
Vue.js は、その柔軟性と充実したエコシステムのおかげで、最新の Web アプリケーションを構築するための人気のあるフレームワークになりました。 2024 年、Vue エコシステムは、開発を合理化し、アプリケーションのパフォーマンスを向上させるための豊富なツールとライブラリを提供します。
しかし、来年は何を使用する必要がありますか?ここでは、プロジェクトへの統合を検討すべきトップ 10 の Vue.js ライブラリを紹介します。
お楽しみください!
Vue を使用してより効率的な Web アプリケーションを構築するのに役立つこれらの素晴らしいライブラリを確認してください。
Vue Router は、Web インターフェイスを構築するための進歩的で柔軟な JavaScript フレームワークである Vue.js の公式ルーターです。これにより、クライアント側のルーティングが有効になり、ユーザーはページ全体をリロードすることなく、シングルページ アプリケーション (SPA) 内の異なるビューまたは「ルート」間を移動できるようになります。

Vue Router は、動的ルーティングや遅延読み込みなどの機能を使用して、シングルページ アプリケーション (SPA) のページ間のナビゲーションを簡素化します。
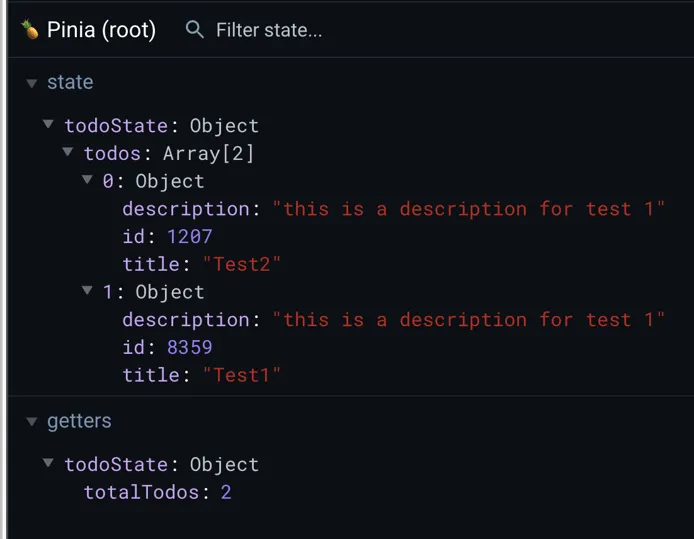
Pinia は、Vue.js アプリケーション専用に設計された、軽量、タイプセーフ、柔軟な状態管理ライブラリです。これは、アプリケーションの状態を管理するためのシンプルかつ直感的な方法を提供し、コンポーネント間でのデータの共有を容易にします。

Pinia は、Vue.js アプリケーションの状態を管理するためのシンプルかつ効率的な方法を提供し、スケーラブルで保守可能なプロジェクトを構築する場合に最適です。
Vite は、Web プロジェクトにより高速で無駄のない開発エクスペリエンスを提供するように設計された最新の JavaScript ビルド ツールです。 「ヴィート」と発音される Vite はフランス語で「速い」または「速い」を意味し、スピードと効率への重点を反映しています。

Vite は、バンドル プロセスを簡素化し、ビルド時間を短縮し、Web 開発者により効率的な開発エクスペリエンスを提供することを目的としています。その人気は急速に高まり、多くの開発者やチームが頼りになるビルド ツールとして採用しています。
Vue Use は、Vue 2 および 3 に不可欠な Vue 合成ユーティリティのコレクションです。これは、開発者が Vue アプリケーションをより効率的かつ効果的に構築できるようにする、再利用可能な関数とユーティリティのセットを提供するライブラリです。

