調べるべきユニークな開発者リソース
開発の可能性を解き放つ: 見逃しているかもしれない 22 の必須開発者ツール!
ペースの速いソフトウェア開発の世界では、革新的なツールを使用して時代の先を行くことが、よりスマートで、より高速で、より効率的なアプリケーションを構築する鍵となります。 この厳選されたリストには、デザインのインスピレーションから合理化されたデバッグまで、ワークフローを向上させるための、あまり知られていないものの非常に強力な 22 のリソースが含まれています。
1. Carbon: 見事なコードビジュアル ?️
URL: https://www.php.cn/link/100f962d991f6846fc9b3e6699ed9b13 機能: コード スニペットを、ブログ、プレゼンテーション、ソーシャル メディアでの共有に最適な、視覚的に魅力的な画像に変換します。 利点: 美しいビジュアルでコードを簡単に紹介し、ソリューションを強調表示します。

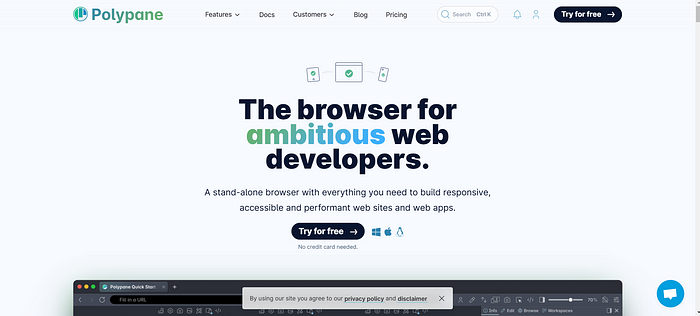
2.ポリパン: レスポンシブ デザインのテストが簡単に?
URL: https://www.php.cn/link/117cdc17fa822afc77008dd9ba74b6af 機能: 複数のデバイス間でレスポンシブ デザインをリアルタイムでテストおよびプレビューするための開発者中心のブラウザー。 利点: ウェブサイトをさまざまな画面サイズで同時にテストすることで、クロスデバイスの最適化を効率化します。

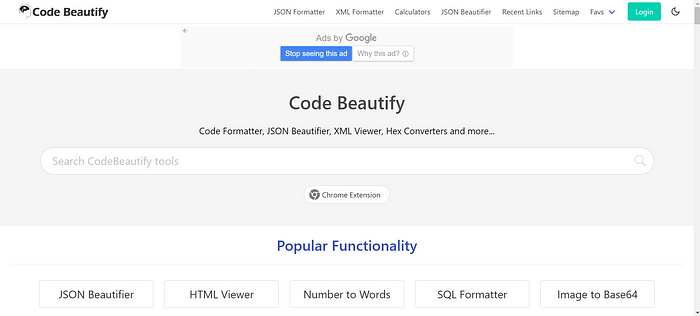
3.コードの美化: クリーンなコード、簡素化 ?️
URL: https://www.php.cn/link/40882bebd317419cfcea3adc3dcfae6c 機能: コード (JSON、XML、HTML、CSS) の書式設定、整形、検証を行うための包括的なツール スイート。 利点: 乱雑なコードを排除し、ファイルがクリーンで一貫性があり、エラーがないことを保証します。

4.ソースグラフ: Universal Code Search ?
URL: https://www.php.cn/link/ad7fe02e59ae7d37c32f8dd238662d0d 機能: 広範なコードベースを簡単にナビゲートできるように設計された強力なコード検索エンジン。 利点: 大規模なリポジトリ内の特定のコード セクションをすばやく見つけて、共同作業とトラブルシューティングを簡素化します。
5. RunKit: インタラクティブな JavaScript プレイグラウンド ⚡
URL: https://www.php.cn/link/31c1d3f0e9138ff2f553f8a271dda663 機能: 迅速なコーディングと実験のための npm 統合を備えたオンライン JavaScript 環境。 利点: ローカル設定なしで API、ライブラリ、Node.js コードを簡単にテストできます。

6. UI の動き: UI/UX デザインのインスピレーション?
URL: https://www.php.cn/link/d3600ee41761c7da0116a12ea8b6588e 機能: トレンドの UI/UX アニメーションとデザイン パターンを紹介するプラットフォーム。 利点: モダンで魅力的なインターフェースのインスピレーションを見つけます。
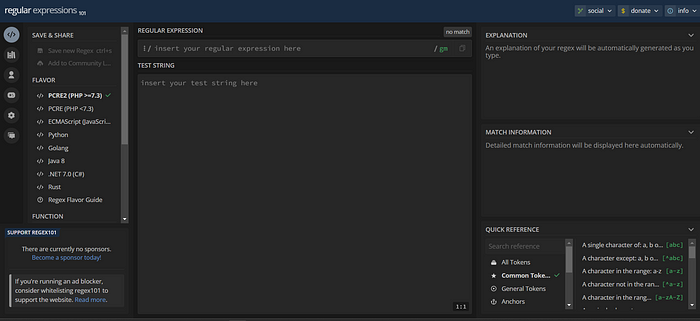
7. Regex101: 正規表現のテストとデバッグ ?
URL: https://www.php.cn/link/e53ba686b7ad2ec7825f0f4afff80a1b 機能: リアルタイムの説明付きで正規表現をテスト、デバッグ、理解します。 利点: 学習プロセスを簡素化し、正規表現が正しく機能することを確認します。

8. Codewars: ゲーム化されたコーディング チャレンジ ?
URL: https://www.php.cn/link/efc52ad8c8b25e39ff87d69407971378 機能: 問題解決スキルを強化するための魅力的なコーディングの課題を提供するプラットフォーム。 メリット: 楽しくインタラクティブな方法でアルゴリズムを学び、実践できます。

