
約 1 週間前、Web 開発者向けの無料の暗号化コースのランディング ページを作成する必要がありました。作り始めて、途中でいくつかのツールを集めました。
これらのツールは、私が作成したランディング ページよりもはるかに美しいランディング ページを作成するのに非常に役立ちました。
これらのツールを使用すると、なぜもっと早く知らなかったのかと考えさせられました。
念のため言っておきますが、私はこれらのツールとは全く商業的に関係ありません。私はただ彼らを愛していました、そしてあなたもそうするだろうと私は知っています。だからこそ、それを皆さんと共有したいのです。
このリストに記載されているすべてのツールは広告なしで完全に無料で、ペイウォールもありません。これらは実際には無料のゴールドだと言えます。
この Web サイトには、SVG ベクター グラフィックスとアイコンの膨大なコレクションがあります。広告なしでシンプルなデザインが気に入っています。ペイウォールはありません。すべての SVG グラフィックは完全に無料です。これらの SVG は、アイコンまたは他のグラフィックスとして使用できます。

この Web サイトには SVG エディターもあります。ランディング ページのカラー パレットに合わせて SVG の色を変更するのに非常に役立ちます。
これは非常に人気のある描画ツールです。 Excalidraw ライブラリを発見したときは、私にとって衝撃的な瞬間でした。 excalidraw ライブラリには、コミュニティによって作成されたグラフィックスが含まれています。これは、見栄えの良いグラフィックや図を迅速に作成するのに役立ちます。
たとえば、excalidraw ライブラリの既成グラフィックを使用して、コースのランディング ページ用に以下のグラフィックを作成しました。そして、すべてを行うのに約10分かかりました。 excalidraw ライブラリがなければ、実行にかなりの時間がかかっていたでしょう。

これは非常によく設計されたツールです。 SVG デザインを作成できます。これらのデザインは、ランディング ページの一部または製品内の背景として使用することもできます。

このツールを使用して、ランディング ページの過去の作業セクションの背景を作成しました:


このツールには、ランディング ページの見出しの一部を強調表示するために使用できる手書きの SVG グラフィックが多数含まれています。手描きのグラフィックはとても素敵なので、さまざまなシーンで使用できます。
このサイトから手描きのロケットをダウンロードし、ランディング ページの About セクションに配置しました:

私はいつも、SVG のパターン的な背景がどこから来たのか疑問に思っていました。ヒーロー パターンを見つけたとき、本当にびっくりしました。
ヒーロー パターンには、多数の SVG 背景パターンが含まれています。この Web サイトでは、適切な色を選択し、CSS スニペットをコピーして貼り付けるだけで済みます。
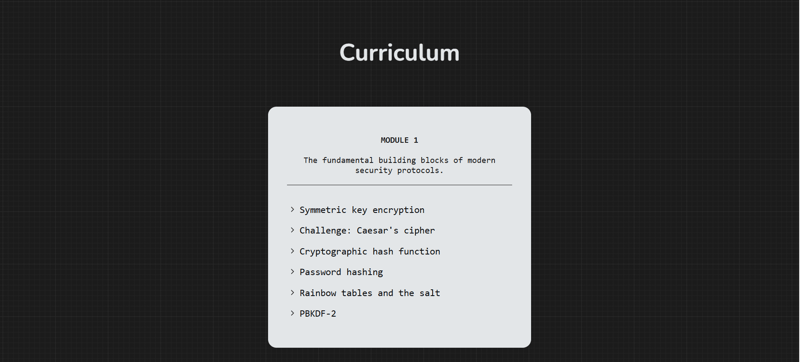
私はこのツールを使用して、コースのランディング ページのカリキュラム セクションの背景のような方眼紙を作成しました。

最後の 3 つのツールは、Marc Lou の ShipFast ドキュメントから見つけました。彼は刺激的な製品ビルダーです!
Twitter で私をフォローしてください。便利なものをそこに置くようにしています。そして、あなたの時間を尊重します。
読んでいただきありがとうございます!
-vkweb
以上がree &#非 AI&# 人間味あふれるランディング ページを作成するデザイン ツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。