
ソフトウェア開発者として 2025 年の目標を達成できるよう、完全な Typescript コースを完全に無料で提供します!
?何を学びますか?
?クラス 001 - プリミティブ型
?クラス 002 - オブジェクトと配列
?クラス 003 - 関数
?クラス004 - その他のタイプ
?クラス 005 - 共用体型、型アサーション、およびリテラル型
?クラス 006 - 型推論
?クラス 007 - インターフェイスと型
?クラス008 - ジェネリック
?クラス 009 - ユーティリティ タイプ
?クラス010 - クラス (パート 1)
?クラス011 - クラス (パート 2)
?クラス 012 - 追加のヒント
?クラス013 - 実践チャレンジ
日常生活で Typescript を使用するときに最もよく使用するすべてのことを実践的な方法で学びます。
すでに Javascript を知っている場合、Typescript はあなたのキャリアに大きな変化をもたらし、コードにさらなるセキュリティとスケーラビリティをもたらします。
クラスを開始する前に、まず開発環境のセットアップを構成し、使用するいくつかのツールをインストールして構成する必要があります。
マシンに Node がインストールされていない場合は、https://nodejs.org/en/download にアクセスし、オペレーティング システムに従ってインストールできます。
エディタとして VS Code を使用します。https://code.visualstudio.com にアクセスしてダウンロードできます。
Node がインストールされたら、プロジェクトを開始して Typescript を構成できます。
フォルダーを作成し、この新しく作成したフォルダーでターミナルを開き、ENTER キーを押して次のコマンドを実行します。
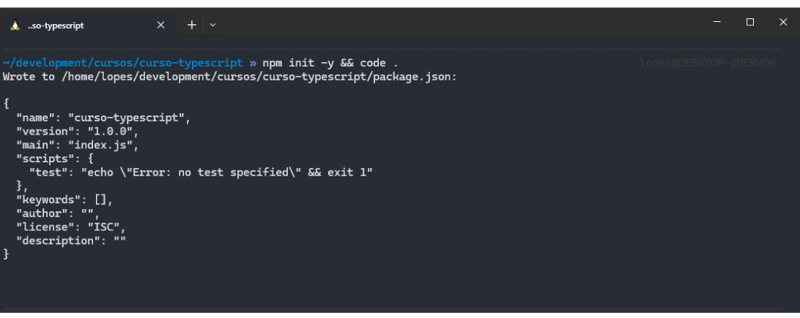
npm init -y && code .

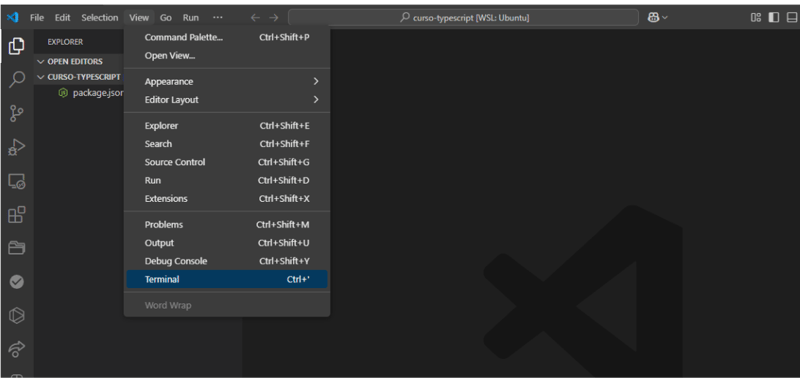
コマンドは package.json ファイルを作成し、フォルダー内の VS Code を開きます。 VS Code で、[表示] > [表示] をクリックします。統合ターミナルを開くためのターミナル。

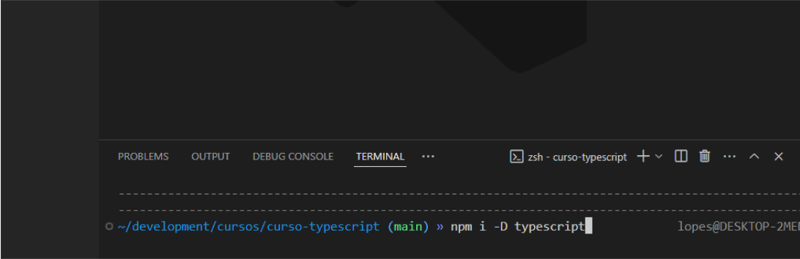
次に、統合された VS Code ターミナルで次のコマンドを実行します。
npm i -D typescript

