JavaScript プロジェクト環境管理のための misse と asdf
ロザリオ・デ・キアラ作✏️
mise と asdf は、開発者が複数のバージョンのプログラミング言語と環境を管理できるように設計されたツールです。どちらのツールも、ツールのバージョン間の管理と切り替えを容易にすることで、多言語開発を簡素化することを目的としています。これは、異なるプログラミング言語やフレームワークを使用する場合に共通の課題となります。
空自とは何ですか?
asdf は、「シミング」と呼ばれる技術を使用して、Python、Node.js、Ruby などのツールの異なるバージョンを切り替える人気のあるバージョン マネージャーです。特定のバージョンへの一時パスを作成し、環境を変更して、ツールの正しいバージョンがさまざまなプロジェクトで使用されるようにします。ただし、この方法では、これらの shim の動作によりパフォーマンスのオーバーヘッドが発生する可能性があります。
ミセって何?
ミセとは、テーブルを準備する方法を意味するフランス語の表現「ミザン・プレイス」の略で、シムへの依存を取り除くことで航空自衛隊を改善することを目指しています。
Rust で書かれた mise は、PATH 環境変数を直接変更し、実行時間を短縮します。 asdf プラグインとシームレスに連携するように設計されていますが、コマンドのあいまい一致や、同じツールの複数のバージョンを同時にインストールする機能などの機能も提供します。
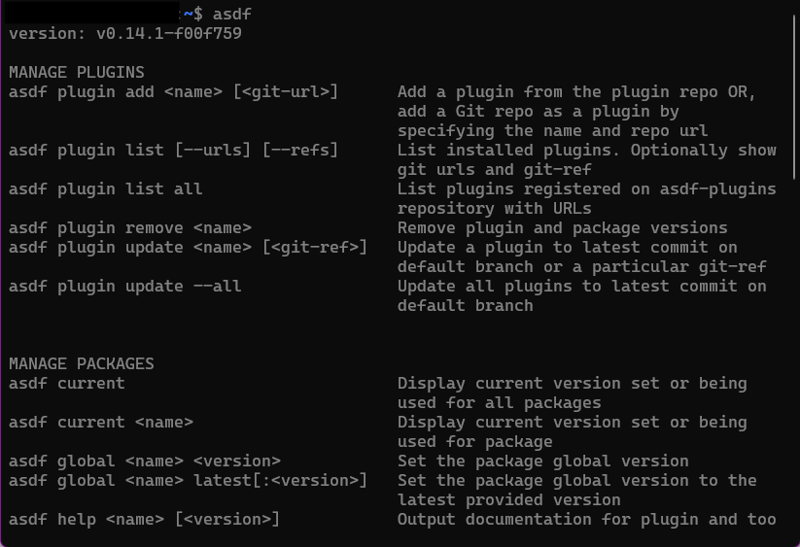
ASDF を始める
asdf をインストールするには、スタート ガイドに従って、システムに応じて前提条件をインストールします。環境の準備ができたら、ホーム ディレクトリに公式リポジトリを git clone できます。
$ git clone https://github.com/asdf-vm/asdf.git ~/.asdf --branch v0.14.1
上記のコマンドは、インストールを完了するために必要なすべてのスクリプトと構成ファイルを .asdf ディレクトリにクローン作成します。
上記のインストール ガイドの次のステップは、インストール スクリプトを実行することです。繰り返しますが、この手順は環境とオペレーティング システムの詳細によって異なるため、ガイドに従ってシェル初期化スクリプト (.bashrc、.bash_profile など) に適切なスクリプト呼び出しを追加してください。このプロセスの終了後、通常はシェルを再起動すると、asdf をコマンドとして実行できるようになります。

この時点では、asdf が実行されていますが、それを使って何か便利なものを作るには、開発しようとしているプロジェクト (例: Node.js、パイソンなど)。
この目的のために、Node.js のプラグインをインストールします。 asdf では、プラグインは、フレームワークまたはライブラリのさまざまなバージョンを操作できるようにするコードの一部です。この場合、Node.js プラグインをインストールしてから、asdf がそれらをどのように処理するかを理解するために、Node.js のいくつかのバージョンをインストールします。
次のコードを使用して Node.js プラグインをインストールします。
$ git clone https://github.com/asdf-vm/asdf.git ~/.asdf --branch v0.14.1
プラグインのソース コードを含む git リポジトリを明示的に指定する必要があることに注意してください。プラグインを配置したら、次のコマンドを使用して、それを使用して特定のバージョンの Node.js をインストールできます。
$ asdf plugin add nodejs https://github.com/asdf-vm/asdf-nodejs.git
この例では、この記事の執筆時点では 23.1.0 である最新バージョンをインストールします。次のコマンドを使用して、特定のバージョンの Node.js をインストールします:
$ asdf install nodejs latest
システムで両方が利用可能であることを確認するには、次のコマンドを使用します:
$ asdf install nodejs 20.0.0
使用する Node.js のバージョンを選択するには、次のコマンドを使用します。
$ asdf shim-versions node nodejs 20.0.0 nodejs 23.1.0
asdf は、次の形式で [.tool-versions](https://asdf-vm.com/manage/configuration.html#tool-versions) という名前のファイルを設定することによって、ツールのさまざまなバージョンを処理します。