9.プレイコード: オンライン HTML、CSS、JavaScript プレイグラウンド ?️
URL: https://www.php.cn/link/49d8e07d99ea659f7b7c42fae98836a1 機能: HTML、CSS、および JavaScript コードを迅速にプロトタイピングするためのオンライン環境。 利点: ライブ プレビューを使用してアイデアを迅速にテストして反復できるため、ローカルでのセットアップが不要になります。

10.バンドル恐怖症: npm パッケージ サイズ アナライザー ?
URL: https://www.php.cn/link/05f56d5f042aa4dce70f211d2a981e15 機能: npm パッケージを分析して、そのサイズと潜在的なパフォーマンスへの影響を評価します。 利点: 肥大化した依存関係を特定して回避し、アプリケーションのパフォーマンスを維持します。

11. TabNine: AI を活用したコード補完 ?
URL: https://www.php.cn/link/1d075e2fdbc8e2e66a47b39a0652ce31 機能: コーディングを高速化する AI を活用したコード補完ツール。 利点: コンテキストに合わせたインテリジェントなコードの提案を受け取り、効率を高めます。

12. TinyPNG: ロスレス画像圧縮 ?️
URL: https://www.php.cn/link/36d838a7f08b7ac8295662b7b104440b 機能: 品質を犠牲にすることなく画像を圧縮し、Web サイトの読み込み時間を短縮します。 利点: Web サイトのパフォーマンスを高速化し、ユーザー エクスペリエンスを向上させるために画像を最適化します。
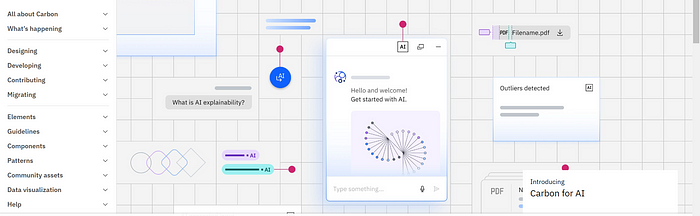
13. Carbon Design System: 再利用可能な UI コンポーネント ?
URL: https://www.php.cn/link/8ef899fe33f78d18506d037fd734f900 機能: 一貫した UI 開発のための事前構築されたコンポーネントとガイドラインを提供するデザイン システム。 利点: 洗練された一貫したユーザー インターフェースを効率的に構築します。

14.レスポンシブなアプリ: マルチデバイスのレスポンシブ テスト ?
URL: https://www.php.cn/link/908c762ed8a762118027b6aff6d866c2 機能: 複数のデバイスと画面サイズで Web サイトを同時に表示およびテストします。 利点: 応答テストを簡素化し、さまざまなデバイス間での最適な表示を確保します。

15. Lemon Teams: オールインワン UI/UX プラットフォーム ?
URL: https://www.php.cn/link/86f01e5c7135b53cf58b68d44c449156 機能: カラー パレットの生成、コードの公開、フィードバック管理のためのツールを提供します。 利点: 単一プラットフォームで UI の作成とコーディングのワークフローを合理化します。

16. Figma: 共同 Web ベースのデザイン ツール ✏️
URL: https://www.php.cn/link/e30c5701e13a4e6e137d71eb71c416b4 機能: プロトタイピングとフィードバックのための共同設計ツール。 利点: チームのコラボレーションを強化し、設計プロセスを合理化します。

17. StackBlitz: Web アプリ開発用のオンライン IDE ?
URL: https://www.php.cn/link/31ab328e47c4ea3fe3015eb7eaa59af9 機能: Web アプリケーションのコーディング、プレビュー、デプロイを即座に行うためのオンライン IDE。 利点: ローカル設定なしでプロジェクトを迅速に開発および展開できます。
18. JetBrains アカデミー: インタラクティブ コーディング コース ?
URL: https://www.php.cn/link/e3be1c8a8a04cde774ab30e06a41b5b2 機能: 実践的なプロジェクトを含むインタラクティブなコーディング コースを提供します。 メリット: 実際のアプリケーションを構築することで、新しいプログラミング スキルを学びます。

19. GitKraken: ユーザーフレンドリーな Git クライアント ?
URL: https://www.php.cn/link/2d8a7e57e629a238f50961910df61fe0 機能: リポジトリ管理を簡素化するためのビジュアル インターフェイスを備えた Git クライアント。 利点: 直感的なツールと統合により、Git ワークフローを合理化します。

20. SitePoint: 開発者リソースとチュートリアル ?
URL: https://www.php.cn/link/aeda4e5a3a22f1e1b0cfe7a8191fb21a 機能: 開発者向けに高品質のチュートリアル、記事、書籍を提供します。 メリット: 業界のトレンドを常に最新の状態に保ち、スキルセットを拡大します。

21. Silex: コード不要のウェブサイト ビルダー ?️
URL: https://www.php.cn/link/e8ed252ad439861c556d1031b6d8d51f 機能: 静的 Web サイトを作成するためのコード不要のプラットフォーム。 利点: コードを書かずに Web サイトを迅速に構築できます。

22. Auth0: 安全なユーザー認証 ?
URL: https://www.php.cn/link/b7ead1d09ab4349af3d7158e3da29564 機能: ユーザー認証とセキュリティ管理を簡素化します。 利点: Auth0 が安全な認証を処理している間、アプリケーションの構築に集中できます。

これらのツールは、設計、コーディング、またはワークフローの最適化に焦点を当てているかどうかにかかわらず、開発プロセスを大幅に強化できます。 これらのリソースを調べて、開発スキルを次のレベルに高めてください。
以上が調べるべきユニークな開発者リソースの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7922
7922
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1249
1249
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