このコマンドは、開発依存関係として Typescript を package.json にインストールします。
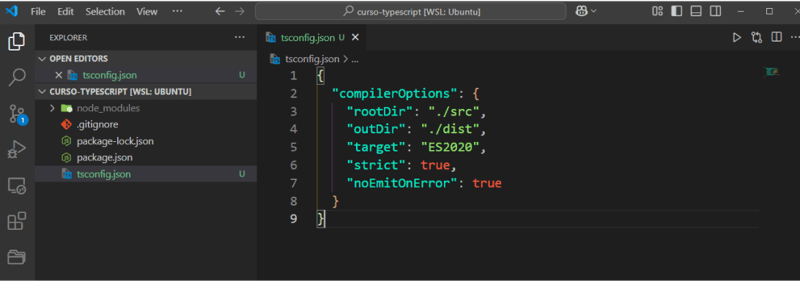
tsconfig.json というファイルを作成し、次の構成をファイルに追加します。
{
"compilerOptions": {
"rootDir": "./src",
"outDir": "./dist",
"target": "ES2020",
"strict": true,
"noEmitOnError": true
}
}

tsconfig.json ファイルは Typescript コンパイラーの構成に使用されます。作成できる構成はいくつかありますが、現時点では次の構成のみに注目します。
使用可能なすべてのオプションについては、https://www.typescriptlang.org/docs/handbook/compiler-options.html にアクセスして確認できます
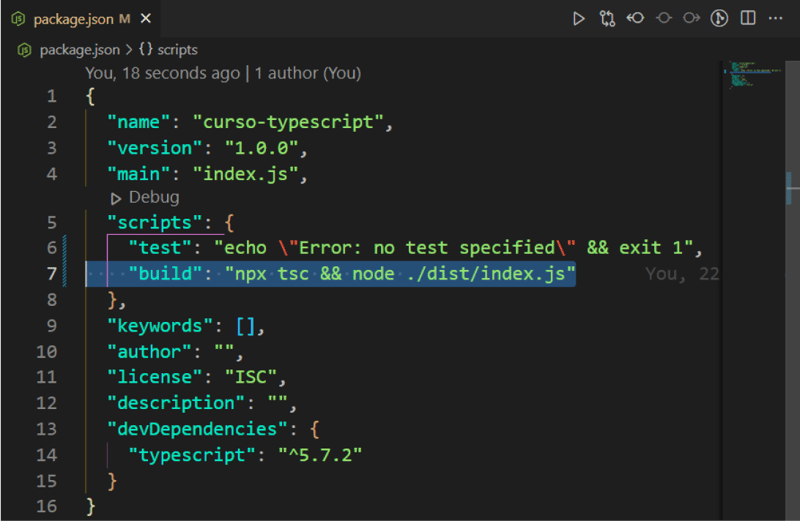
package.json ファイルにアクセスし、次のコマンドを使用して新しいビルド スクリプトを作成します。
npm init -y && code .

