副操縦士はいないのですか?問題ない!今すぐ VSCode で無料の AI を入手
Copilot、Cursor AI、ChatGPT などの有料ツールに依存することにうんざりしていませんか?ここでは、強力で完全に無料の AI アシスタントを Visual Studio Code に直接統合する方法を説明します。以下の手順に従えば、制限なく、すぐにパーソナル コーディングの第一人者を得ることができます!

ステップ 1: Groq アカウントを設定する
- Groq コンソールにアクセスします。
- アカウントを作成するか、ログインします。
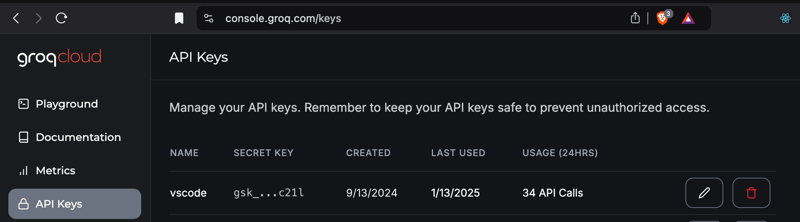
- API キー に移動し、新しいキーを作成します。

- 重要: API キーをすぐにコピーして保存してください。表示されるのは 1 回だけです。

ステップ 2: Continue 拡張機能をインストールする
- Visual Studio コードを開きます。
- 拡張機能マーケットプレイスで 「Continue」 を検索します。
- 拡張機能をインストールします。
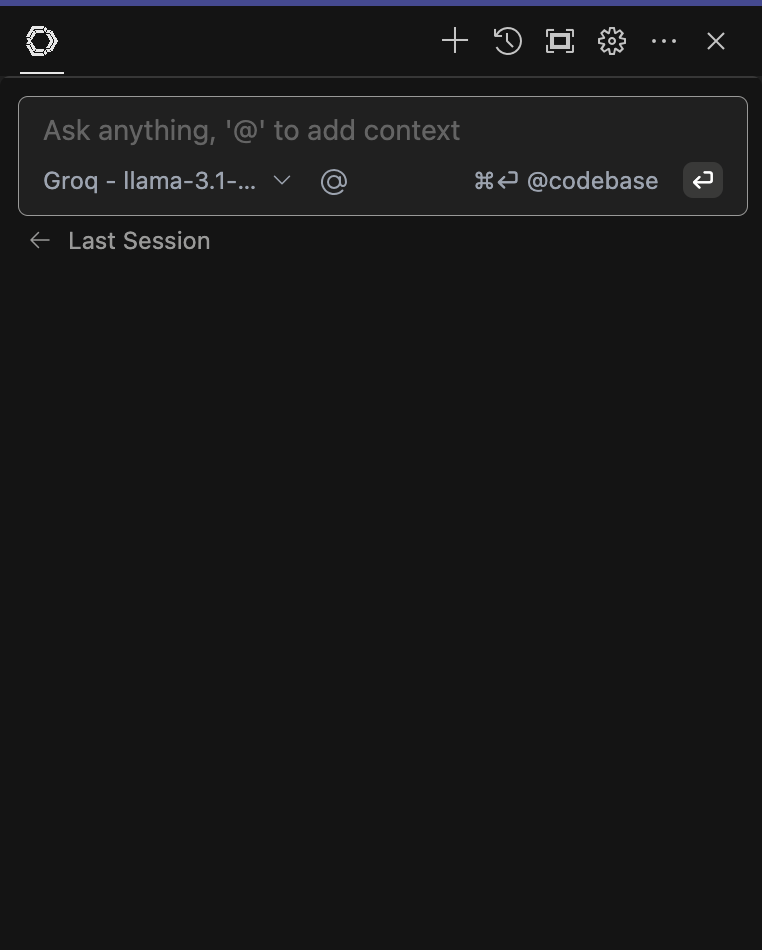
ステップ 3: Continue 拡張機能を構成する

- インストールされた拡張機能を開き、歯車アイコン (ページ上部の右から 3 番目のアイコン) をクリックします。
- 設定ファイルが開きます。その内容を次のものに置き換えます。
{
"models": [
{
"model": "AUTODETECT",
"title": "Ollama",
"apiBase": "http://localhost:11434",
"provider": "ollama"
},
{
"model": "AUTODETECT",
"title": "Groq",
"apiKey": "YOUR_GROQ_API_KEY",
"provider": "groq"
}
],
"customCommands": [
{
"name": "test",
"prompt": "{{{ input }}}\n\nWrite a comprehensive set of unit tests for the selected code. It should setup, run tests that check for correctness including important edge cases, and teardown. Ensure that the tests are complete and sophisticated. Give the tests just as chat output, don't edit any file.",
"description": "Write unit tests for highlighted code"
}
],
"tabAutocompleteModel": {
"title": "codeqwen",
"provider": "ollama",
"model": "starcoder2:3b"
},
"contextProviders": [
{ "name": "code", "params": {} },
{ "name": "docs", "params": {} },
{ "name": "diff", "params": {} },
{ "name": "terminal", "params": {} },
{ "name": "problems", "params": {} },
{ "name": "folder", "params": {} },
{ "name": "codebase", "params": {} }
],
"slashCommands": [
{ "name": "edit", "description": "Edit selected code" },
{ "name": "comment", "description": "Write comments for the selected code" },
{ "name": "share", "description": "Export the current chat session to markdown" },
{ "name": "cmd", "description": "Generate a shell command" },
{ "name": "commit", "description": "Generate a git commit message" }
]
}
- YOUR_GROQ_API_KEY を保存した API キーに置き換えます。ファイルを保存します。
ステップ 4: AI パートナーの使用を開始します!
- エディターでコードを強調表示します。
- Command L (またはシステム上の同等のキー) を押して [続行] を開きます。
- 無制限に質問したり、コードレビューをリクエストしたり、ソリューションを生成したりできます!
これがゲームチェンジャーとなる理由:
- 完全無料: サブスクリプション料金に別れを告げましょう!
- 無制限のプロンプト: ChatGPT とは異なり、使用制限に制限されません。
- シームレスな統合: VSCode ワークスペース内で直接。
- カスタマイズ可能: ニーズに合わせてコマンドをカスタマイズします。
よりスマートで高速なコーディング方法を体験してください。今すぐ無料の AI アシスタントをセットアップして、コーディング ワークフローを次のレベルに引き上げましょう。 ?
以上が副操縦士はいないのですか?問題ない!今すぐ VSCode で無料の AI を入手の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7899
7899
 15
15
 1651
1651
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Zustand非同期操作:UseStoreが取得した最新の状態を確保する方法は?
Apr 04, 2025 pm 02:09 PM
Zustand非同期操作:UseStoreが取得した最新の状態を確保する方法は?
Apr 04, 2025 pm 02:09 PM
Zustand非同期操作のデータの更新問題。 Zustand State Management Libraryを使用する場合、非同期操作を不当にするデータ更新の問題に遭遇することがよくあります。 �...




