LangGraph、CopilotKit、Tavily、Next.js を使用して Perplexity のクローンを構築する
AI を活用したアプリケーションは、単にタスクを実行する自律エージェントを超えて進化しています。 Human-in-the-Loop を含む新しいアプローチにより、ユーザーはフィードバックを提供し、結果を確認し、AI の次のステップを決定することができます。これらの実行時エージェントは CoAgent として知られています。
TL;DR
このチュートリアルでは、LangGraph、CopilotKit、Tavily を使用して Perplexity クローンを構築する方法を学習します。
構築を開始しましょう!
エージェント副操縦士とは何ですか?
エージェント コパイロットは、CopilotKit が LangGraph エージェントをアプリケーションに組み込む方法です。
CoAgent は、エージェント エクスペリエンスを構築するための CopilotKit のアプローチです。
つまり、複数の検索クエリを実行することでユーザーのリクエストを処理し、ステータスと結果をリアルタイムでクライアントにストリーミングして返します。
CopilotKit をチェックアウト ⭐️
前提条件
このチュートリアルを完全に理解するには、React または Next.js の基本を理解している必要があります。
以下も利用します:
- Python - LangGraph を使用して AI エージェントを構築するための人気のあるプログラミング言語。コンピュータにインストールされていることを確認してください。
- LangGraph - AI エージェントを作成およびデプロイするためのフレームワーク。また、エージェントによって実行される制御フローとアクションを定義するのにも役立ちます。
- OpenAI API キー - GPT モデルを使用してさまざまなタスクを実行できるようにします。このチュートリアルでは、GPT-4 モデルにアクセスできることを確認してください。
- Tavily AI - AI エージェントが調査を実施し、アプリケーション内のリアルタイムの知識にアクセスできるようにする検索エンジンです。
- CopilotKit - カスタム AI チャットボット、アプリ内 AI エージェント、テキスト領域を構築するためのオープンソース コパイロット フレームワーク。
- Shad Cn UI - アプリケーション内で再利用可能な UI コンポーネントのコレクションを提供します。
LangGraph と CopilotKit を使用して AI エージェントを作成する方法
このセクションでは、LangGraph と CopilotKit を使用して AI エージェントを作成する方法を学習します。
まず、CopilotKit CoAgents スターター リポジトリのクローンを作成します。 ui ディレクトリには Next.js アプリケーションのフロントエンドが含まれ、agent ディレクトリにはアプリケーションの CoAgent が含まれます。
agent ディレクトリ内に、Poetry を使用してプロジェクトの依存関係をインストールします。
cd agent poetry install
エージェント フォルダー内に .env ファイルを作成し、OpenAI および Tavily AI API キーをそのファイルにコピーします。
OPENAI_API_KEY= TAVILY_API_KEY=

以下のコード スニペットを agent.py ファイルにコピーします。
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
上記のコード スニペットは、LangGraph エージェントのワークフローを定義します。 steps_node から開始され、結果を検索して要約し、重要なポイントを抽出します。

次に、以下のコード スニペットを使用して demo.py ファイルを作成します。
cd agent poetry install
上記のコードは、LangGraph エージェントをホストし、CopilotKit SDK に接続する FastAPI エンドポイントを作成します。
CoAgent を作成するための残りのコードは、GitHub リポジトリからコピーできます。次のセクションでは、Perplexity クローンのユーザー インターフェイスを構築し、CopilotKit を使用して検索リクエストを処理する方法を学習します。
Next.js を使用したアプリケーション インターフェイスの構築
このセクションでは、アプリケーションのユーザー インターフェイスを構築するプロセスについて説明します。
まず、以下のコード スニペットを実行して Next.js Typescript プロジェクトを作成します。
OPENAI_API_KEY= TAVILY_API_KEY=

