Google サインインと React の統合: 開発者向けガイド
問題
ユーザーがアクセスする Web サイトごとにパスワードを覚えなければならない世界を想像してみてください。
ああ、待って、それがこの世界なのです!
Google サインインを統合してアプリのこの問題を修正しましょう。そうすれば、ユーザーは苦労せずに Big G 認証情報を使用してログインできるようになります。
解決
Google サインインを React アプリに統合することは、useEffect のタイプミスをデバッグするよりも簡単です。
真面目な話、Big G をプロジェクトに迎えるには 2 つのステップが必要です。飛び込んでみましょう!
ステップ 1: アプリを Google に登録する
魔法が起こる前に、あなたのアプリについて Google に知らせる必要があります。その方法は次のとおりです:
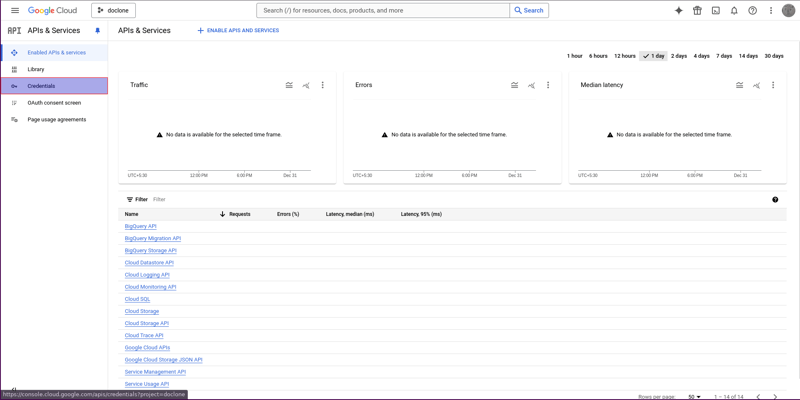
Google Cloud コンソールに移動します: https://console.cloud.google.com/。
API とサービス に移動します: 内部に入ったら、ダッシュボードから API とサービス をクリックします。

認証情報サイドバー: 左側で、認証情報をクリックします。

- 認証情報の作成: 上部のナビゲーションバーで、認証情報の作成 をタップし、OAuth クライアント ID を選択します。

-
OAuth クライアントを構成します:
- アプリケーションの種類として Web アプリケーション を選択します。
-
承認された JavaScript オリジン で、以下を追加します。
- ローカルサーバーの URL (例: http://localhost:3000)。
- アプリを展開する予定のドメイン (例: https://yourdomain.com/signup)。

[作成] をクリックします: Google がクライアント ID とシークレットを生成します。
クライアント ID とシークレットをコピー: これらを安全な場所に保存します (ただし、プレーン テキストではなく、それよりも優れているため)。
おめでとうございます!大まかなセットアップが完了しました。今度はコードを実際に使ってみましょう。
ステップ 2: 統合のコーディング
[@react-oauth/google](https://www.npmjs.com/package/@react-oauth/google) パッケージを使用します。誰かがすでに車輪を動かし始めているのに、なぜ車輪を再発明する必要があるのでしょうか?
- パッケージをインストールします:
npm install @react-oauth/google
- コードを書きます: 始めるための簡単な例を次に示します。
// App.jsx
import { useState } from "react";
import { GoogleOAuthProvider, GoogleLogin } from "@react-oauth/google";
function Homepage() {
const [authData, setAuthData] = useState(null);
const gContainer = {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
marginTop: '50px'
};
return (
<GoogleOAuthProvider clientId={"YOUR_GOOGLE_CLIENT_ID_HERE"}>
<div>
<ol>
<li>
<strong>Run Your App</strong>:
Fire up your app with npm start or yarn start, and you’re good to go!</li>
</ol>
<p>Now users can log in, and you’ll have access to their Google access token to authenticate them on your backend (or to marvel at in your console logs).</p>
<h2>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247884217.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide">
</h2>
<h2>
What Just Happened?
</h2>
<p>You’ve successfully added Google Sign-In to your React app by following these steps. When users log in, you’ll receive their access token. </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247990959.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide"></p>
<p>You can call an API endpoint using this token to fetch user-related information. For example:<br>
</p>
<pre class="brush:php;toolbar:false">const userInfoEndpoint = `https://oauth2.googleapis.com/tokeninfo?id_token=${accessToken}`;
このリクエストはユーザーのプロフィール データを返します。
偽のログインのための API の悪用を防ぐために、これをバックエンドで処理することをお勧めします。
簡単なテストとして、LiveAPI を使用してこのエンドポイントにリクエストを送信し、前に取得したトークンからユーザー情報を取得できるかどうかを確認します。

それで終わりです!これで、プロフィール写真、名前、電子メールなど、OAuth から必要なデータがすべて取得されました。

TL;DR
- Google Cloud Console にアプリを登録してクライアント ID を取得します。
- @react-oauth/google を使用して、React アプリに Google サインインを統合します。
- Google API エンドポイントを呼び出して、バックエンドからユーザー情報を安全に取得します。
もう一分お時間をいただきます。
私は LiveAPI という非常に便利なドキュメント生成ツールに取り組んでいます。
LiveAPI はリポジトリを入力として受け取り、すべての API について美しく安全な API ドキュメントを出力します。

ボーナス ポイント: ドキュメントから直接 API を実行し、任意の言語でリクエスト スニペットを生成できます。
コーディングを楽しんでください。Big G があなたにとって有利になり、LiveAPI によって時間を節約できますように!
以上がGoogle サインインと React の統合: 開発者向けガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。