ブラウザは、Node と同様に Typescript を理解できません。理解して実行できるように、Typescript コードを Javascript にコンパイルする必要があります。このコマンドは Typescript コードを Javascript にコンパイルして、Node.
で実行できるようにします。覚えておいてください、最終的にはすべての Typescript コードは JavaScript になります。 Typescript は、コードの型安全性とスケーラビリティを向上させるために開発で使用される単なるツールです。
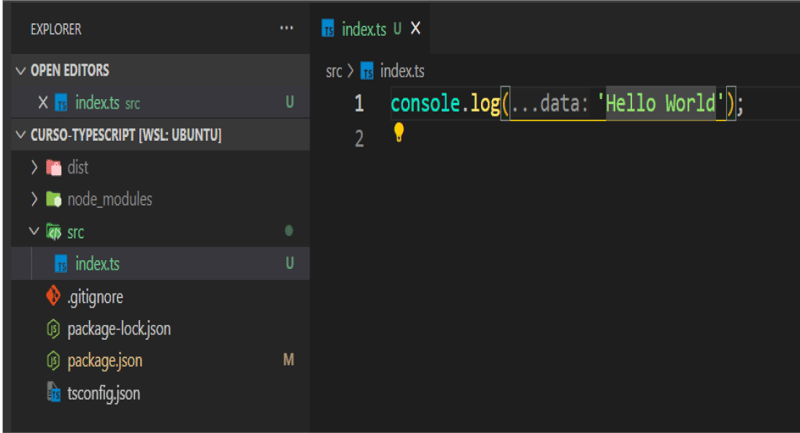
最後に、src という名前のフォルダーと、次のコードを使用してindex.ts ファイルを作成します。
npm i -D typescript

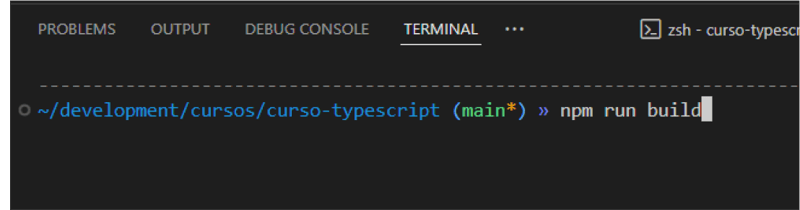
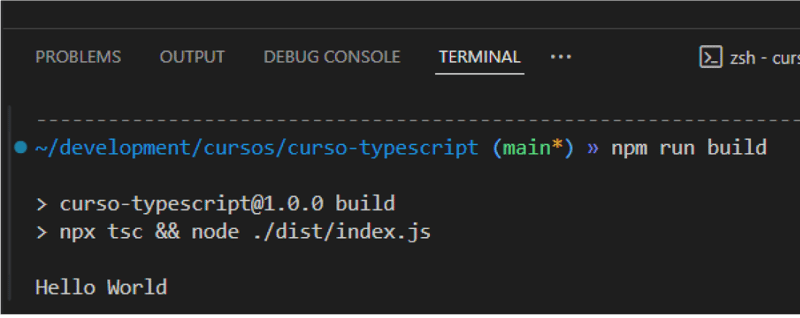
それでは、すべてが機能するかどうかをテストしてみましょう。ターミナルを開いて次を実行します:
{
"compilerOptions": {
"rootDir": "./src",
"outDir": "./dist",
"target": "ES2020",
"strict": true,
"noEmitOnError": true
}
}

実行中、すべてが正常であれば、ターミナルに Hello World が表示されるはずです。

コンソールで何かを見たいときは、このコマンドを実行してファイルを Javascript にコンパイルする必要があります。
TypeScript には、文字列、数値、ブール値、シンボル、bigint、null、および未定義の 6 つのプリミティブ型があります。
npx tsc && node ./dist/index.js
文字列とは、引用符で囲まれたものです。一重引用符 ('')、二重引用符 ("")、または逆引用符 () を使用できます。
ここでは区別はありません。整数、小数、正、負、すべてが数値として扱われます。
真か偽の古典。
少し抽象的ですが、シンボルは一意の識別子です。これをオブジェクトの指紋と考えてください。
数値がすでに大きい場合、bigint はほぼ無限になります。関数電卓でも解けない数値を扱う場合に使用してください。
値のない変数を表します。
初期化されていない値を表します。
以下のリンクにアクセスすると、クラス コードにアクセスできます:
https://github.com/d3vlopes/curso-typescript/tree/aula-001
次のクラスでは、Typescript のオブジェクトと配列について学びます。
?ご質問や問題がありましたら?
セットアップ構成に問題がありましたか?授業について何か質問はありますか?ここのコメント欄に投稿して、誰もがアクセスできる高品質の素材を一緒に構築しましょう。
以上が無料の Typescript 5 コースの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。