以下のコード スニペットを実行して、新しく作成したプロジェクトに ShadCn UI ライブラリをインストールします。
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
次に、Next.js プロジェクトのルートに components フォルダーを作成し、この GitHub リポジトリからそのフォルダーに ui フォルダーをコピーします。 Shadcn を使用すると、コマンド ライン経由でインストールすることで、さまざまなコンポーネントをアプリケーションに簡単に追加できます。
Shadcn コンポーネントに加えて、アプリケーション インターフェイスのさまざまな部分を表すいくつかのコンポーネントを作成する必要があります。 components フォルダー内で次のコード スニペットを実行して、これらのコンポーネントを Next.js プロジェクトに追加します。
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)
以下のコード スニペットを app/page.tsx ファイルにコピーします。
# ?? Navigate into the ui folder npx create-next-app ./
上記のコード スニペットの ResearchProvider は、ユーザーの検索クエリと結果を共有するカスタム React コンテキスト プロバイダーであり、アプリケーション内のすべてのコンポーネントからそれらにアクセスできるようにします。 ResearchWrapper コンポーネントには、コア アプリケーション要素が含まれており、UI を管理します。
Next.js プロジェクトのルートに research-provider.tsx ファイルを含む lib フォルダーを Next.js プロジェクトのルートに作成し、そのファイルに以下のコードをコピーします。
npx shadcn@latest init
状態は宣言され、ResearchContext に保存され、アプリケーション内の複数のコンポーネントにわたって状態が適切に管理されるようになります。
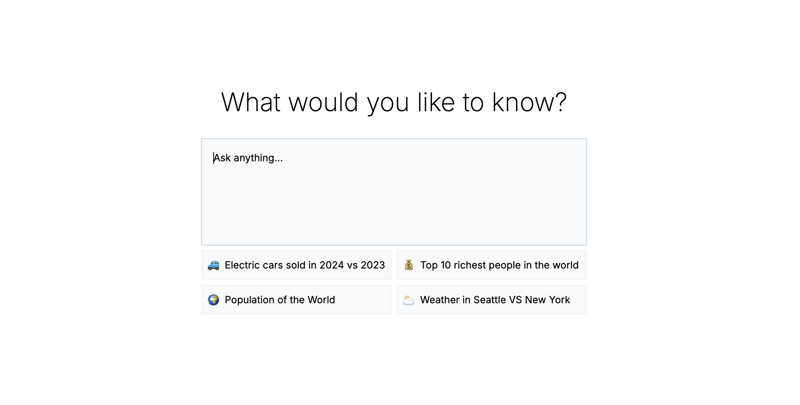
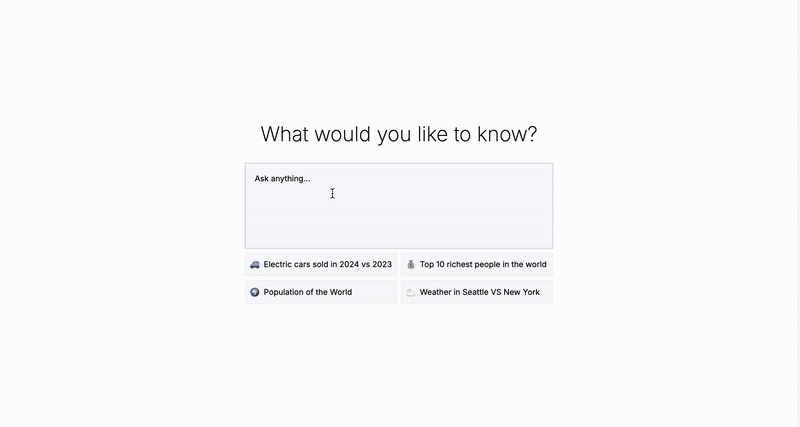
以下に示すように ResearchWrapper コンポーネントを作成します。
cd agent poetry install
ResearchWrapper コンポーネントは、HomeView コンポーネントをデフォルトのビューとしてレンダリングし、検索クエリが提供されると ResultView を表示します。 useResearchContext フックを使用すると、researchQuery 状態にアクセスし、それに応じてビューを更新できます。
最後に、HomeView コンポーネントを作成して、アプリケーションのホームページ インターフェイスをレンダリングします。
OPENAI_API_KEY= TAVILY_API_KEY=

