VTable 構成最適化ガイド: 生産的なフロントエンド テーブル エクスペリエンスの作成
フロントエンド開発者にとって、vtable は強力で柔軟なテーブル コンポーネントであり、さまざまなビジネス ニーズを満たすテーブル インターフェイスの構築に役立ちます。 vtable の利点を最大限に活用するには、vtable の構成項目を深く理解し、それらを上手に最適化する必要があります。以下は、フロントエンド開発者向けの VTable 構成最適化ガイドです。効率的なフロントエンド テーブル エクスペリエンスを作成する方法を一緒に検討しましょう。
KeyboardOptions: インタラクション効率を高めるためのキーボード構成
開発プロセス中、ユーザー対話の効率を向上させるために、テーブルにショートカット キー機能を追加する必要がよくあります。 KeyboardOptions は、キーボード関連の一連の設定項目を提供し、さまざまなショートカット操作を簡単に実装できるようにします。
selectAllOnCtrlA: この設定項目は、すべてを選択するためのショートカット キーを有効にするために使用されます。ユーザーが Ctrl A を押すと、テーブル内のすべてのセルが選択されます。ブール値を渡すことでこの関数を有効または無効にすることができます。また、より詳細な制御のために SelectAllOnCtrlAOption オブジェクトを渡すこともできます。たとえば、ビジネス要件でテーブル ヘッダーまたは行のシリアル番号を選択する必要がない場合は、disableHeaderSelect および disableRowSeriesNumberSelect を true に設定できます。このようにして、大量のデータを扱う場合、ユーザーはテーブルのヘッダーや行番号に邪魔されることなく、操作する必要があるすべてのデータをすばやく選択できます。
-
copySelected および pastValueToCell: これら 2 つの構成項目は、それぞれコピーと貼り付けのショートカット キー機能を有効にするために使用されます。これらはブラウザのデフォルトのショートカット キーと一致しているため、ユーザーはテーブルを使用するときにデータをシームレスにコピー アンド ペーストできます。 pastValueToCell は、エディタで設定されたセルに対してのみ有効であることに注意してください。これは、開発プロセス中に、ユーザーが正しいセルにデータを貼り付けることができるように、編集する必要があるセルに対応するエディターを構成する必要があることを意味します。エディターの vtable 検証は厳密ではありません。空の文字列などの無効な設定が使用されている場合でも、セルへの貼り付けは機能します。具体的な例については、https://visactor.io/vtable/demo/interaction/copy-paste-cell-value.
を参照してください。 moveFocusCellOnTab および moveFocusCellOnEnter: これら 2 つの構成項目は、テーブル内の Tab キーと Enter キーの動作を決定します。デフォルトでは、moveFocusCellOnTab は true に設定されています。これは、Tab キーが押されると、フォーカスが次のセルに移動することを意味します。現在のセルが編集状態の場合、フォーカスが移動すると、次のセルが自動的に編集状態になります。また、moveFocusCellOnEnter もデフォルトで true に設定されています。これは、Enter キーを押すと、現在選択されているセルが編集状態になることを意味します。両方の moveFocusCellOnEnter が true に設定されている場合、Enter キーはまずフォーカスを次のセルに移動します。開発中は、特定のビジネス ロジックに従って、これら 2 つの構成項目の値を決定する必要があります。たとえば、継続的なデータ入力が必要なテーブルでは、moveFocusCellOnEnter を false に設定できます。このようにして、ユーザーは Enter キーを押した後、次のセルにジャンプせずに現在のセルにデータを入力し続けることができます。