Vue Use は Vue エコシステムへの貴重な追加機能であり、より効率的かつ効果的な Vue アプリケーションを構築するための強力で再利用可能なユーティリティのセットを開発者に提供します
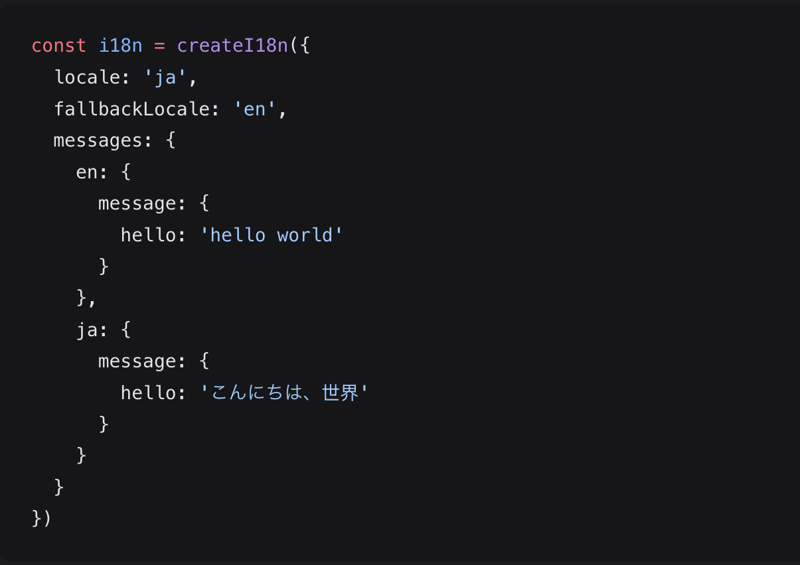
Vue I18n は、Web アプリケーションを構築するための人気のある JavaScript フレームワークである Vue.js の国際化 (i18n) プラグインです。これは、複数の言語とロケールのサポートを Vue.js アプリケーションに追加する簡単かつ効率的な方法を提供します。

Vue I18n は、Vue.js アプリケーションに国際化サポートを追加するための強力で柔軟なプラグインであり、グローバル対応の Web アプリケーションの構築を容易にします。
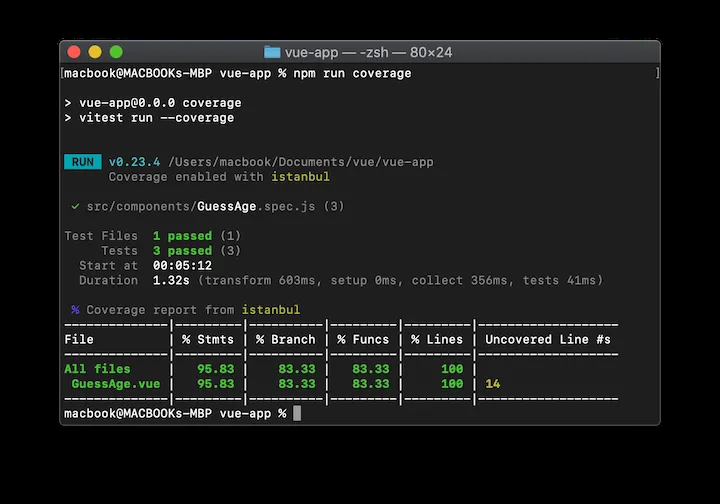
Vitest は、Vite を利用した次世代のテスト フレームワークです。高速かつ最小限で構成が簡単になるように設計されており、Jest などの他のテスト フレームワークに代わる魅力的な代替手段となります。

Vitest は単体テスト、統合テスト、コンポーネント テストに適しています。動作駆動開発 (BDD) やテスト駆動開発 (TDD) など、さまざまなテスト スタイルをサポートします。
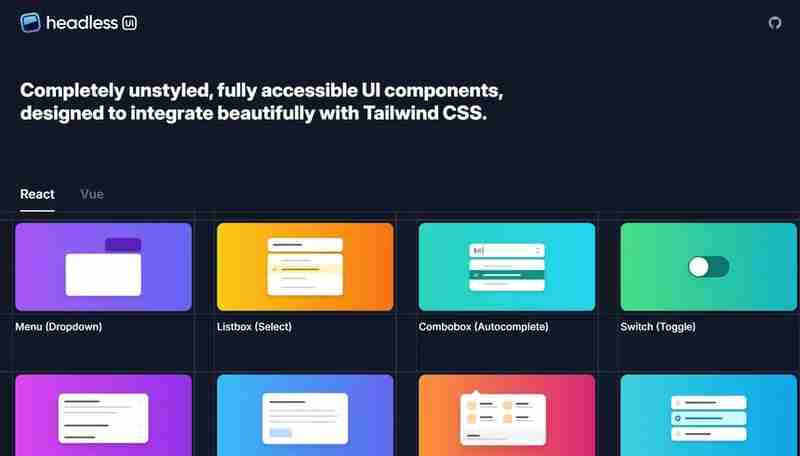
ヘッドレス UI は、ユーザー インターフェイス コンポーネントのロジックと動作を視覚的表現から分離するデザイン パターンおよびライブラリです。 Tailwind CSS と美しく統合するように設計された、スタイルがまったく設定されていない、完全にアクセス可能な UI コンポーネントを提供します。

