CSS での色の使用に関する究極の初心者ガイド
Web デザインの世界では、視覚的に魅力的でユーザーフレンドリーな Web サイトを作成する上で色が重要な役割を果たします。 CSS (Cascading Style Sheets) で色を効果的に使用する方法を理解すると、サイトの美的品質が向上し、ユーザー エクスペリエンスが向上します。このブログでは、16 進数、RGB、RGBA、HSL、HSLA 値など、CSS で色を指定するさまざまな方法を検討します。また、色のコントラストとアクセシビリティの重要性、グラデーションを作成するテクニックについても説明します。このガイドを終えるまでに、Web プロジェクトで色を使用するための強固な基礎が得られるでしょう。
CSS での色の使用
次のメソッドは CSS で色を指定できます:
- 16 進数の色
- RGB カラー
- 定義済み/ブラウザ間で使用できる色の名前
- RGBA カラー
- HSL カラー
- HSLA カラー
16 進数の色
16 進数の色は #RRGGBB で指定されます。RR (赤)、GG(緑)、および BB(青) の 16 進整数は色の成分を指定します。
16 進数の範囲は 0 ~ F、つまり 00 ~ FF です。
たとえば、#0000ff 値は、赤と青が 00 に設定され、青の成分が最高値 (ff) に設定されているため、青としてレンダリングされます。
RGBカラー
RGB カラー値は rgb() 関数で指定されます。この関数の構文は rgb(red, green, blue) です。
各パラメータ (赤、緑、青) は色の強度を定義し、0 ~ 255 の整数にすることも、0 % ~ 100 % のパーセンテージ値を使用することもできます。
たとえば、rgb(0,0,255) 値は青としてレンダリングされます。これは、赤と緑が最低のパラメータ (0) に設定され、青のパラメータが最高値 (255) に設定されているためです。
RGBAカラー
RGBA には、透明度のための追加のアルファ チャネルが含まれています。
アルファ コンポーネントは、色の透明度のレベルを指定します。アルファ値は 0 (完全に透明) と 1 (完全に不透明) の間です。
0: 完全に透明で、色は見えません。
0.5: 半透明で、部分的にシースルー効果が得られます。
1: 完全に不透明で、透明性がないことを示します。
定義済み/ブラウザ間で使用できる色名
これらは、白、黒、ピンクなどの通常の名前です。
HTML および CSS の色の仕様では、140 の色の名前が事前に定義されています。
HSLの色
HSL は、色相、彩度、明度を表します。 HSL は HSL() 関数で指定されます。この関数の構文は HSL(120, 100%, 50%) です。
色相 (0 ~ 360): 色の種類を表します。これはカラーホイール上の度数で、赤が 0、緑が 120、青が 240 です。
彩度 (0% ~ 100%): 色の強度を表します。 0% はグレースケール、100% は完全に飽和した状態です。
明度 (0% ~ 100%): 色の明るさを指定します。 0% は黒、100% は白、50% は通常です。
HSLA カラー
HSLA には、透明性のための追加のアルファ チャネルが含まれています。
アルファ コンポーネントは、色の透明度のレベルを指定します。アルファ値は 0 (完全に透明) と 1 (完全に不透明) の間です。
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}

不透明度
CSS では、要素の透明度を設定するために opacity プロパティが使用されます。 0 から 1 までの値を取ります。
0: 要素は完全に透明です (完全に見えません)。
1: 要素は完全に不透明です (完全に表示されます)。
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593396410460.jpg" class="lazy" alt="CSS での色の使用に関する究極の初心者ガイド">
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
前:

後- 画像にカーソルを置きます:

