AI を使用したスパムメール分類器の構築: 基本的なアプリケーション
Node.js を使用したスパムメール分類子
このプロジェクトは、Node.js と Natural ライブラリを使用して、電子メールを スパム または 非スパム として分類する AI ベースのアプリケーションを作成します。 🎜>。このアプリケーションは、スパム検出に 単純ベイズ分類器 を使用します。これは、テキスト分類タスクの一般的なアルゴリズムです。
前提条件
始める前に、以下がインストールされていることを確認してください:
- Node.js: Node.js をダウンロードします
- npm (ノード パッケージ マネージャー): npm は Node.js のインストールに付属しています。
プロジェクトをセットアップする手順
ステップ 1: プロジェクトをセットアップする
- プロジェクト フォルダーを作成します: ターミナルまたはコマンド プロンプトを開き、プロジェクト用の新しいフォルダーを作成します。
mkdir spam-email-classifier cd spam-email-classifier
- Node.js プロジェクトを初期化します: フォルダー内で次のコマンドを実行して package.json ファイルを作成します。
npm init -y
ステップ 2: 依存関係をインストールする
次のコマンドを実行して、必要な依存関係をインストールします。
npm install natural
- natural: Naive Bayes を使用した分類を含む、さまざまな NLP (自然言語処理) ツールを提供するライブラリです。
ステップ 3: スパム分類子を作成する
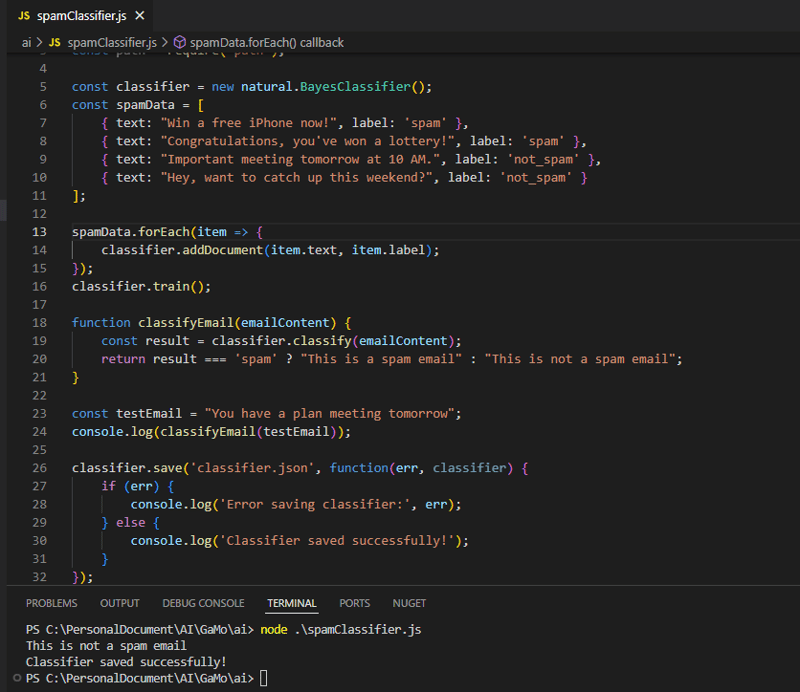
新しい JavaScript ファイル (例: spamClassifier.js) を作成し、次のコードを追加します。
const natural = require('natural');
// Create a new Naive Bayes classifier
const classifier = new natural.BayesClassifier();
// Sample spam and non-spam data
const spamData = [
{ text: "Congratulations, you've won a 00 gift card!", label: 'spam' },
{ text: "You are eligible for a free trial, click here to sign up.", label: 'spam' },
{ text: "Important meeting tomorrow at 10 AM", label: 'not_spam' },
{ text: "Let's grab lunch this weekend!", label: 'not_spam' }
];
// Add documents to the classifier (training data)
spamData.forEach(item => {
classifier.addDocument(item.text, item.label);
});
// Train the classifier
classifier.train();
// Function to classify an email
function classifyEmail(emailContent) {
const result = classifier.classify(emailContent);
return result === 'spam' ? "This is a spam email" : "This is not a spam email";
}
// Example of using the classifier to detect spam
const testEmail = "Congratulations! You have won a 00 gift card.";
console.log(classifyEmail(testEmail)); // Output: "This is a spam email"
// Save the trained model to a file (optional)
classifier.save('spamClassifier.json', function(err, classifier) {
if (err) {
console.log('Error saving classifier:', err);
} else {
console.log('Classifier saved successfully!');
}
});
ステップ 4: 分類器を実行する
分類子を実行するには、ターミナルを開いてプロジェクト フォルダーに移動します。次に、次のコマンドを実行します:
node spamClassifier.js
次のような出力が表示されるはずです:
This is a spam email Classifier saved successfully!
ステップ 5: 保存した分類子をロードする (オプション)
後で分類子モデルをロードして、新しいメールを分類できます。モデルをロードして新しいメールを分類する方法は次のとおりです:
const natural = require('natural');
// Load the saved classifier
natural.BayesClassifier.load('spamClassifier.json', null, function(err, classifier) {
if (err) {
console.log('Error loading classifier:', err);
} else {
// Classify a new email
const testEmail = "You have won a free iPhone!";
console.log(classifier.classify(testEmail)); // Output: 'spam' or 'not_spam'
}
});
ステップ 6: モデルを改善する (オプション)
スパム分類子の精度を向上させるには、次のことができます。
- トレーニング データを追加します: スパム メールと非スパム メールのサンプルをさらに追加します。
- さまざまなアルゴリズムを試してみる: Naive Bayes がニーズに十分でない場合は、他の分類アルゴリズムまたはモデルを試してください。
- 高度な技術を使用する: より複雑な分類タスクのためにディープ ラーニングまたはニューラル ネットワークを実装します。
ステップ 7: (オプション) 電子メール システムとの統合
アプリからメールを送受信したい場合は、Nodemailer ライブラリを使用してメールを送信できます。
- Nodemailer をインストールします:
mkdir spam-email-classifier cd spam-email-classifier
- メールを送信する (例):
npm init -y

結論
このガイドでは、Node.js と Naive Bayes を使用して、電子メールをスパムかスパムではないか分類する AI アプリのセットアップ方法を説明しました。このアプリは次の方法で拡張できます:
- 精度を高めるためにトレーニング データを追加します。
- より高度な機械学習技術を使用します。
- 分類子を Web アプリケーションまたは電子メール システムに統合します。
以上がAI を使用したスパムメール分類器の構築: 基本的なアプリケーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7889
7889
 15
15
 1650
1650
 14
14
 1411
1411
 52
52
 1302
1302
 25
25
 1248
1248
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Zustand非同期操作:UseStoreが取得した最新の状態を確保する方法は?
Apr 04, 2025 pm 02:09 PM
Zustand非同期操作:UseStoreが取得した最新の状態を確保する方法は?
Apr 04, 2025 pm 02:09 PM
Zustand非同期操作のデータの更新問題。 Zustand State Management Libraryを使用する場合、非同期操作を不当にするデータ更新の問題に遭遇することがよくあります。 �...




