 ウェブフロントエンド
ウェブフロントエンド
 CSSチュートリアル
CSSチュートリアル
 CSS によるフォーム ユーザー エクスペリエンスの向上: ユーザー インタラクションを向上させるためのリアルタイム フィードバック テクニック
CSS によるフォーム ユーザー エクスペリエンスの向上: ユーザー インタラクションを向上させるためのリアルタイム フィードバック テクニック
CSS によるフォーム ユーザー エクスペリエンスの向上: ユーザー インタラクションを向上させるためのリアルタイム フィードバック テクニック
CSS 疑似クラスを使用したリアルタイム フォーム フィードバック: ユーザー フレンドリーなアプローチ
不格好なフォーム検証メッセージにうんざりしていませんか? CSS 疑似クラスを使用してユーザー エクスペリエンスを向上させ、即時の直感的なフィードバックを実現しましょう。この記事では、CSS を使用して、より応答性が高くユーザーフレンドリーなフォームを作成する方法を説明します。
はじめに: 前提条件
このチュートリアルでは、HTML と CSS の基本的な理解を必要とします。 必要なのはそれだけです!
動的検証用の CSS 疑似クラス
簡単な HTML フォーム要素と CSS を使用したリアルタイム フィードバックについて説明します。
初期 HTML 構造 (簡略化):
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
初期 CSS スタイル (簡略化):
form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
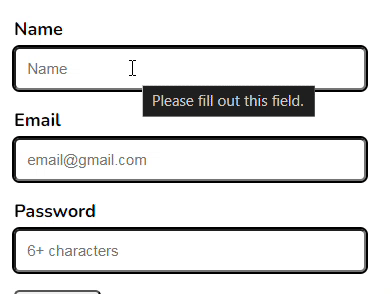
}初期外観:

さて、CSS 疑似クラスの魔法を追加しましょう:
:validおよび:invalid: これらは、入力が HTML5 制約 (例:required、type="email") に従って有効であるかどうかに基づいて即時フィードバックを提供します。
input:valid {
outline-color: lightgreen;
}
input:invalid {
outline-color: red;
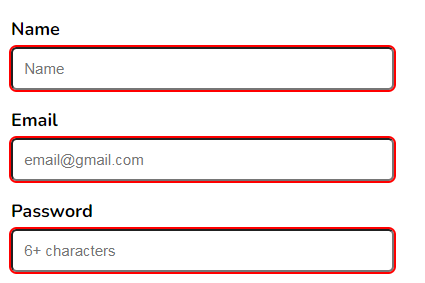
}:valid と :invalid の動作:

:user-validおよび:user-invalid: これらは、ブラウザーの組み込み検証が開始される前であっても、ユーザー操作に基づいてフィードバックを提供します。 注: これらに対するブラウザーのサポートはまだ普遍的ではありません。
input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
}:user-valid および :user-invalid (例 - ブラウザーの互換性の確認):

:placeholder-shown: これは、プレースホルダー テキストが表示されている間の入力フィールドを対象とします。:validと:not()を組み合わせると、ユーザーが入力を開始した後にのみフィードバックを提供できます。
input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
}:placeholder-shown 実行中:

:focus: 入力プロセス中のフィードバックを調整し、ユーザーがデータを完全に入力する前にすぐに:invalidが強調表示されるのを避けるには、:focus:invalid. を使用します。
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
:focus:invalid より洗練されたエクスペリエンス:

結論
CSS 疑似クラスを戦略的に使用することで、明確で即時のフィードバックを提供するフォームを作成でき、ユーザー エクスペリエンスが大幅に向上します。 これらのテクニックを試して、より直観的でユーザーフレンドリーなインターフェイスを構築してください。 あなたの考えやその他の CSS 疑似クラスのアイデアを以下のコメント欄で共有してください!
以上がCSS によるフォーム ユーザー エクスペリエンスの向上: ユーザー インタラクションを向上させるためのリアルタイム フィードバック テクニックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。
 独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
サイトの訪問者と使用データを追跡するのに役立つ分析プラットフォームがたくさんあります。おそらく、特にGoogleアナリティクスが広く使用されています




