Cyberdev Obsidian テーマ
導入
私は、夜遅くまでコンピューターに向かってコードを書いたりメモを取ったりする開発者向けに特別な Obsidian テーマをデザインしました。このテーマは、画面の前で長時間過ごすユーザーの目の疲れを最小限に抑えるために開発されました。黒の背景に対照的な色を使用することで高いコントラストが実現され、可読性が向上し、快適なユーザー エクスペリエンスが提供されます。
このテーマの開発中に直面した主な課題は次のとおりです:
画面の明るさ: 長時間使用しても目に負担をかけない設計です。
可読性: テキストとコードが簡単に区別でき、理解できることを保証します。
シンプルさとミニマリズム: 不必要な視覚的な混乱を避け、焦点を絞ったユーザー エクスペリエンスを提供します。
コードの可読性: コードを簡単に区別して分析できる配色を設計します。
これらの基準を念頭に置いて、ユーザーエクスペリエンスを優先したテーマの作成を目指しました。
開発ノート

テーマ テンプレート ファイルは、Obsidian テンプレート ファイルから新しく作成された Obsidian Vault ファイルにコピーされました。
テンプレート ファイルが .obsidian/themes フォルダーに移動された後、manifest.json ファイルが編集されました。
ここで注意すべき最も重要な点は、manifest.json ファイルの名前フィールドに割り当てられた値がフォルダー名と一致する必要があるということです。たとえば、値が "name": "cyberdev" の場合、テンプレート フォルダー名も "cyberdev" に更新する必要があります。
この時点から、すべての調整はtheme.cssファイルで行われます。この段階で、理解すべき重要な点が 2 つあります:
Obsidian API のデフォルト CSS 変数:
Obsidian には、色、フォント サイズ、フォント ファミリー、境界線の太さなどの値を直接変更できるデフォルトの CSS 変数が用意されています。これらの変数は、Obsidian ドキュメントの CSS 変数セクションにあります。開発者ツールの使用:
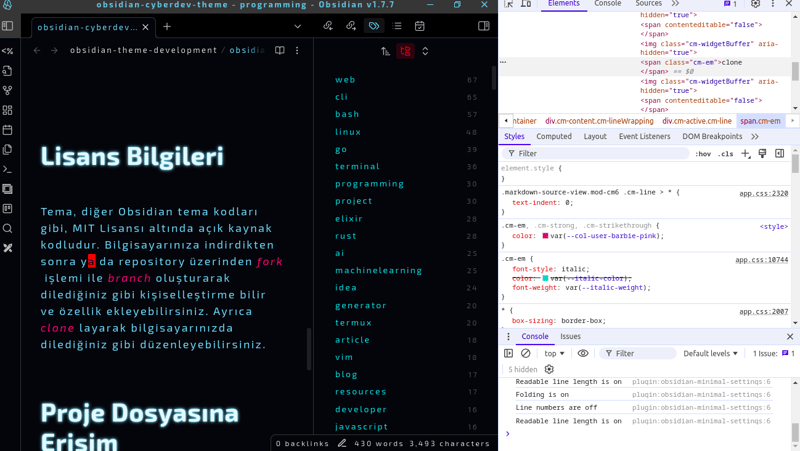
Obsidian インターフェイスを開いた後、CTRL SHIFT I を押して開発者ツールにアクセスできます。次に、CTRL SHIFT C ショートカットを使用して、検査モードを有効にできます。これにより、マウスを使用して画面上の特定の要素を選択できるようになります。選択した要素に関連する CSS 変数が表示されます。 .cm-em{} などのこれらのクラスの場合は、ドット表記で記述し、中括弧内で変数を定義する必要があります。
ライセンス情報
他の Obsidian テーマ コードと同様、テーマ は MIT ライセンスのもとでオープンソースです。これをコンピューターにダウンロードするか、リポジトリからフォークを介してブランチを作成した後、必要に応じてカスタマイズして機能を追加できます。必要に応じて、リポジトリのクローンを作成し、コンピュータ上で編集することもできます。
プロジェクトファイルへのアクセス

次の GitHub アドレスでプロジェクトを確認できます:
gokayburuc/cyberdev-obsidian-theme
テーマをダウンロードする手順は、指定されたリポジトリ内にあります。
接触
このプロジェクトに関しては、次のチャネルから私にご連絡いただけます
電報 : @gokayburuc
メール : gokayburuc@yandex.com
リンクツリー : https://linktr.ee/gokayburuc
この記事が気に入ったら、チャンネル登録してこの記事を共有してください。
以上がCyberdev Obsidian テーマの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Google Fontsが新しいデザイン(ツイート)を展開したようです。最後の大きな再設計と比較して、これははるかに反復的です。違いをほとんど伝えることができません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
タータンは、スコットランド、特にファッショナブルなキルトに通常関連する模様のある布です。 Tartanify.comでは、5,000を超えるTartanを集めました
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPテンプレートは、多くの場合、サブパーコードを促進するために悪いラップを取得しますが、そうである必要はありません。 PHPプロジェクトが基本を実施する方法を見てみましょう
 SASSをプログラミングして、アクセス可能な色の組み合わせを作成します
Apr 09, 2025 am 11:30 AM
SASSをプログラミングして、アクセス可能な色の組み合わせを作成します
Apr 09, 2025 am 11:30 AM
私たちは常にWebをよりアクセスしやすくしたいと考えています。色のコントラストは単なる数学なので、SASSはデザイナーが見逃したかもしれないエッジケースをカバーするのに役立ちます。





