Vanilla JavaScript と VS Code IntelliSense のインターフェイス
TL;DR;
VS Code IntelliSense のコード分析機能を使用した、純粋な JavaScript インターフェイスのシミュレーションはスキルと言えます。オブジェクト ファクトリと空の関数を巧みに組み合わせることで、インターフェイスのようなコード プロンプトと型チェックが実装され、コードを簡素化するために null 値結合演算子 (??) が使用されます。運用環境では、ビルド スクリプトを使用して不要なインターフェイス コードを削除する必要があります。
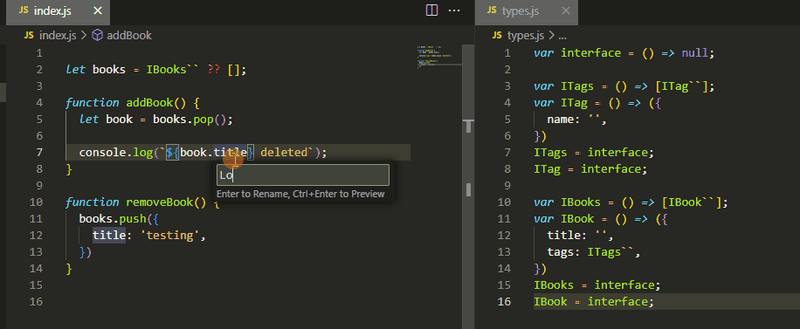
以下は、VS Code IntelliSense などのコード エディターでのコード分析に依存する純粋な JavaScript インターフェイスの例であるため、トリックとも言えます。
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);純粋な JavaScript でプロパティの名前を変更する例を次に示します。

プロパティのコード分析を初期化し、オブジェクトを null を返す関数に置き換えるオブジェクト ファクトリを作成します。これにより、null 合体演算子 (??) を使用したいくつかの宣言トリックが可能になり、コードを整然とした状態に保つことができます。


配列でも動作します!以下の 豆知識 #4 セクションのサンプル コードを参照してください。
発見プロセス
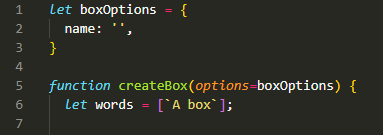
- VS Code IntelliSense が
createBox()オプションのプロパティの入力を要求することを願っています。

- デフォルトのパラメータを使用しても機能しますが、乱雑さを減らすために別の場所に置きたいと思います。

- 関数の外でオプションを宣言すると、その値は誰でも変更できるため、エラーが生成されます。

- つまり、それはオブジェクト ファクトリに違いありません。 5 行目では、「インターフェイス」と関数呼び出しを区別するために、括弧の代わりにバッククォートを使用しています。実際、この記事では、変数名には
InterfaceBoxOptionsなどの一意の名前プレフィックスを使用するだけで済みます。

- これは機能しますが、オプションを独自の変数として宣言したらどうなるでしょうか?オブジェクトにインターフェイスのプロパティがあることを IntelliSense に伝えるにはどうすればよいですか?


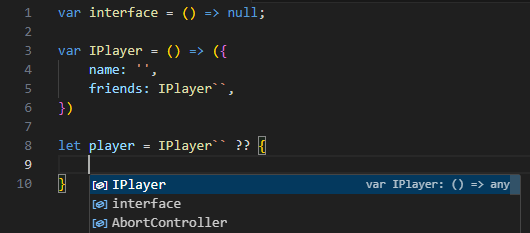
- ご存知のとおり、最初にインターフェイスをオブジェクトに割り当てると、IntelliSense はインターフェイス プロパティを想定します。

- 驚いたことに、変数に新しいオブジェクトを再代入した後でも機能します。

- しかし、それはあと 1 行です。コード行でない限り、受け入れません。しかし、それはできるでしょうか?

- 答えは「はい」です。null 合体 (??) 演算子を使用します。これが私が見つけた唯一の方法です。ただし、インターフェイスの代わりに新しいオブジェクトを割り当てるには、何らかの方法で
boxOptionsが null を返すようにする必要があります。

- 幸いなことに、あるいはおそらく仕様により、IntelliSense は、null を返す関数にインターフェイスの初期プロパティを再割り当てした後でも、インターフェイスの初期プロパティの入力を求めます (5 行目)。
これで、純粋な JavaScript で動作するインターフェイスのようなセットアップができました。最初から TypeScript を使うべきだったかもしれませんが、私は西部開拓時代にいます。

本番環境
オブジェクト宣言については、コンプレッサーはマージによって返された null 値を判断しないため、Terser に渡す前に interfaceName ?? を空の文字列に置き換えるビルド スクリプトを作成しました。
前:
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);の後:
let opt = InterfaceOptions`` ?? {
name: null,
};インターフェース部分を削除しないと、圧縮されたコードは次のようになります:
let opt = {
name: null,
};トリビア
1. インターフェースには var
を使用します。
インターフェイスの場合は、var または let の代わりに const を使用する必要があります。これにより、Terser を使用して最上位で圧縮するときに確実に削除されます。
let opt = (() => null)() ?? {
name: null,
};var interface = () => null;
var InterfaceOptions = () => ({
name: null,
});
InterfaceOptions = interface;簡潔な問題 #572: 割り当てられるだけで決して読み取られない変数を削除します。
2. 空のインターフェースの代替
グローバル インターフェイス関数が利用できない場合、たとえば他の人のためにライブラリを作成している場合は、次のようにすることができます:
// terser 选项
{
toplevel: true,
compress: true,
// ...
}3. インターフェース内でインターフェースを使用する
まだ理解していない場合は、次のようにしてください:
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);
悪くないですよね?
4. 配列は使用できますか?
はい、ただし、IntelliSense が適切に動作するには、アレイ用に別のインターフェイスを作成する必要があります。かなり混乱していると言えます。

例 1:
let opt = InterfaceOptions`` ?? {
name: null,
};しかし、メリットもあります。これで、配列に何を追加するかがわかりました。

例 2:
let opt = {
name: null,
};5. 再帰的に動作できますか?
これが好きですか?いいえ、この特定のオブジェクトのコード分析は中断されます。

しかし、次のようにすることもできます:
let opt = (() => null)() ?? {
name: null,
};すべての画像は保存され、元のテキストと同じ形式が使用されています。 画像の URL は直接処理できないため、元のテキストの /uploads/... パスを保持しました。 これらのパスが環境に対して正しいことを確認してください。
以上がVanilla JavaScript と VS Code IntelliSense のインターフェイスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7889
7889
 15
15
 1650
1650
 14
14
 1411
1411
 52
52
 1302
1302
 25
25
 1248
1248
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Zustand非同期操作:UseStoreが取得した最新の状態を確保する方法は?
Apr 04, 2025 pm 02:09 PM
Zustand非同期操作:UseStoreが取得した最新の状態を確保する方法は?
Apr 04, 2025 pm 02:09 PM
Zustand非同期操作のデータの更新問題。 Zustand State Management Libraryを使用する場合、非同期操作を不当にするデータ更新の問題に遭遇することがよくあります。 �...




