JavaScript クロージャの魔法: 明確で簡単なガイド
JavaScript におけるクロージャとは何ですか?
クロージャーは、授業後に持ち歩くバックパックのようなものだと考えてください。バックパックの中には、授業中に学んだメモや資料がすべて入っています。クラスが終了した後でも、必要なときにいつでもバックパックのすべてにアクセスできます。同様に、クロージャを使用すると、関数は、外部関数の実行が終了し、関数の外部からそれらの変数にアクセスできなくなった後でも、その外部スコープから変数やパラメーターにアクセスし続けることができます。
上記の説明はクロージャを説明する一般的な方法ですが、JavaScript を初めて使用する人にとっても初心者向けでしょうか?あまり。私も初めて遭遇したときはかなり戸惑いました。そのため、クロージャをできるだけ簡単に誰でも理解できるようにするためにこの記事を書きました。トピックを深く掘り下げる前に、まず基本を説明します。
JavaScript のスコープを理解する
クロージャとは何かを理解するには、JavaScript のスコープを簡単に見てみる必要があります。スコープとは、コードのさまざまな部分にある変数と関数のアクセス可能性を指します。これにより、プログラム内の特定の変数または関数にアクセスできる場所が決まります。
スコープには、グローバル スコープとローカル スコープという 2 つの主なタイプがあります。グローバル スコープで宣言された変数は関数またはブロックの外側に存在するため、コード全体からアクセスできます。対照的に、関数またはブロック内などのローカル スコープで宣言された変数は、その特定の関数またはブロック内でのみアクセスできます。以下のコードは、この説明を示しています。
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
ただし、JavaScript は字句スコープとして知られる概念を使用します。これは、クロージャがどのように機能するかを理解するために重要です。字句スコープとは、変数へのアクセス可能性がコード作成時のコードの構造によって決定されることを意味します。簡単に言うと、「変数が関数内で宣言されている場合、その関数とその関数内にあるものだけがその変数にアクセスできます。」{https://javascript.info/closure}.
字句のスコープと実行コンテキスト
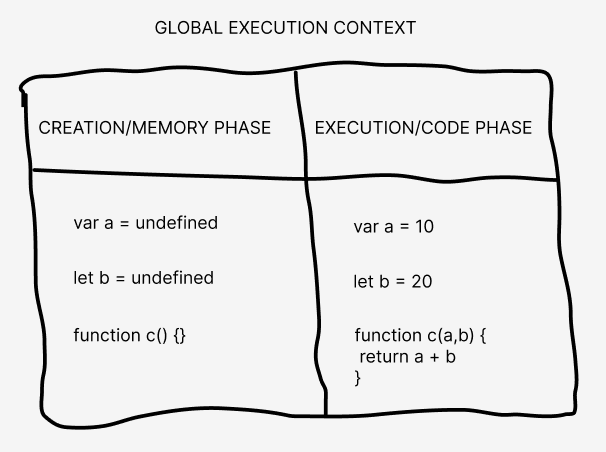
これをより明確に理解するために、JavaScript が舞台裏でどのように動作するかを見てみましょう。 JavaScript は、実行コンテキストと呼ばれるものを使用します。これは、実行されるコードを保持するコンテナのようなものです。変数、関数、およびコードのどの部分が現在実行されているかを追跡します。スクリプトが開始されると、グローバル実行コンテキスト (GEC) が作成されます。プログラムにはグローバル実行コンテキストが 1 つだけ存在することに注意することが重要です。

上の図は、プログラム開始時のグローバル実行コンテキストを表しています。これは、作成 (または記憶) フェーズと実行 (またはコード) フェーズの 2 つのフェーズで構成されます。作成フェーズでは、変数と関数がメモリに保存されます。変数は未定義として初期化され、関数は完全に保存されます。実行フェーズでは、JavaScript がコードを 1 行ずつ実行し、変数に値を代入し、関数を実行します。
JavaScript が実行コンテキストと字句スコープをどのように処理するかを理解したので、これがどのようにクロージャに直接結びつくのかがわかります。
クロージャの仕組み: 例
JavaScript のクロージャは、外部関数の実行が終了した後でも、内部関数が外部関数のスコープ内の変数へのアクセスを保持しているときに作成されます。これが可能になるのは、内部関数が定義された字句環境を保持し、外部スコープの変数を「記憶」して使用できるようにするためです。
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
ここでは、上記のコードがどのように機能するかについてのガイドを示します。関数を呼び出すたびに、JavaScript エンジンはその関数に固有の関数実行コンテキスト (FEC) を作成します。これはグローバル実行コンテキスト (GEC) 内に作成されます。 GEC とは異なり、プログラム内に複数の FEC を含めることができます。各 FEC は独自の作成フェーズと実行フェーズを経て、独自の変数環境と語彙環境を持ちます。字句環境により、関数は外部スコープから変数にアクセスできるようになります。