$ asdf global nodejs 20.0.0 $ node --version v20.0.0 $ asdf global nodejs 23.1.0 $ node --version v23.1.0
ファイル .tool-versions は、上記の Node.js バージョン 20.0.0 で行ったように、使用する予定のバージョンを指定するコマンドを使用して asdf によって自動的に操作されます。パラメータのグローバル、シェル、およびローカルに応じて、環境にさまざまな影響を与えるツールのバージョンを特定の .tool-versions ファイルに追加します。以下に、Node.js バージョン 20.0.0 をインストールする場合のパラメーターの影響について説明します。
- asdf global nodejs 20.0.0: この場合、別の方法で指定されていない限り、システム全体でこの特定のバージョンを使用する予定です
- asdf シェル nodejs 20.0.0: これは、現在のシェル セッションのみにこのバージョンの Node.js を使用したい場合です
- asdf local nodejs 20.0.0: このコマンドのフレーバーは、コマンドが実行されるディレクトリでのみ有効な Node.js のバージョンを指定する .tool-versions を作成します。これは、プロジェクトの異なるサブディレクトリに同じツールの異なるバージョンを配置できることを意味します。これは非常に優れた機能で、複雑なプロジェクトに関連します。次の図では、これが環境にどのような影響を与えるかを示しています。
ruby 2.5.3 nodejs 10.15.0
最初のコマンドでは、ホーム ディレクトリでバージョン 20.0.0 を使用するように asdf に指示し、ノード --version でバージョンを確認します。次に、test という名前のディレクトリを作成します。テストでは、ノードに別のバージョン (バージョン 23.1.0) を指定して asdf を実行します。また、ノード --version により、バージョン 23.1.0 を使用していることが確認されます。最後に、ホーム ディレクトリに戻ると、ローカルの Node.js のバージョンがまだ 20.0.0 であることがわかります。
シムとは何ですか?
システム上で asdf が動作するようになったので、シムとは何か、そして asdf を使用するときにそれが重要である理由を学びましょう。
コンピューター サイエンスにおいて、シムは、異なるバージョン間でコマンド (ライブラリ メソッドの呼び出しなど) を透過的にリダイレクトする方法です。ここで重要なのは「透明」という言葉です。 asdf の全体的な考え方は、ユーザーが、たとえば、node、Python、またはその他のパッケージを作成するときに、実際に呼び出される内容を透過的な方法で変更できるようにすることです。ユーザーは「node」または「python」と入力し続けますが、asdf は、.tool-versions ファイルに記述されている内容に応じて、正しいバージョンへの別のパス (shim) を設定します。
プラグインは、asdf が特定のコマンドの適切なバージョンを選択できるようにする、単なる賢いシェル スクリプトのセットです (例: Node.js プラグインを確認する)。 bin ディレクトリ内のコマンドは、Node.js プラグインを使用して新しいバージョンをインストールしたり、使用する特定のバージョンを選択したりするときに asdf が実行する必要があるものを実装するだけです。
ミセをはじめる
Git リポジトリのクローンを作成する必要がないため、mise のインストール プロセスは asdf に比べて簡単です。
$ git clone https://github.com/asdf-vm/asdf.git ~/.asdf --branch v0.14.1
アクティベーション ガイドは非常にシンプルです。上記のコマンドを実行してシェルを再起動すると、以下を実行できるようになります:
$ asdf plugin add nodejs https://github.com/asdf-vm/asdf-nodejs.git
これにより、インストールのステータスが表示されます。 misse をインストールしたら、[mise activate](https://mise.jdx.dev/cli/activate.html) コマンドを使用してアクティブ化する必要がある場合があります。
この時点で、mise コマンドは最も一般的なタスク、つまり特定のバージョンのフレームワークをインストールしてシステムでグローバルに使用できるようにするために使用できるようになります。
$ asdf install nodejs latest
