Sonda を使用した JavaScript および CSS バンドルの視覚化
この記事では、Sonda とは何か、そして Sonda で何ができるのかを説明します。試してみたい場合は、https://sonda.dev/ またはデモ ページをチェックしてください。
JavaScript と CSS バンドルの最適化に苦労したことがあるのは、あなただけではありません。 Web アプリケーションが複雑になるにつれて、ビルド ツールに注目したり学習したりする開発者は少なくなります。しかし、コードがどのようにバンドルされているか、そしてそれらのバンドルの中に何が含まれているかを理解することがますます重要になっています。この知識は長期的には有益であり、Web 開発者のツールキットの重要な部分となるはずです。
バンドルをより深く理解するのに役立つオープンソース ツールの 1 つが Sonda です。 Sonda を使用すると、JavaScript と CSS バンドルを視覚化して分析できます。この記事では、縮小やツリーシェイキングなどの最適化後の最終バンドルをより深く理解するために、このツールがどのように役立つかを見てみましょう。

すべての主要なバンドラーと連携します
Sonda は、以下を含むすべての主要なバンドラーとシームレスに連携します。
- バイト
- ロールアップ
- エスビルド
- ウェブパック
- Rspack
二級国民など存在しない。すべてのバンドラーのプラグインは同じ機能を提供し、一貫した洞察を提供するため、使用しているバンドラーに応じてツールやワークフローを変更する必要はありません。
より正確な洞察
既存のバンドル ビジュアライザーの多くは、最終的なバンドルの正確な画像を提供するのに苦労しており、多くの場合、ツリーシェイキングや縮小化などの重要な最適化が行われる前に出力を視覚化します。つまり、これらのレポートに表示される内容は、実際にユーザーに配信される内容と一致しない可能性があります。
Sonda は、すべての最適化が完了した後、最終バンドル に関する情報を表示することでこの問題に対処します。これにより、最終的にユーザーに配信される内容が正確に表現されるようになります。
詳細については、「Sonda が正確である理由?」を参照してください。記事。
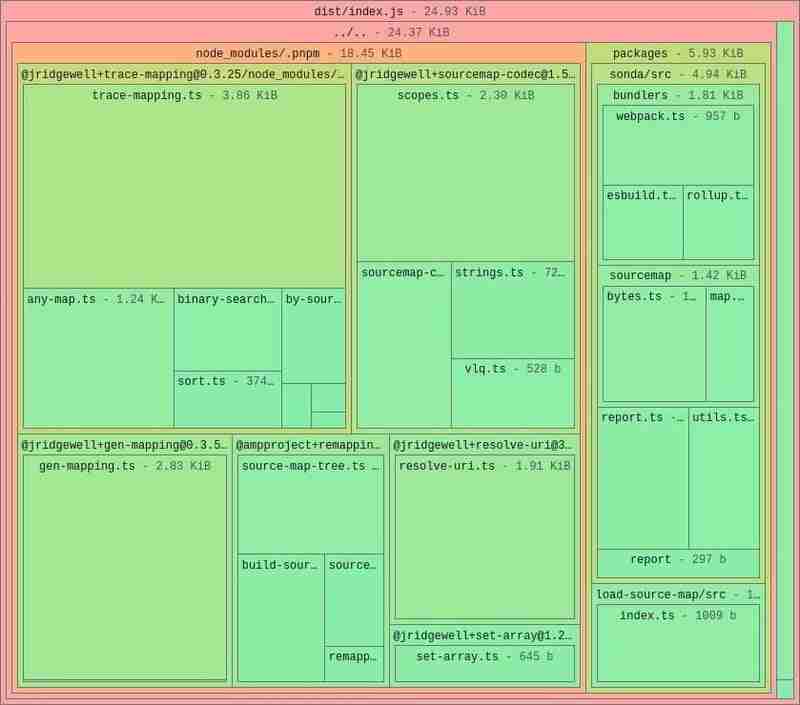
理解を深めるための詳細なレポート
Sonda は次のような詳細な分析を提供します。
- 圧縮前と圧縮後のサイズ
- ダウンロード時間
- 依存関係グラフ

これは、各ファイルと依存関係がバンドルに与える影響を理解するのに役立ちます。この情報を使用すると、どの依存関係を維持する価値があるか、またはコードをどこで削減するかについて、情報に基づいた決定を下すことができます。
複数の形式をサポート: HTML および JSON
Sonda は、HTML および JSON 形式でレポートを生成できます。 HTML レポートは視覚的な分析に最適で、チームメイトと簡単に共有できる明確でインタラクティブな視覚化を提供します。 JSON 出力は、Sonda を CI/CD パイプラインやその他の自動プロセスに統合するのに役立ち、さまざまなワークフローに適合する柔軟性を備えています。
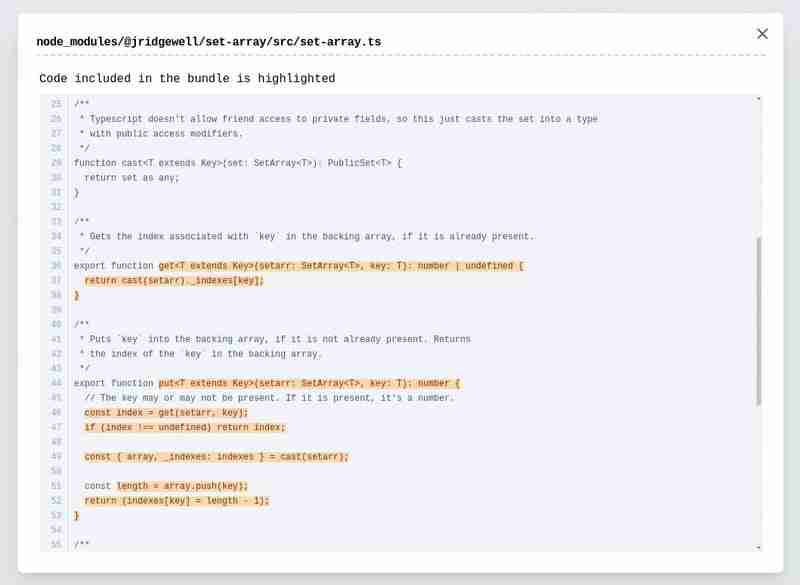
重要なコードを強調表示する
Sonda は、最終バンドルで実際に使用されるコードを強調表示できます。複雑なプロジェクトでは、ライブラリまたはモジュールのどの部分が必要かを追跡するのが難しい場合があります。 Sonda は、使用されているものを正確に示すことでそれを明確にします。

この機能により、デバッグや不要なコードの削除にかかる時間を大幅に節約でき、バンドル最適化への簡単な道筋が提供されます。
一般的な問題の特定
Sonda は、依存関係の重複など、一般的な問題に関する警告も提供します。これにより、バンドル サイズが増加し、読み込み時間に影響を与える可能性がある意図しない重複を防ぐことができます。
これらの警告は、ベスト プラクティスを維持し、バンドルをクリーンで最適化した状態に保つのに役立ちます。
結論
Sonda は、JavaScript と CSS バンドルを理解して最適化するための強力なツールです。バンドラーに依存しないアプローチ、詳細なレポート、最適化後の正確な洞察により、より小型で高速な Web アプリケーションを出荷するための確実な選択肢となります。
ご興味がございましたら、https://sonda.dev/ で Sonda を試してみるか、デモ ページをチェックしてください
バンドラーを分析する際の最大の課題は何ですか? Sonda に欠けている機能はありますか?
以上がSonda を使用した JavaScript および CSS バンドルの視覚化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7771
7771
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