CoAgent を Next.js アプリケーションに接続する方法
このセクションでは、CopilotKit CoAgent を Next.js アプリケーションに接続して、ユーザーがアプリケーション内で検索操作を実行できるようにする方法を学習します。
次の CopilotKit パッケージと OpenAI Node.js SDK をインストールします。 CopilotKit パッケージを使用すると、コーエージェントは React 状態値と対話し、アプリケーション内で意思決定を行うことができます。
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
Next.js app フォルダー内に api フォルダーを作成します。 api フォルダー内に、route.ts ファイルを含む copilotkit ディレクトリを作成します。これにより、フロントエンド アプリケーションを CopilotKit CoAgent に接続する API エンドポイント (/api/copilotkit) が作成されます。
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)
以下のコード スニペットを api/copilotkit/route.ts ファイルにコピーします。
# ?? Navigate into the ui folder npx create-next-app ./
上記のコード スニペットは、/api/copilotkit API エンドポイントで CopilotKit ランタイムを設定し、CopilotKit が AI コーエージェントを通じてユーザー リクエストを処理できるようにします。
最後に、すべてのアプリケーション コンポーネントにコパイロット コンテキストを提供する CopilotKit コンポーネントでアプリケーション全体をラップすることで、app/page.tsx を更新します。
npx shadcn@latest init
CopilotKit コンポーネントはアプリケーション全体をラップし、runtimeUrl と agent という 2 つのプロパティを受け入れます。 runtimeUrl は AI エージェントをホストするバックエンド API ルートで、agent はアクションを実行するエージェントの名前です。
リクエストの受け入れとフロントエンドへのストリーミング応答
CopilotKit がユーザー入力にアクセスして処理できるようにするために、useCoAgent フックが提供されます。これにより、アプリケーション内のどこからでもエージェントの状態にアクセスできるようになります。
たとえば、以下のコード スニペットは、useCoAgent フックの使用方法を示しています。 state 変数を使用すると、エージェントの現在の状態にアクセスできます。setState を使用して状態を変更し、run 関数はエージェントを使用して命令を実行します。 start 関数と stop 関数は、エージェントの実行を開始および停止します。
cd agent poetry install
検索クエリが提供されたときにエージェントを実行するように HomeView コンポーネントを更新します。
OPENAI_API_KEY= TAVILY_API_KEY=
次に、useCoAgent フック内の状態変数にアクセスすることで、検索結果を ResultsView にストリーミングできます。以下のコード スニペットを ResultsView コンポーネントにコピーします。
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
上記のコード スニペットは、エージェントの状態から検索結果を取得し、useCoAgent フックを使用してフロントエンドにストリーミングします。検索結果はマークダウン形式で返され、AnswerMarkdown コンポーネントに渡され、ページ上にコンテンツが表示されます。
最後に、以下のコード スニペットを AnswerMarkdown コンポーネントにコピーします。これにより、React Markdown ライブラリを使用してマークダウン コンテンツがフォーマットされたテキストとしてレンダリングされます。
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)

おめでとうございます!このチュートリアルのプロジェクトは完了しました。ここでビデオ録画を見ることもできます:
ウェビナーの録画を完了
それをまとめる
LLM インテリジェンスは、人間のインテリジェンスと連携して機能する場合に最も効果的です。CopilotKit CoAgents を使用すると、AI エージェント、副操縦士、さまざまな種類のアシスタントをわずか数分でソフトウェア アプリケーションに統合できます。
AI 製品を構築する必要がある場合、または AI エージェントをアプリに統合する必要がある場合は、CopilotKit を検討してください。
このチュートリアルのソース コードは GitHub で入手できます:
https://github.com/CopilotKit/CopilotKit/tree/main/examples/coagents-ai-researcher
読んでいただきありがとうございます!
以上がLangGraph、CopilotKit、Tavily、Next.js を使用して Perplexity のクローンを構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。