ノードの実行可能ファイルがシステムにない状況から開始します。 misse コマンドを使用して、特定のノードのバージョンをグローバルにインストールし、使用できるようにします。現在インストールされているツールのバージョンを確認するには、次のコマンドを使用できます:
$ asdf install nodejs 20.0.0
上記のコマンドでは、上のボックスにインストールされているノード ツールと Python のバージョンを確認できます。
空自と三瀬の比較
mise フレームワークは、同じ asdf メカニズムを使用して、システム全体および特定のディレクトリ内のツールのさまざまな構成を処理します。 asdf の .tool-versions ファイルの役割は、構成を収集する mise.toml ファイルによって実行されます。
mise には、asdf プラグインに似た概念はありません。asdf では、ツールの特定のバージョン (たとえば、node@20.0.0) のインストールが 2 段階のプロセスであるため、これは良いことです (最初に Node.js プラグインをインストールしてから、特定のバージョンの Node をインストールします)。 misse では、必要なツールの単一バージョンに対処するだけで、mise が舞台裏でツールの構成にかかる面倒な作業をすべて処理します。次の 2 つのボックスでは、asdf コマンドがどのように mise に変換されるかを確認できます。
$ asdf shim-versions node nodejs 20.0.0 nodejs 23.1.0
これはすべて、プラグインとランタイムをインストールし、バージョンを設定する 1 つのステップで実行できます。
$ git clone https://github.com/asdf-vm/asdf.git ~/.asdf --branch v0.14.1
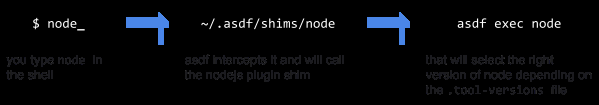
asdf の一般的な冗長さは、mise の糖衣構文によってエレガントに解決されます。それでも、mise はさまざまなバージョンの処理方法が異なり、エクスペリエンス全体に広範な影響を与えます。次の図では、asdf が動作している環境でノード コマンドを実行すると何が起こるかを示しています。

このプロセスは、コマンドの実行に必要な時間に影響します。一方、mise は、別のメカニズムである PATH 変数を活用することで、構成に応じて適切なツールを選択するという同じ問題を解決します。PATH 変数は、コマンドを実行するためのオペレーティング システムのネイティブ メカニズムです。
パフォーマンスは、mise を使用せずにコマンド (ノードなど) を実行した場合と同じです。興味深いことに、mise は asdf に関して動作が異なります。mise はディレクトリのすべての変更を追跡するため、ユーザーがディレクトリを変更すると、mise は内部フックを呼び出して PATH 変数を更新します。このフックは Rust で書かれており、その場で PATH 変数を設定して環境を設定するため、非常に効率的です。
結論
asdf と misse はどちらも、それぞれ独自のメカニズムを備えた複数のツール バージョンを効果的に管理します。 misse は PATH フック メカニズムのおかげで効率に優れています。一方、asdf はより広範なツール互換性を提供しますが、シム メカニズムによるパフォーマンスのトレードオフがあります。 misse は asdf プラグインと互換性があるため、ツール間のギャップを埋めることができます。
速度を優先するか、選択を優先するかにかかわらず、どちらのツールも開発者が環境を簡単に管理できるようにし、さまざまなパッケージやツールの繁栄したエコシステムを提供します。
LogRocket の最新のエラー追跡を数分でセットアップできます。
- https://logrocket.com/signup/ にアクセスしてアプリ ID を取得します。
- NPM またはスクリプト タグを介して LogRocket をインストールします。 LogRocket.init() はサーバー側ではなくクライアント側で呼び出す必要があります。
NPM:
$ asdf plugin add nodejs https://github.com/asdf-vm/asdf-nodejs.git
スクリプトタグ:
$ asdf install nodejs latest
3.(オプション) スタックとのより深い統合のためのプラグインをインストールします:
- Redux ミドルウェア
- ngrx ミドルウェア
- Vuex プラグイン
今すぐ始めましょう。
以上がJavaScript プロジェクト環境管理のための misse と asdfの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