このアプローチにより、開発者は特定のビジュアル デザインに縛られることなく、再利用可能、カスタマイズ可能、アクセス可能なコンポーネントを作成できます。
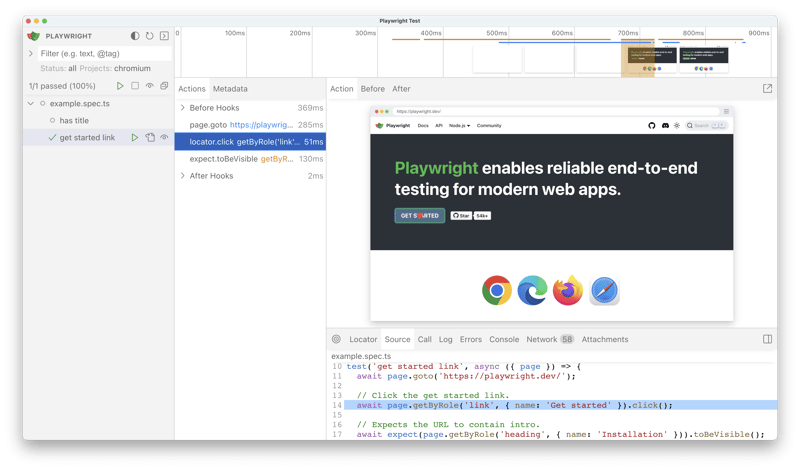
Playwright は、ブラウザーのテストと Web スクレイピングのためのオープンソースの自動化ライブラリです。これにより、開発者は単一の API を使用して Chromium、Firefox、WebKit のブラウザー タスクを自動化し、非ヘッドレス モードとヘッドレス モードの両方で実行できる信頼性の高いエンドツーエンドのテストを作成できるようになります。

Playwright は、ブラウザーのタスクを自動化し、Web アプリケーションをテストするための強力なツールであり、開発者に堅牢でスケーラブルなソリューションを提供します。
VuePress は、コンテンツに重点を置いた技術文書や Web サイト向けに最適化された、最小限の Vue を利用した静的サイト ジェネレーターです。ドキュメント Web サイト、ブログ、その他のコンテンツ中心のプロジェクトの作成に適しています。

最小限のアプローチと技術文書に重点を置いているため、Vue.js プロジェクトに取り組む開発者やチームにとって魅力的な選択肢となっています
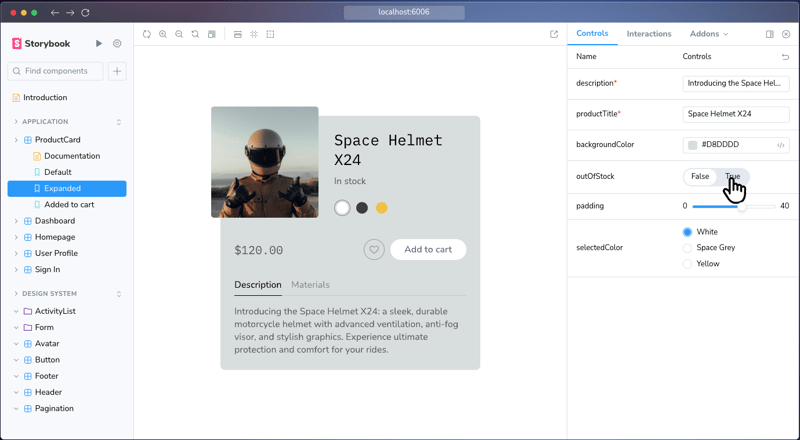
Storybook は、UI コンポーネントとページを個別に構築するためのフロントエンド ワークショップです。これは、開発者がメイン アプリケーションとは別のサンドボックス環境で UI コンポーネントを設計、開発、テスト、文書化するのに役立つオープンソース ツールです。

Storybook は、開発者が UI コンポーネントを個別に作業し、開発ワークフローを合理化し、コラボレーションとテストの作業を改善できる強力なツールです。
Vue、Nuxt、JavaScript、またはその他の便利なテクノロジーについて詳しく知りたい場合は、このリンクをクリックするか、下の画像をクリックして VueSchool をチェックしてください。

日常の仕事やサイドプロジェクトに役立つ最新の Vue または Nuxt アプリケーションを構築する際の最も重要な概念をカバーしています?
よくやった!これらのライブラリはそれぞれ、ルーティングや状態管理から UI コンポーネントやテストに至るまで、Vue.js 開発における特定の課題に対処します。プロジェクトのニーズに合ったものを探して統合し、時間を節約し、機能を強化します。
気をつけて、また次回お会いしましょう!
そしていつものようにコーディングを楽しんでください?️
以上が5 で使用すべきトップ Vue.js ライブラリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。