outerFunction が呼び出されると、新しい FEC が作成されます。outerFunction 内で、字句スコープにより externalVariable にアクセスできる innerFunction を定義します。 externalFunction が戻った後、outerFunction の実行コンテキストはコール スタックから削除されますが、innerFunction はクロージャのため、outerVariable へのアクセスを保持します。したがって、後でクロージャサンプル() を呼び出すと、outerFunction が完了した場合でも、outerVariable をログに記録できます。
クロージャの実世界への応用
次の例を見てみましょう:
Let’s look at the example below:
function outerFunction() {
let outerVariable = 'I am John Doe';
return function innerFunction() {
console.log(outerVariable);
};
}
const closureExample = outerFunction();
closureExample(); // Outputs: "I am John Doe"
このコードの出力は何になると思いますか?多くの人は 5 を推測したかもしれませんが、それは本当に正しい出力なのでしょうか?実際には、いいえ、その理由は次のとおりです。関数 y() は、変数 a を参照しており、その初期値は参照していません。 z() が呼び出されると、内部関数を返す前に更新が行われたため、a の現在の値 (50) が記録されます。別の例を見てみましょう:
function x(){
let a = 5
function y(){
console.log(a)
}
a = 50
return y;
}
let z = x();
console.log(z)
z();
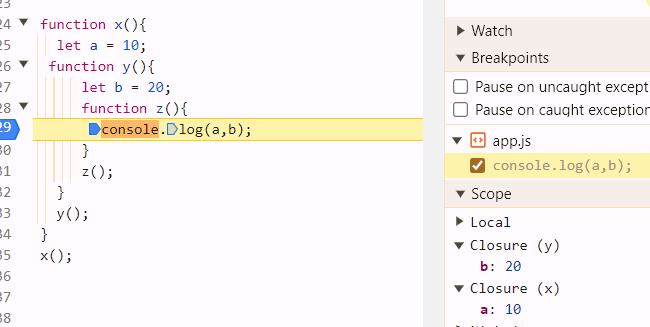
コードはクロージャの力を示しています。最も内側の関数 z() でも、親スコープから変数にアクセスできます。ブラウザを調べて [ソース] タブを確認すると、x と y の両方でクロージャが形成されていることがわかります。これにより、z() は親コンテキストから a と b にアクセスできるようになります。

クロージャを使用する利点
クロージャは、特により柔軟でモジュール化された保守可能なコードを作成する場合に、JavaScript にいくつかの利点をもたらします。以下に主な利点をいくつか示します:
1.コールバック関数: クロージャは、コールバック、イベント リスナー、Promise などの非同期プログラミングを扱う場合に非常に強力です。これらにより、コールバック関数は、外部関数が完了した後でも、外部関数からの変数へのアクセスを維持できるようになります。
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
2.モジュール性と保守性: クロージャは、開発者がより小さく再利用可能なコードのチャンクを記述できるようにすることでモジュール性を促進します。クロージャは関数呼び出し間で変数を保持できるため、反復ロジックの必要性が減り、保守性が向上します。
3.グローバル変数の回避: クロージャはグローバル変数の必要性を減らすのに役立ち、潜在的な名前の競合を回避し、グローバル名前空間をクリーンに保ちます。クロージャを使用すると、データをグローバルではなく関数スコープに保存できます。
結論
クロージャは JavaScript の強力な概念であり、関数が実行された後でも外部スコープから変数を記憶してアクセスできるようにすることで、関数の機能を拡張します。この機能は、特に非同期タスク、コールバック、イベント リスナーを処理する場合に、よりモジュール化された柔軟で効率的なコードを作成する際に重要な役割を果たします。クロージャは最初は複雑に思えるかもしれませんが、クロージャをマスターすると、より洗練され最適化された JavaScript を作成できるようになります。練習を続けると、クロージャがよりクリーンで保守しやすいアプリケーションを作成するのにどのように役立つかがわかります。実験を続ければ、すぐにクロージャが JavaScript ツールボックスの自然な部分になるでしょう。
以上がJavaScript クロージャの魔法: 明確で簡単なガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。




