JavaScript における Big O 表記法と時間計算量を理解する
JavaScript を使用する場合、関数コードを記述することは重要ですが、それが効率的に実行されることを確認することも同様に重要です。ここで Big O Notation が登場します。Big O Notation は、入力のサイズが増加するにつれてコードのパフォーマンスがどのように拡張されるかを分析する方法を提供し、最適化されたスケーラブルなアプリケーションの作成に役立ちます。
この記事では、JavaScript での初心者向けの例を使用して、Big O Notation の基本と一般的な時間計算量について説明します

ビッグオー記法とは何ですか?
Big O Notation は、アルゴリズムの効率を記述する数学的表現です。それは次のことを理解するのに役立ちます:
- 時間計算量: アルゴリズムの実行時間が入力のサイズによってどのように変化するか。
- 空間複雑度: アルゴリズムのメモリ使用量が入力のサイズに応じてどのように変化するか。
目標は、最悪のシナリオに焦点を当てて、入力サイズの増加に伴うアルゴリズムのパフォーマンスを評価することです。
なぜ Big O 表記が重要なのでしょうか?
電話帳で名前を見つけるという任務を与えられているとします。
- 1 つの方法は、名前が見つかるまですべてのページをめくることです (線形検索)。
- もう 1 つは、真ん中から始めて体系的に絞り込む方法です (二分探索)。
どちらのアプローチでも問題は解決されますが、電話帳のサイズが大きくなるにつれて効率は大きく異なります。 Big O は、これらのアプローチを比較し、最適なものを選択するのに役立ちます。
Big O 記譜法の実例
以下は Big O の一般的な複雑性であり、JavaScript での実際的な例を示して説明されています。
1. O(1) - 一定時間
入力サイズに関係なく、実行時間は変わりません。これらの操作が最も効率的です。
例: インデックスによる配列内の要素へのアクセス。
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
2. O(log n) - 対数時間
入力サイズが増加すると、ランタイムは対数的に増加します。これは、二分探索などの分割統治アルゴリズムでよく発生します。
例: ソートされた配列の二分検索。
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
3. O(n) - 線形時間
ランタイムは入力サイズに比例して増加します。これは、各要素を 1 回調べる必要がある場合に発生します。
例: ソートされていない配列内の項目を検索します。
function linearSearch(arr, target) {
for (let i = 0; i < arr.length; i++) {
if (arr[i] === target) {
return i; // Found
}
}
return -1; // Not found
}
const items = [10, 20, 30, 40, 50];
console.log(linearSearch(items, 30)); // Output: 2
4. O(n²) - 二次時間
入力サイズが増加するにつれて、ランタイムは二次関数的に増加します。これは、入れ子になったループを含むアルゴリズムでは一般的です。
例: 基本的なバブル ソートの実装。
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
5. O(2ⁿ) - 指数時間
入力が追加されるたびに実行時間は 2 倍になります。これは、考えられるすべての解決策を考慮して問題を再帰的に解決するアルゴリズムで発生します。
例: フィボナッチ数を再帰的に計算します。
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
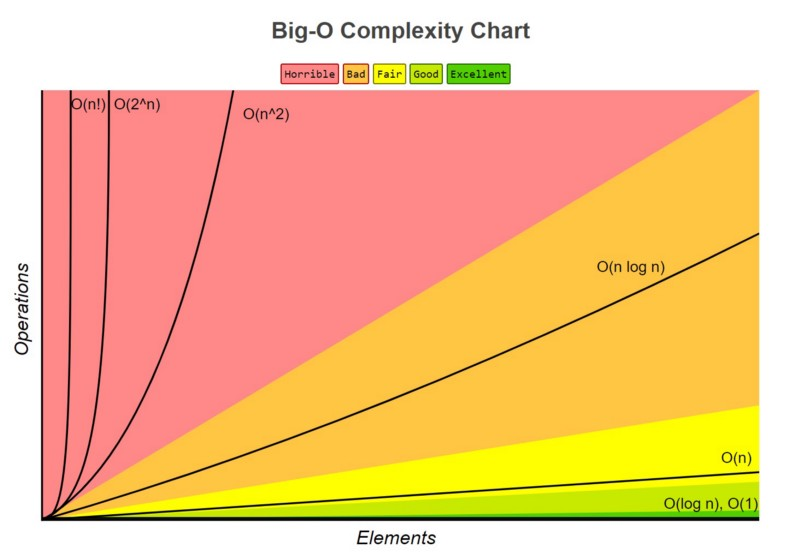
ビッグオーの視覚化
入力サイズの増加に伴う Big O の複雑さの違いを比較すると次のようになります。
| Big O | Name | Example Use Case | Growth Rate |
|---|---|---|---|
| O(1) | Constant | Array access | Flat |
| O(log n) | Logarithmic | Binary search | Slow growth |
