
私の記事が気に入ったら、コーヒーを買ってくるか、シェアしてください:)

この記事では、react.js の コンポーネント間の状態の共有 に焦点を当てます。
まず、コンポーネントに状態を作成するとき、この状態がどのように動作するかを理解する必要があります。 コンポーネント内で作成された状態はコンポーネントに対してローカルです。では、これは何を意味するのでしょうか?
同じコンポーネントを 2 回レンダリングすると、各コピーは完全に分離された状態になります。一方を変更しても、他方には影響しません。 つまり、同じ 2 つのコンポーネントの一方の状態を更新しても、他方には影響しません。
例を挙げて説明しましょう。

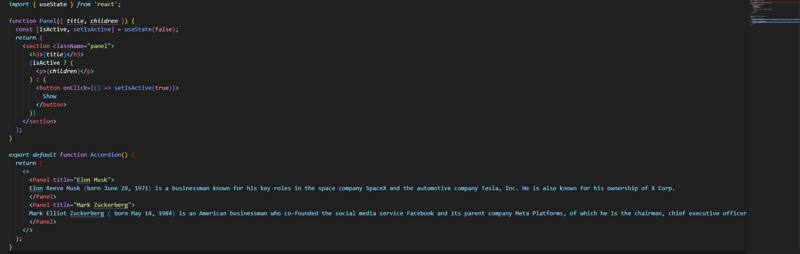
同じコンポーネントが 2 回レンダリングされ、ボタンがクリックされました。結果は次のとおりです。
出力 :

GIF で見られるように、各コピーは完全に分離されており、一方を変更しても他方には影響しません。
両方のコンポーネントの状態を同期させたい場合はどうすればよいでしょうか? React でこれを行う正しい方法は、子コンポーネントから状態を削除し、それを最も近い共有親に追加することです。
次の 3 つのステップで、両方のコンポーネントの状態を同期させてみましょう。 プロパティとは異なり、状態はそれを宣言するコンポーネントに完全に固有です。 2 つのコンポーネントの状態を同期するには、共有状態を最も近い共通の親にリフトし、両方のコンポーネントに props.
として渡す必要があります。isActive 状態を 親コンポーネント に転送し、isActive をパネルの プロパティ リスト に追加しましょう。これで、Panel の親コンポーネントは isActive を prop として渡すことで制御できるようになりました。逆に、Panel コンポーネントは isActive の値を制御できなくなり、親コンポーネントに任せるようになりました。

状態を更新する関数を子コンポーネントにpropとして送信しましょう。

ボタンの onClick イベントがトリガーされると、setIsActive が実行され、状態が更新されます。

出力 :

状態をリフトアップすると、状態として保存しているものの性質が変わることがよくあります。したがって、この例では、2 つのパネルで同時にアクティブになりました。 一度に 1 つのパネルだけをアクティブにしたい場合は?これは、Accordion の共通 親コンポーネント がどのパネルがアクティブであるかを追跡する必要があることを意味します。 boolean 値の代わりに、状態変数のアクティブなパネルのインデックスとして数値を使用できます:
const [activeIndex, setActiveIndex] = useState(0);
activeIndex が 0 の場合、最初のパネルがアクティブになり、1 の場合、2 番目のパネルがアクティブになります。
いずれかのパネルで「表示」ボタンをクリックすると、Accordion のアクティブなインデックスを変更する必要があります。 activeIndex 状態は Accordion 内で定義されているため、パネルで直接設定することはできません。 Accordion コンポーネントは、イベント ハンドラーを prop: として渡すことによって、Panel コンポーネント
の状態変更を明示的に許可する必要があります。
<Panel
isActive={activeIndex === 0}
onShow={() => setActiveIndex(0)}
>
...
</Panel>
<Panel
isActive={activeIndex === 1}
onShow={() => setActiveIndex(1)}
>
...
</Panel>
出力 :

コンポーネント内で作成された状態はコンポーネントに対してローカルです。この記事では、コンポーネント間で状態を共有する方法を検討しました。必要に応じて、コンポーネント間の状態の共有の原則についてコメントで話すことができます。
以上がReact.js : コンポーネント間で状態を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。