色のコントラストとアクセシビリティ:
色のコントラストは、特定の色が見えない人、または色がまったく見えない人がどの Web サイトでも通常どおり使用できるようにするための重要なガイドラインの 1 つです。
アクセシビリティ、または正確に言うと、Web コンテンツ アクセシビリティ ガイドライン (WCAG) は、HTML、CSS などの Web 標準を開発する W3C または World Wide Web Consortium によって提唱された一連のガイドラインです。これらのガイドラインは、Web をアクセシビリティ可能にするのに役立ちます障害のある人々へ。
Web アクセシビリティ ガイドラインに合格するための基準として、WCAG がいくつかの最小比率を設定している適切な色のコントラストを必ず使用する必要があります。 WCAG AA、AAA、インターフェイス コンポーネントなど、多数のカテゴリがあります。
色のコントラストを計算する
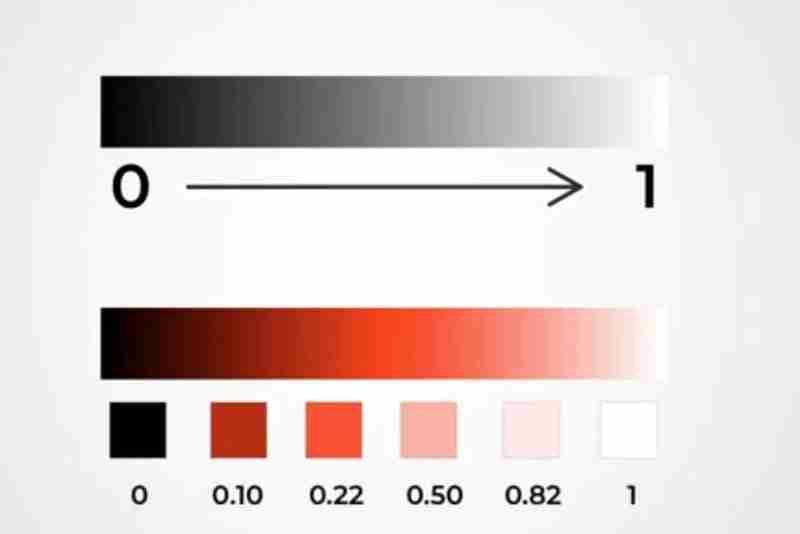
色のコントラストは相対輝度を使用して計算されます。これは、色空間内の任意の点の相対的な明るさとして定義され、最も暗い黒は 0、最も明るい白は 1 に正規化されます。
簡単に言えば、ここでわかるように、16 進コード #000000 にほかならない最も暗い黒の相対輝度は 0 で、最も明るい白 (16 進コード #ffffff) では相対輝度が 1 になります。これはほぼすべての色に当てはまります。カラーホイール上の色を赤の例として、そこから色をサンプリングすると、相対的な輝度値は次のようになります。これもまた 0 から始まり 1 で終わります。

相対輝度値を計算するには多くの計算が必要ですが、ここにはコントラスト比 Contrast Ratio と呼ばれるツールがあり、16 進コードを入力するだけで相対輝度値が表示されます。これで、相対輝度がすべてわかりました。私たちがしなければならないのは、色のコントラストの公式を適用することです。
色のコントラストの式= (L1 0.05)/( L2 0.05)
ここで、
L1 は明るい色の輝度です
L2 は暗い色の輝度です。
例
白地に青のテキスト。

ここで、白は輝度 1 の明るい色です。
青は、輝度 0.0722 の暗い色です。
輝度はコントラスト比ツールを使用して計算されます。

これらの値を数式に適用します。
色のコントラストの式= (L1 0.05)/( L2 0.05)
= (1 0.05)/( 0.0722 0.05)
= 8.59 = 8.59 : 1
色のコントラストをチェックして、WCAG ガイドラインに合格しているかどうかを確認できます。
これをチェックするツールがコントラスト チェッカーです。
「カラー コントラスト アナライザー」などのブラウザ拡張機能を使用して、Web ページ上の要素のコントラストに関するリアルタイムのフィードバックを提供することもできます。
以下に示すように、白の背景色に青のテキストがテキストを渡します。