moveEditCellOnArrowKeys: この構成項目を有効にすると、ユーザーがセルを編集しているときに、矢印キーを使用して次のセルに移動し、自動的に編集状態に入ることができます。これは、複数のセルを連続して編集する必要がある場合に非常に便利です。たとえば、複数のテキスト入力セルが含まれる表では、ユーザーは、毎回セルをクリックして編集状態をアクティブにする必要がなく、1 つのセルの編集から次のセルの編集にすばやくジャンプできます。矢印キーを使用して選択したセルを切り替える動作は、この設定項目の影響を受けないことに注意してください。
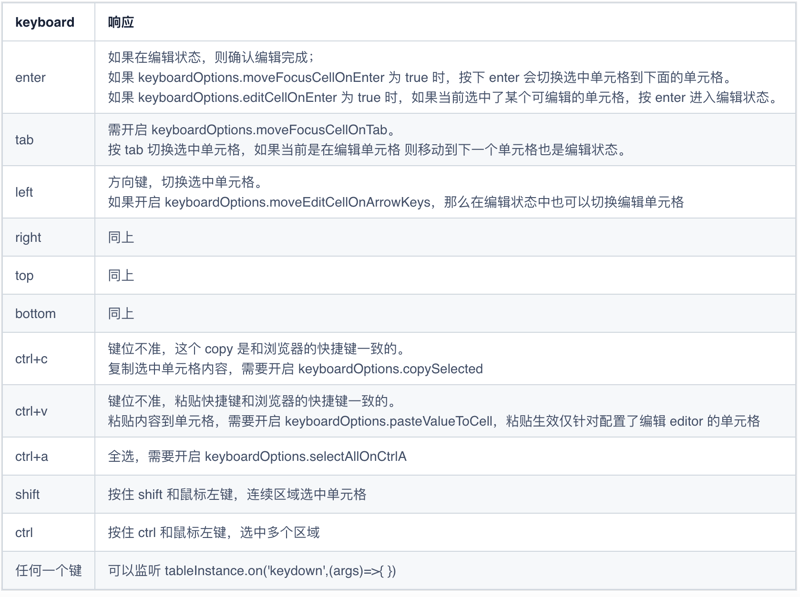
ctrlMultiSelect: この構成項目は、Ctrl 複数選択機能を有効にするために使用され、デフォルトで true に設定されます。開発プロセス中に、この機能を使用して、ユーザーが Ctrl キーを使用して複数選択操作を実行できるようにすることができます。たとえば、複数のオプションを含むテーブルでは、Ctrl キーを押しながら複数のセルをクリックしてセルを選択し、一括削除や一括変更などのバッチ操作を実行できます。これにより、複数のデータ項目を扱う際のユーザーの効率が向上します。次の表は、さまざまなキーボードのクリックに応じた VTable の動作を示しています。

eventOptions: イベントの動作をカスタマイズするための強力なツール
eventOptions は、イベントのトリガーに関連する一連の構成項目を提供し、さまざまなビジネス ニーズに合わせてテーブル内のイベントの動作をカスタマイズできるようにします。
- PreventDefaultContextMenu: この構成項目は、マウスの右ボタンのデフォルト動作を防止するために使用されます。 true に設定すると、ユーザーがテーブル内で右クリックしたときに、ブラウザのデフォルトの右クリック メニューはポップアップしません。これは、右クリック メニューをカスタマイズしたり、ユーザーが特定の操作を実行できないようにしたりする場合に非常に役立ちます。たとえば、データの表示のみが許可されているレポートでは、この構成アイテムを有効にして、ユーザーが右クリック メニューからデータをコピーしたり、その他の操作を実行したりできないようにすることで、データのセキュリティを保護できます。同時に、これに基づいて、vtable のカスタム右クリック メニュー機能を組み合わせて、データのエクスポートや詳細の表示など、より豊富な右クリック操作オプションをユーザーに提供することもできます。ブラウザのデフォルトの動作では、この構成を false に設定できます。
ExcelOptions: Excel のような関数を使用してテーブルを強化する
excelOptions を使用すると、Excel に似た関数を vtable に実装でき、テーブルの機能とユーザー エクスペリエンスが大幅に向上します。
- fillHandle: この設定項目は、フィル ハンドル機能を有効にするために使用されます。 true に設定すると、ユーザーがセルを選択した後、セルの右下にフィル ハンドルが表示されます。ユーザーは塗りつぶしハンドルをドラッグして選択したセルの内容を他のセルにコピーしたり、塗りつぶしハンドルをダブルクリックして一連の値を自動的に塗りつぶしたりできます。たとえば、売上予測テーブルを作成する場合、この機能を使用すると、ユーザーは最初に最初の数か月の売上データを入力し、次に塗りつぶしハンドルをドラッグして次の数か月の売上傾向を予測し、完全な予測を迅速に生成できます。データ。これにより、データ入力の効率が向上するだけでなく、ユーザーがより直感的にデータを操作できるようになります。
keyboardOptions、eventOptions、excelOptions を適切に構成することで、効率的で使いやすく、機能が豊富なフロントエンド テーブルを作成できます。開発プロセスでは、特定のビジネス シナリオやユーザーのニーズに応じてこれらの構成アイテムを柔軟に適用し、最高のテーブル エクスペリエンスを実現する必要があります。 vtable のさらに多くの構成と機能を一緒に探索し、ユーザーにさらに優れたフロントエンド テーブル ソリューションを提供しましょう!
以上がVTable 構成最適化ガイド: 生産的なフロントエンド テーブル エクスペリエンスの作成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。