| O(n) | Linear | Looping through an array | Moderate growth |
| O(n²) | Quadratic | Nested loops | Rapid growth |
| O(2ⁿ) | Exponential | Recursive brute force | Very fast growth |
成長率の図解
問題を解決しているときに入力サイズが増大すると想像してください。入力サイズの増加に応じて、さまざまな複雑さのアルゴリズムがどのように拡張されるかを次に示します。
| Input Size | O(1) | O(log n) | O(n) | O(n²) | O(2ⁿ) |
|---|---|---|---|---|---|
| 1 | 1 ms | 1 ms | 1 ms | 1 ms | 1 ms |
| 10 | 1 ms | 3 ms | 10 ms | 100 ms | ~1 sec |
| 100 | 1 ms | 7 ms | 100 ms | 10 sec | ~centuries |
| 1000 | 1 ms | 10 ms | 1 sec | ~17 min | Unrealistic |
- O(1) は入力に関係なく一定のままです。
- O(log n) はゆっくりと成長するため、大きな入力に最適です。
- O(n) は入力サイズに比例して増加します。
- O(n²) 以上は、大きな入力ではすぐに実用的ではなくなります。
コードを使用して Big O を視覚化する
シンプルなカウンターを使用して、さまざまな複雑さの操作の数を視覚化する方法を次に示します。
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
ビッグオーに関するよくある誤解
-
Big O ≠ 実際のパフォーマンス: Big O は、かかった正確な時間ではなく、パフォーマンスがどのようにスケールされるかを示します。
- たとえば、定数係数が小さい O(n) アルゴリズムは、入力サイズが小さい場合は O(log n) アルゴリズムよりも優れたパフォーマンスを発揮する可能性があります。
- 最良のケース vs. 最悪のケース: Big O は通常、最悪のケースのシナリオを説明します。たとえば、リストにない項目を検索します。
- すべてのネストされたループが O(n²) であるわけではありません: 複雑さは、内部ループが処理する要素の数によって異なります。
初心者向けの実践的なヒント
- O(1)、O(n)、および O(n²) に注目してください: これらは、遭遇する最も一般的な複雑さです。
- パフォーマンスの測定: Chrome DevTools などのツールを使用して、コードのベンチマークを行います。
- 効率化のためのリファクタリング: コードが機能したら、より複雑な部分を特定して最適化します。
- 学び続ける: LeetCode や HackerRank などのプラットフォームは、Big O を理解するための優れた演習を提供します。
結論
Big O Notation は、アルゴリズムの効率を評価し、コードがどのように拡張されるかを理解するために不可欠なツールです。基本を理解し、一般的なパターンを分析することで、パフォーマンスの高い JavaScript アプリケーションを作成できるようになります。
コーディングを楽しんでください! ?
以上がJavaScript における Big O 表記法と時間計算量を理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7889
7889
 15
15
 1650
1650
 14
14
 1411
1411
 52
52
 1302
1302
 25
25
 1248
1248
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Zustand非同期操作:UseStoreが取得した最新の状態を確保する方法は?
Apr 04, 2025 pm 02:09 PM
Zustand非同期操作:UseStoreが取得した最新の状態を確保する方法は?
Apr 04, 2025 pm 02:09 PM
Zustand非同期操作のデータの更新問題。 Zustand State Management Libraryを使用する場合、非同期操作を不当にするデータ更新の問題に遭遇することがよくあります。 �...




