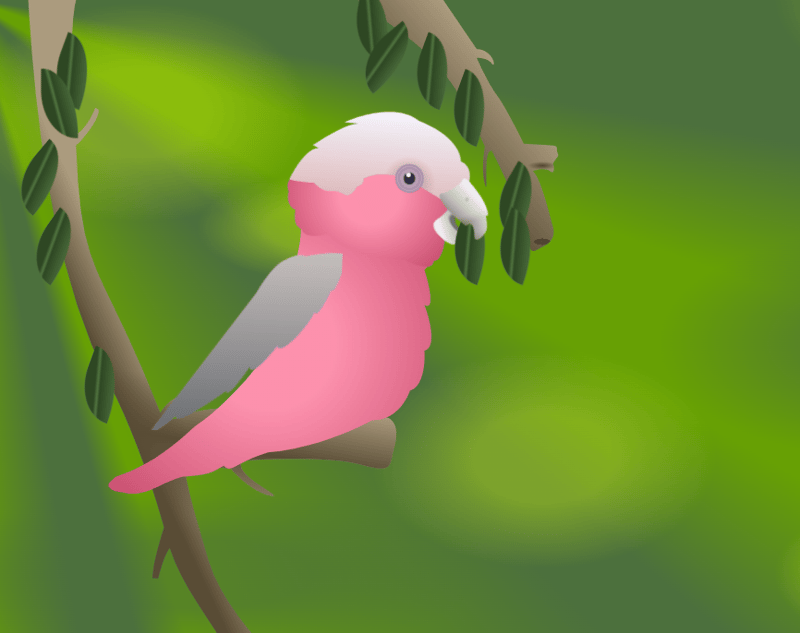
12月の夏休みの合間にシドニーで午後の散歩をしていたとき、たくさんのモモイロインコ(ピンクとグレーの在来種のオウム)が遊んでヒナに餌を与えているのに気づきました。少し調べてみたところ、彼らの繁殖期は通常7月から12月までであることがわかりました。美しく鮮やかな色彩を持ち、暖かい午後の散歩を楽しむモモイロインコは、オーストラリアのクリスマスの象徴的な部分のように感じられます。
デモ
- ライブデモ: https://naomijustin.github.io/Galah-Days-of-Summer/
- コード: https://github.com/naomijustin/Galah-Days-of-Summer

旅
- この季節のモモイロインコの遊び心を強調できるような、見た目の美しさだけでなく、遊び心のあるものを作りたいと思いました。ユーカリの葉を食べるモモイロインコを作ることにしました。
- 鳥の要素を構成するために、クリップパスと境界半径を組み合わせて有機的な形状を作成し、スケールを変換できるすべての鳥の要素を格納するコンテナを使用しました。コンテナーについては、相対位置と絶対位置を使用して、これをページの中央に配置しました。次に、コンテナ内のすべての要素に対して、異なる Z インデックス値を使用してそれらを階層化しました。
- より複雑な形状の場合、背景にスタッキング グラデーションとブレンド モードを使用して、線形グラデーションと半径グラデーションでより複雑なシェーディングを作成する方法を見つけました。
以上がCSS アート: 12 月 - モモイロインコの夏の日々の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。