可読性: テキストと視覚要素を読みやすくするには、十分な色のコントラストが重要です。
アクセシビリティ: Web コンテンツは、さまざまな能力を持つユーザーが包括的でアクセスできるように設計される必要があります。色のコントラストが高いと、Web サイトやアプリケーション全体のアクセシビリティが向上し、より幅広いユーザーが利用できるようになります。
グラデーション
CSS グラデーションを使用すると、指定した 2 つ以上の色の間で滑らかな遷移を表示できます。
CSS はグラデーションの種類を定義します。
- 線形グラデーション (下/上/左/右/斜め)
- 放射状グラデーション (中心によって定義)
線形勾配
線形グラデーションを作成するには、少なくとも 2 つのカラーストップを定義する必要があります。カラーストップは、スムーズな遷移をレンダリングしたいカラーです。グラデーション効果とともに、開始点と方向(または角度)を設定することもできます。
構文
background-image:linear-gradient(direction, color-stop1, color-stop2,...);
方向 デフォルトの方向: 上から下
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593397012567.jpg" class="lazy" alt="CSS での色の使用に関する究極の初心者ガイド">
特定の方向: 右、上、下、左、左上
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
<h1 id="Linear-gradient-without-direction">Linear gradient without direction</h1>
角度の使用:
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593397012567.jpg" class="lazy" alt="CSS での色の使用に関する究極の初心者ガイド">
透明度の使用: 透明度を追加するには、rgba() 関数を使用します。この関数の最後のパラメータは透明度で、範囲は 0 (完全な透明度) ~ 1 (透明度なし) です
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
<h1 id="Linear-gradient-without-direction">Linear gradient without direction</h1>

放射状グラデーション
放射状グラデーションは、その中心によって定義されます。放射状グラデーションを作成するには、少なくとも 2 つのカラーストップを定義する必要があります。
構文
background-image:radialr-gradient(位置、開始色、...、最後の色での形状サイズ);
例
h1 {
background-image: linear-gradient(blueviolet, black);
color: white;
}
<h2 id="Linear-gradient-with-right-direction">Linear gradient with right direction</h2>

h2 {
color: white;
background-image: linear-gradient(to right, blueviolet, black);
}

ツールとリソース
カラーパレットジェネレーター:
カラー
Coolors は、カラー パレットを探索、作成、カスタマイズできる配色ジェネレーターです。特定の色をロックし、補色パレットを生成できます。
Adobe カラーホイール
Adobe カラー ホイール カラー ホイールを使用すると、類似色、単色、トライアドなどのカラー ルールに基づいてカラー スキームを作成できます。これは、調和のとれたカラー パレットをデザインするための強力なツールです。
ブラウザ デベロッパー ツール: Google Chrome デベロッパー ツール: 要素を右クリックして [検査] を選択し、[スタイル] パネルに移動し、色の値の上にマウスを移動して色を選択します。カラーピッカーを使用すると、リアルタイムで色をテストおよび変更できます。

結論
CSS で色をマスターすることは、Web デザイナーや開発者にとって不可欠です。さまざまな色の仕様を利用し、アクセシビリティにおける色のコントラストの重要性を理解することで、より魅力的で包括的な Web サイトを作成できます。色はデザインを美しくするだけでなく、使いやすさやユーザーエクスペリエンスにも影響を与えることに注意してください。このブログで提供されているツールとリソースを使用すると、自信を持って色を試し、Web プロジェクトを強化できるようになります。
ブログを読んでいただき、時間を割いていただきありがとうございます。このブログが洞察力に富み、そこから何かを学んでいただければ幸いです。もしそうなら、ブログに反応してサポートを与えてください。
以上がCSS での色の使用に関する究極の初心者ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。
 独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
サイトの訪問者と使用データを追跡するのに役立つ分析プラットフォームがたくさんあります。おそらく、特にGoogleアナリティクスが広く使用されています





